Read the statement by Michael Teeuw here.
MMM-Openhab header color
-
Re: MMM-Openhab
Has anyone been able to change the color of the sitemap title that MMM-Openhab displays in the magicmirror?
I tried changing the color in the header section of the MMM-Style.css file in the Openhab/HTML/css folder but no luck
/* =================================== HEADER FARBE */ .mdl-layout__header { background-color: #000000 !important; color: #f4f00c !important; } I also tried editing the magicmirror custom.css file adding .MMM-Openhab header{ color: #f4f00c } But again no change Thank you -
@clakkentt if you use the browser developer window elements tab you can see and change the styles
see the second link in my signature below
its .module_header
-
@sdetweil
Thanks, I already tried that, the MMM-Openhab module is (or at least it seems to me) based on an i-frame. There is no header or anything configurable in MMThat is why my first attempt was to modify the css file (MMM-Style.css) that MMM-Openhab uses inside Openhab to render the page.
-
@clakkentt yah, iframe is untouchable
-
But the i-frame properties must come from somewhere, the title in the i-frame is red
This is the css file that is referenced
/* =================================== HEADER FARBE */ .mdl-layout__header { background-color: #000000 !important; color: red !important; } .mdl-layout { background-color: #000000 !important; } /* =================================== HINTERGRUND FARBE */ /* HINTERGRUND STEUERELEMENTE */ .page-content { background-color: #000000 !important; } /* HINTERGRUND Links/Rechts Wrapper */ .mdl-color--grey-100 { background-color: #000000 !important; } /* =================================== STEUERELEMENTE LINE-HEIGHT */ /* ZEILENHÖHE */ html.ui-layout-condensed .mdl-form__row { height: 45px; } /* =================================== STEUERELEMENTE FARBE */ /* STEUERELEMENTE - HINTERGRUND FARBE */ .mdl-color--white { background-color: #000000 !important; } /* STEUERELEMENTE - TEXT FARBE */ .mdl-color-text--grey-700 { color: #f4f00c !important; } /* STEUERELEMENTE - Zwischenstriche Farbe */ .mdl-form__row { border-bottom: 1px solid #2d2d2d; } .mdl-form__label { color: #ffffff !important; } .mdl-form__control { color: #ffffff !important; } /* =================================== SWITCH FARBE OFF */ /* SWITCH Button Farbe */ .mdl-switch__thumb { background-color: #fff; } /* SWITCH Button Track */ .mdl-switch__track { background: #9b4f4f; } /* SWITCH Button Button-Farbe */ .mdl-switch__thumb { background: #5b5757; } /* =================================== SWITCH FARBE ON */ /* SWITCH Button Button-Farbe */ .mdl-switch.is-checked .mdl-switch__thumb { background: #d8d8d8; } /* SWITCH Button Track-Farbe*/ .mdl-switch.is-checked .mdl-switch__track { background: #66d693; } /* =================================== FRAME Rundungen */ /* Fenster / Abschnitt Rundungen */ .mdl-form { /*+border-radius: 10px;*/ -moz-border-radius: 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; } /* =================================== BUTTON FARBE - OFF */ /* BUTTON SELECTED */ BUTTON.mdl-button--accent { border: 1px solid #5ddd90; /*+box-shadow: 0px 0px !important;*/ /*-moz-box-shadow: 0px 0px !important; -webkit-box-shadow: 0px 0px !important; box-shadow: 0px 0px !important;*/ background-color: #333 !important; color: #5ddd90 !important; } /* =================================== BUTTON FARBE - ON */ /* BUTTON DESELECTED */ .mdl-form__setpoint BUTTON, .mdl-form__rollerblind BUTTON, .mdl-form__buttons BUTTON { color: white; background-color: #545454; /*+border-radius: 5px;*/ -moz-border-radius: 2px; -webkit-border-radius: 2px; -khtml-border-radius: 2px; border-radius: 2px; } /* =================================== BUTTON FARBE - HOVER */ /* BUTTON HOVER FARBE */ BUTTON.mdl-button:hover { background-color: #5ddd90; } and this is the html file that Openhab uses -
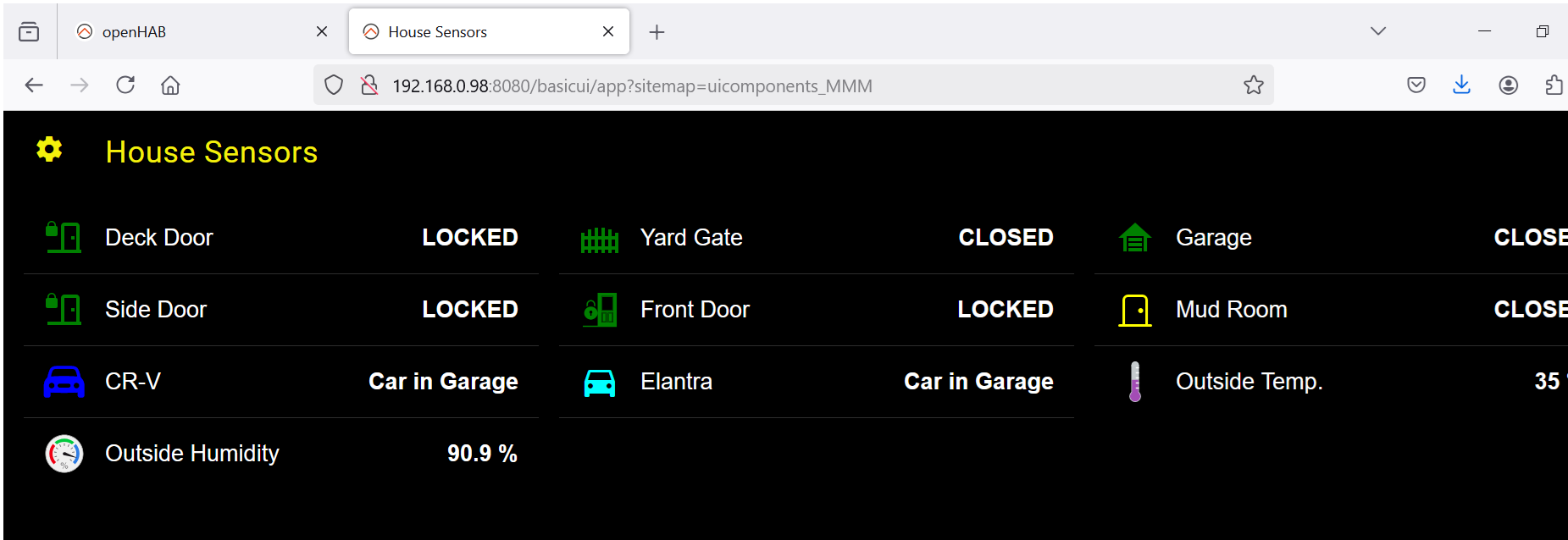
It’s interesting. I changed the header color in the .css file and after a reboot it shows up correctly when I render the page from openhab

However in MM the cog wheel and House Sensors still shows in red. So that color must be set somewhere in the MMM-Openhab config files
I’ll take another look -
There is a css file in MM, but I still can’t figure out how to make it “work”
.MMM-Openhab { width: 400px; height: 700px; margin-right: 0px; margin-left: 0px; margin-top: 0px; } .MMM-Openhab .header { color: red; /* Header color. Default is red. */ } .MMM-Openhab .ifr { width: 400px; height: 680px; } I changed the red to different colors both in hex and by their name and restarted MM but the header is still red. Is there something, apart from restarting MM, that needs to be done to have the module accept the new color? -
@clakkentt its called .module_header
use the developers window elements tab
see the second link in my signature below
