Read the statement by Michael Teeuw here.
set the calendar day to a short version
-
thank you
-
and now? what i need to change in the configs.js?
-
what you want to modify is listed in calender.js
dateEndFormatin the file config.js change your module’s config section
(look at the red font){ module: "calendar", header: position: **config**: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", dateEndFormat: "the date format you want", -
its not:
calender.js > dateEndFormat = “LT”
https://www.npmjs.com/package/dateformat > there is no “dateEndFormat”, only “dateFormat” and no “LT”, what means LT?and there is no example of what i need … if i add the calendar module to MM there is a table with 2 cells with this informations:
name of the event : “full dayname of the week” at 00:00 … and this full dayname i need to a shorter verion … on a german language this name is much much longer …
-
@skyzuma the calendar module like many others, has a lot of configuration options.
the design of MagicMirror provides for a module to set default values, that can be overridden by the user independantly., only if they need to change from the options default value.
if you look at the sample config.js, the clock and compliments modules don’t list any config options, as they are using the defaults set by those modules.
the documentation should list all of the options for a module, and their default values.
i see that the doc for calendar has lost quite a bit of that info, and have opened an issue to get this resolved.dateEndFormat is missing from the doc. its default value is ‘LT’
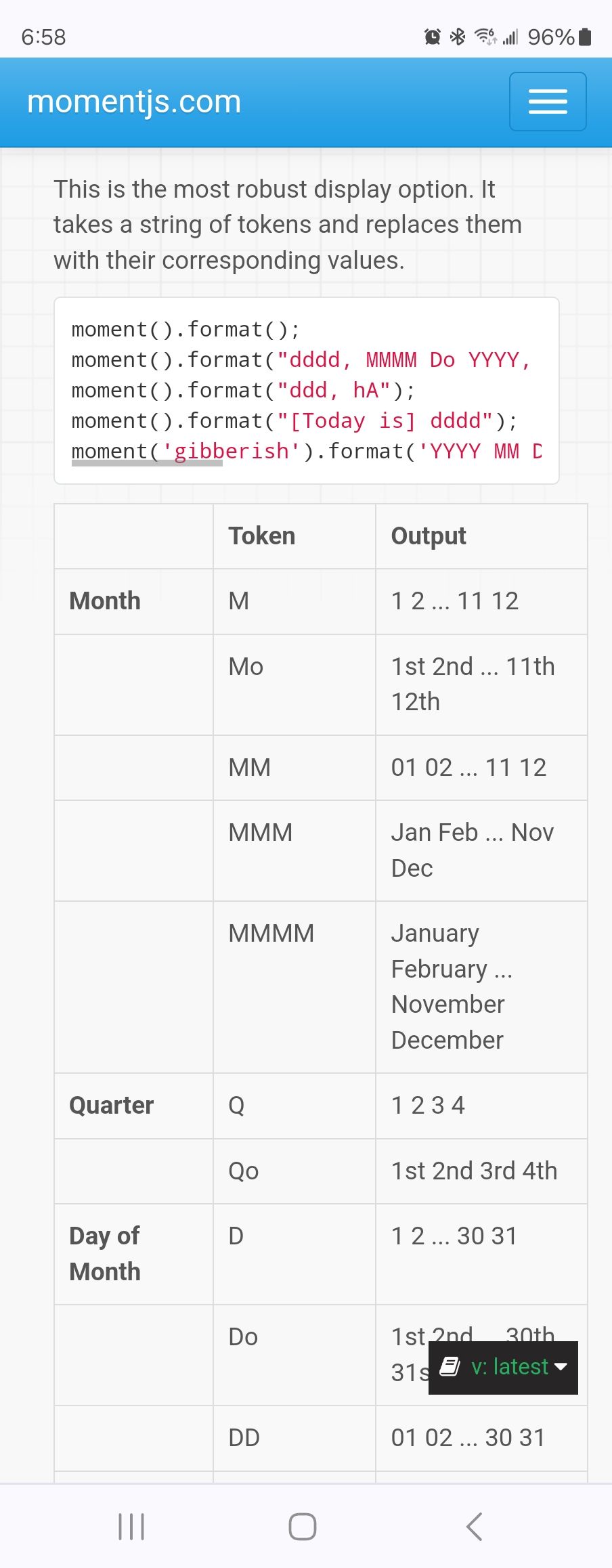
calendar uses the moment library for date processing, including formatting output
see
https://momentjscom.readthedocs.io/en/latest/moment/04-displaying/01-format/LT is shorthand for ‘h:mm A’, which means
h - hour, 12 hour format, no leading zero
mm - minutes, leading 0 to make 2 numbers always
A - am or pm, capitalized
colon and space are treated as literal characters in the output, any characters not used by formst to specify the formatting options may be used as literalsby specifying the dateEndFormat in config.js, the execution will use your definition for that option instead of the modules default value (‘LT’)
-
if i understand all correct so i need to change in my case not “dateEndFormat” … i need to change “dateFormat: “MMM Do”,” or “fullDayEventDateFormat: “MMM Do”,” to change the name of the week to a shorter version, correct?
but what means “MMM Do” ? i cant see on both site this format … and if i see this correct, the cell contais dateFormat + dateEndFormat = MMM Do + LT, or iam wrong?
-
@skyzuma if you read the formatting options link i provided in the last post, you would see
the MMM means the 3 letter english month name

-
thats correct but i need ONLY a short day name for an event with an time. the next event is “Friday at 15:30” … but i need “Fri at 15:30” - its “ddd” - but where i set this? i cant change “dateFormat” or “dateEndFormat” that will change ALL i think
MMM Do is important for evnets in a few weeks / month like “May 14th”
LT is ONLY the time on an event on a dayi think this cant change in the config.js … i think this need to be changed in the source code or maybe as an option, idk …
-
i think my “problem” is on calendar.js:455 - nextWeek: “dddd” … this need an option to set this to “ddd” for a short version … ive testet it to set this in config.js but there are no changes after MM restart …
-
@skyzuma show the config.js settings for calendar, xxx out the url but dont change anything else
there are 3 format
dateFormat is the event START date/time, when NOT a full day event
dateEndFormat is event END date/time, when NOT a full day event
fullDateFormat is for the date when the event IS a full date event (has no time)spelling case matters. mm is case sensitive
