Read the statement by Michael Teeuw here.
CalendarExt3 and Google Calendar event display
-
howdy - have spent entirely too many hours trying to get this to display properly so resorting to the experts.
At this point in time, I’m just trying to have my Google Calendar feed the events for the CalendarExt3 module as it seems the latter has more flexibility for changes or css down the road.
I was finally able to get the ‘calendar grid’ to appear after moving the positioning to the bottom. Its a 27in screen does the Ext3 module position need to be set on the ‘bottom’ to see the calendar grid?
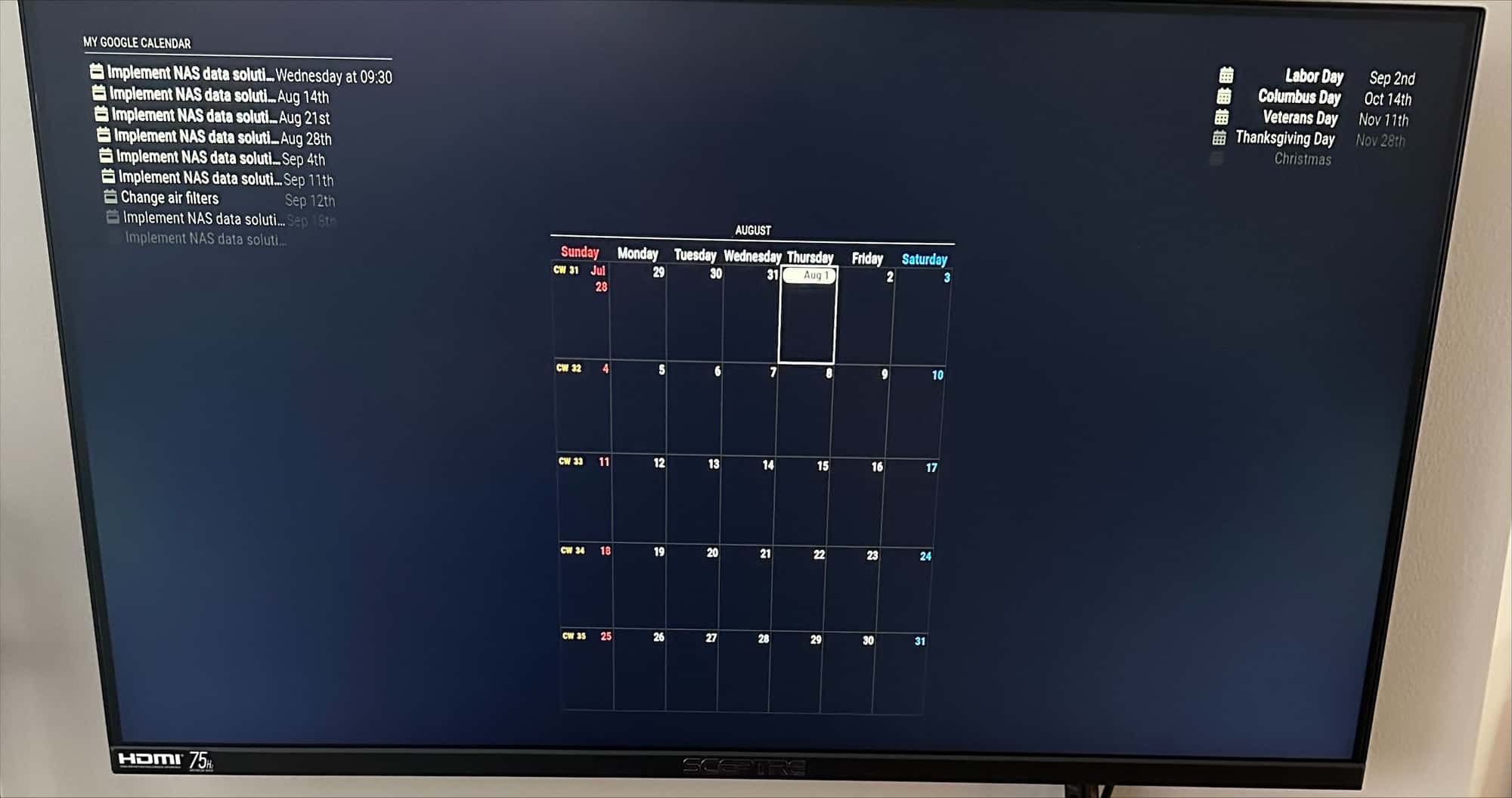
Config file with personal calendar redacted and a crude photo of the screen. Events are working as expected from the Google Calendar.

/* Config Sample * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "localhost", // Address to listen on port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set IP addresses that are allowed to connect useHttps: false, // Support HTTPS or not httpsPrivateKey: "", // HTTPS private key path httpsCertificate: "", // HTTPS Certificate path language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for more logging timeFormat: 24, units: "metric", modules: [ { module: "calendar", position: "top_right", config: { broadcastPastEvents: true, calendars: [ { url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", color: "#3399ff" } ] } }, { module: 'MMM-GoogleCalendar', header: "My Google Calendar", position: "top_left", config: { calendars: [ { symbol: "calendar-week", calendarID: "" // Replace with your calendar ID } ], mode: "month", maximumEntries: 10, maxDays: 30, showEndTime: true, showLocation: true, showDescription: true, showInvitees: false } }, { module: "MMM-CalendarExt3", position: "bottom_center", title: "Events Calendar", config: { mode: "month", weekIndex: 0, weeksInView: 5, instanceId: "basicCalendar", locale: 'en-EN', maxEventLines: 5, firstDayOfWeek: 0, refreshInterval: 120000, animationSpeed: 0, useSymbol: false, calendarSet: [] } } ], customCss: "css/custom.css" }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; } -
@MMRIZE said in CalendarExt3 and Google Calendar event display:
You may need broadcastEvents: true, in MMM-GoogleCalendar module. I don’t know why, but that option is disabled by default unlike the default calendar module.
broadcastEvents: true
This solved the issue I had completly, the Google calendar doesnt broadcast the events by default and I just saw the difference in the debug output comparing the normal “Calendar” and the “MMM-GoogleCalendar”.The calendar events from MMM-GoogleCalenda appear correctly after i used broadcastEvents: true in the config.
Cheers :),
Klaus -
@movingfish
To collaborate with GooglCalendar, see this; https://github.com/MMRIZE/MMM-CalendarExt3/wiki/Examples-%26-Tips -
@MMRIZE thanks for quick response.
At this point I’m stuck on how to get the Google Calendar events (top left) fed into the CalendarExt3 calendar.
Trying to put them in the same position seemed to cause me an error but will try another few tweaks.
The top right calendar is just basic calendar for testing purposes.
-
@movingfish
MMM-GoogleCalendaris incompatible with the standard default MM’s calendar module. It spits out incompatible broadcasting notifications, so you should convert it withpreProcessorofMMM-CalendarExt3.Let’s check something in your config.
preProcessorshould be located in config block ofMMM-CalendarExt3
{ module: "MMM-CalendarExt3", position: "bottom_center", title: "Events Calendar", config: { preProcessor: (e) => { if (e.startDate) return e // when event coming from default module, skip conversion. if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e }, ... // Your other configuration } },- You may need
broadcastEvents: true,inMMM-GoogleCalendarmodule. I don’t know why, but that option is disabled by default unlike the default calendar module.
{ module: 'MMM-GoogleCalendar', header: "My Google Calendar", position: "top_left", config: { broadcastEvents: true, // <-- You may need this calendars: [ ...- Not related to this issue, but you did something wrong.
- in
mode: "month",weekIndexandweeksInVieware out of sense. It has meaning only inmode: "week". en-ENis not a proper locale. Useen-USor justen. (Of course, it depends on where you live,en-GB,en-IN,en-AU, …)- If you set a proper locale, you don’t need to declare
firstDayOfWeek. That value will be assigned automatically by your locale. - You are refreshing the module every 2 minutes. Is it really needed?
-
@MMRIZE Thank you again for looking into this and the advice. A lot of this was a project on a whim mixed with OpenAI. Overestimated its ability to give coherent css and js.
-
I did not immediately see the preProcessor for MMM-CalendarExt3 in the docs so that is clearly something I missed.
-
After a lot of random tweaks figured I was overcomplicating and went back to the default ‘sample-config’ from the Ext3 module which has been a relief.
**Opinion - is there any greater benefit to the ‘Google secret link’ (calendar) vs OAuth (MMM-GoogleCalendar)? Seems inherent security benefit with OAuth but not sure. That is what started me down using the separate module.
- again - thanks. some easy fixes.
shouldnt need to refresh the module that regularly. will adjust when I go to ‘prod’
Can consider this solved at this point.
As an aside - also want to thank @sdetweil . Anybody reading this in the future make sure to review this page and it will make modifying css much easier.
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues/4?_=1696523432686 -
-
@movingfish and you can comment out the position for the calendar modules, they will still send broadcast used by ext3
-
@movingfish
Secret ics URL is easier to handle. But your config.js is weaker for peeping. (There is another alternative MMM-CalDAV) -
@MMRIZE said in CalendarExt3 and Google Calendar event display:
You may need broadcastEvents: true, in MMM-GoogleCalendar module. I don’t know why, but that option is disabled by default unlike the default calendar module.
broadcastEvents: true
This solved the issue I had completly, the Google calendar doesnt broadcast the events by default and I just saw the difference in the debug output comparing the normal “Calendar” and the “MMM-GoogleCalendar”.The calendar events from MMM-GoogleCalenda appear correctly after i used broadcastEvents: true in the config.
Cheers :),
Klaus -
S sdetweil has marked this topic as solved on

