Read the statement by Michael Teeuw here.
set the calendar day to a short version
-
if i understand all correct so i need to change in my case not “dateEndFormat” … i need to change “dateFormat: “MMM Do”,” or “fullDayEventDateFormat: “MMM Do”,” to change the name of the week to a shorter version, correct?
but what means “MMM Do” ? i cant see on both site this format … and if i see this correct, the cell contais dateFormat + dateEndFormat = MMM Do + LT, or iam wrong?
-
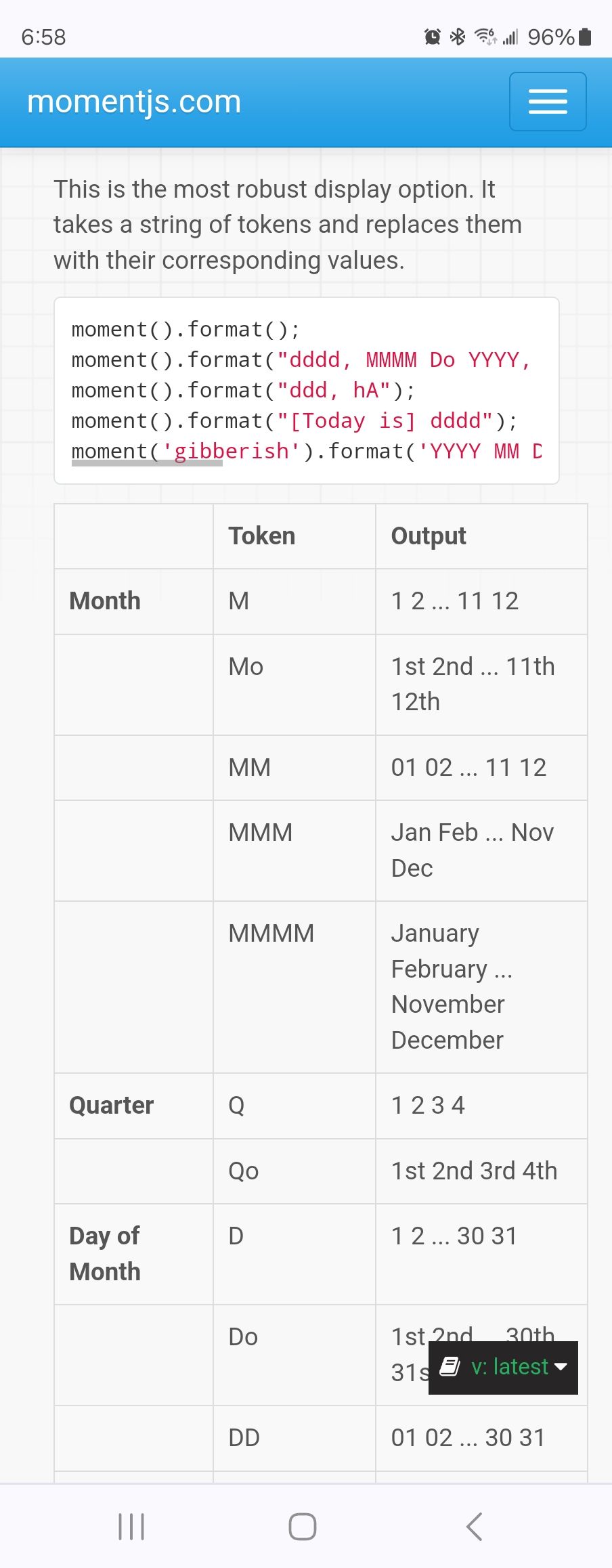
@skyzuma if you read the formatting options link i provided in the last post, you would see
the MMM means the 3 letter english month name

-
thats correct but i need ONLY a short day name for an event with an time. the next event is “Friday at 15:30” … but i need “Fri at 15:30” - its “ddd” - but where i set this? i cant change “dateFormat” or “dateEndFormat” that will change ALL i think
MMM Do is important for evnets in a few weeks / month like “May 14th”
LT is ONLY the time on an event on a dayi think this cant change in the config.js … i think this need to be changed in the source code or maybe as an option, idk …
-
i think my “problem” is on calendar.js:455 - nextWeek: “dddd” … this need an option to set this to “ddd” for a short version … ive testet it to set this in config.js but there are no changes after MM restart …
-
@skyzuma show the config.js settings for calendar, xxx out the url but dont change anything else
there are 3 format
dateFormat is the event START date/time, when NOT a full day event
dateEndFormat is event END date/time, when NOT a full day event
fullDateFormat is for the date when the event IS a full date event (has no time)spelling case matters. mm is case sensitive
-
@skyzuma said in set the calendar day to a short version:
nextWeek: “dddd” … this need an option to set this to “ddd
open an issue on github for magicmirror
-
@skyzuma said in set the calendar day to a short version:
ive testet it to set this in config.js but there are no changes after MM restar
yes, only variables defined in the defaults section of the modulename.js are addressable and over-ridable via config.js
