Read the statement by Michael Teeuw here.
Query on MMM-CalendarExt3 modification
-
@sharkbait
and you can change the pageindicator circles to full button icons thru csssee
https://forum.magicmirror.builders/topic/18876/mmm-carousel-pagination-icons/9?_=1735070775315 -
MagicMirror is an open-source project with a modular structure. Modifying the original modules can make updates difficult, so it’s best to avoid it when possible. Fortunately, in CX3, you can easily implement the desired functionality by creating and adding a simple custom module without directly modifying the source code.
To dynamically change CX3’s view at runtime, you can use the method suggested by sdetweil, which involves creating multiple instances and switching them out one by one. However, this can also be implemented more simply using only notifications.
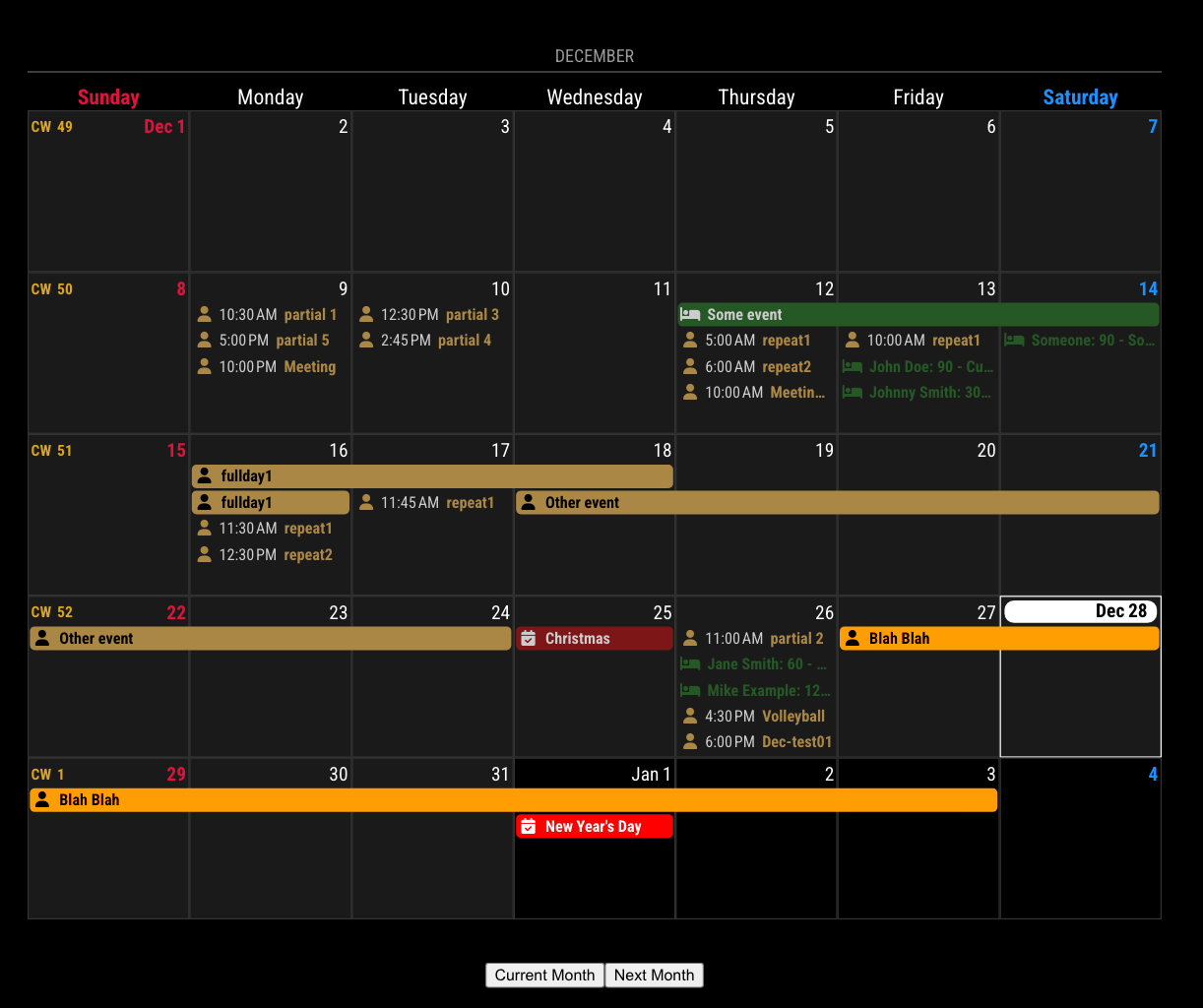
The example module below demonstrates how to add two simple buttons to the screen. This module utilizes MagicMirror’s notification architecture to transform CX3’s view when the button is clicked.
MMM-ButtonExample
/* modules/MMM-ButtonExample/MMM-ButtonExample.js */ Module.register("MMM-ButtonExample", { getDom: function () { const wrapper = document.createElement("div") const button1 = document.createElement("button") button1.innerHTML = "Current Month" button1.onclick = () => { this.sendNotification("CX3_RESET", { callback: (currentConfig) => { console.log("Return to the original config") } }) } const button2 = document.createElement("button") button2.innerHTML = "Next Month" button2.onclick = () => { this.sendNotification("CX3_GET_CONFIG", { callback: (currentConfig) => { this.sendNotification("CX3_SET_CONFIG", { monthIndex: currentConfig.monthIndex + 1 }) } }) } wrapper.appendChild(button1) wrapper.appendChild(button2) return wrapper } })/* config/config.js */ ... { module: "MMM-CalendarExt3", position: "bottom_bar", config: { mode: 'month', } }, { module: "MMM-ButtonExample", position: "bottom_bar", }, ...
-
@sharkbait
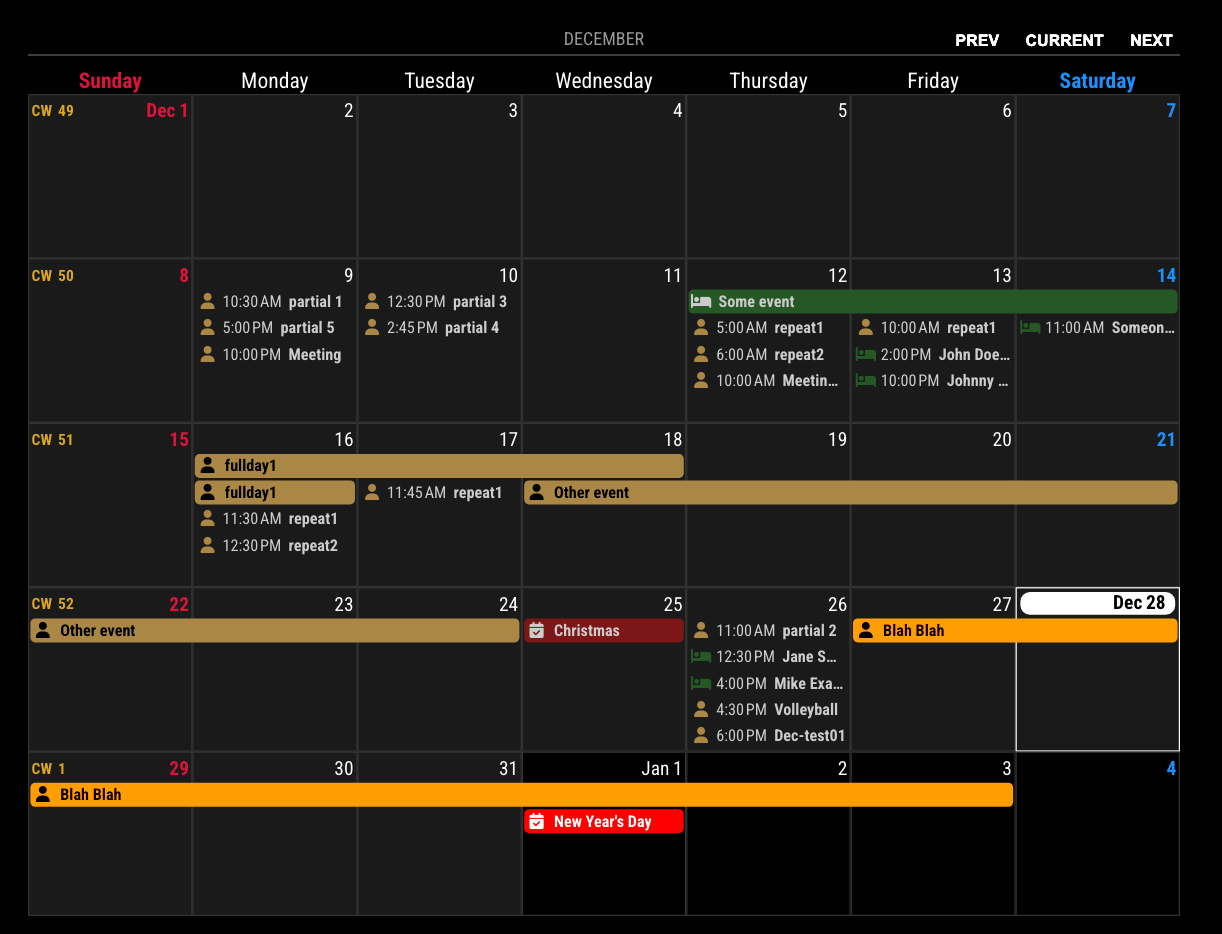
More polished version.
MMM-CustomInjection
/* modules/MMM-CustomInjection/MMM-CustomInjection.js */ Module.register("MMM-CustomInjection", { getStyles: function () { return [ this.file("MMM-CustomInjection.css") ] }, notificationReceived: function (notification, payload, sender) { if (notification === "CX3_DOM_UPDATED") { const { instanceId } = payload this.inject(instanceId) } }, inject: function (instanceId) { const moduleDom = document.querySelector(`#${instanceId}`) if (!moduleDom) return moduleDom.classList.add('custom-injected') const buttons = document.createElement('div') buttons.className = 'calendar-header-buttons' const prev = document.createElement('button') prev.className = 'calendar-header-button' prev.innerHTML = 'PREV' prev.onclick = () => { this.sendNotification('CX3_GET_CONFIG', { callback: (currentConfig) => { this.sendNotification('CX3_SET_CONFIG', { monthIndex: currentConfig.monthIndex - 1, }) } }) } const current = document.createElement('button') current.className = 'calendar-header-button' current.innerHTML = 'CURRENT' current.onclick = () => { this.sendNotification('CX3_RESET', {}) } const next = document.createElement('button') next.className = 'calendar-header-button' next.innerHTML = 'NEXT' next.onclick = () => { this.sendNotification('CX3_GET_CONFIG', { callback: (currentConfig) => { this.sendNotification('CX3_SET_CONFIG', { monthIndex: currentConfig.monthIndex + 1, }) } }) } buttons.appendChild(prev) buttons.appendChild(current) buttons.appendChild(next) moduleDom.appendChild(buttons) } })/* modules/MMM-CustomInjection/MMM-CustomInjection.css */ .custom-injected { position: relative; .calendar-header-buttons { position: absolute; top: 30px; right: 0; display: flex; flex-direction: row; justify-content: space-between; gap: 10px; width: fit-content; .calendar-header-button { background-color: transparent; border: none; color: white; font-weight: bold; } } } -
@sdetweil Thank you for taking the time to read my post and providing the guidance, and the additional modules I could try out. I have tried the 2 extensions as per your recommendation. The transition between pages is slick when set to auto rotate but for some reason, the page indicator module doesn’t allow me to switch (tap) between pages manually on my touchscreen, when I disable the auto-rotate .
-
@MMRIZE Thank you for the taking the effort to provide me with the set of code. I’ve tested it and it works wonderfully.
-
@MMRIZE I tried to implement this CustomInjection code but the rendered display turned out like this ![alt text]https://drive.google.com/file/d/1OUJ3EBz1CNMVqA9ds7kQhc4sTuovUoUA/view?usp=sharing.
My setting in config.js is as follows:
…,
{
module: “MMM-CustomInjection”,
position: “bottom_bar”,
},Instead of buttons, what I see is just the module name (MMM-CustomInjection, and below that module_5_MMM-CustomInjection).
This is definitely a more polished solution, but I’m not sure why the display could not be rendered.
-
@sharkbait
and you setrotationTime: 0,correct??
it works for me…
and u did change the cursor setting in css… right?
-
S sdetweil referenced this topic on
-
@sharkbait
MMM-CustomInjectiondoesn’t need to be positioned because that module works on background./* config/config.js */ { module: "MMM-CalendarExt3", position: "bottom_bar", config: { mode: 'month', } }, { module: "MMM-CustomInjection", }, -
@sdetweil I added this entry to custom.css:
html { cursor: default; }For config.js, my settings for “MMM-CalendarExt3”, “MMM-pages” and “MMM-page-indicator” were as follows:
{ module: "MMM-CalendarExt3", position: "bottom_bar", classes:"page3", title: "Our Family Calendar", config: { mode: "month", headerWeekDayOptions: { weekday: "narrow" }, cellDateOptions: { day: 'numeric' }, // suppress month from appear in cellDate monthIndex: 0, //0=curr_month, -1=prev, 1=next maxEventLines: {0:6, 6:5}, firstDayOfWeek: 0, calendarSet: [], fontSize: '18px', refreshInterval: 120000, }, disabled: false, }, { module: "MMM-page-indicator", position: "bottom_bar", order: "*", config: {}, disabled: false, classes: "fixed" }, // pages { module: "MMM-pages", disabled: false, config: { modules: [ [ "page1" ], [ "page2" ], [ "page3" ] ], fixed: [ "fixed" ], animationTime: 10000, // time of fade in/out on page change rotationTime: 0, // if you make this 0, then the pages only turn manually or via notification from somewhere else (indicator) hiddenPages: { } }, order: "*" },A white circular dot at the bottom indicates whether the rendered page is page1 or page2 or page3. I tried tapping on the white dots but wasn’t able to switch among page views. Could it be a touchscreen (portrait orientation) xinput issue ?
-
@MMRIZE I’ve removed the position of the “MMM-CustomInjection” module from the config.js as per your kind advice. The 3 buttons [prev], [current ] and [next] are still not appearing in the Calendar HeaderTitle (i.e. in my case -> DECEMBER 2024).
This settings for my config.js are as follows:
..., { module: "MMM-CalendarExt3", position: "bottom_bar", title: "Our Family Calendar", config: { mode: "month", cellDateOptions: { day: 'numeric' }, // suppress month from appear in cellDate monthIndex: 0, //0=curr_month, -1=prev, 1=next instanceId: "basicCalendar", maxEventLines: {0:6, 6:5}, // Dynamically sized; 5 events for months with 6 weeks. 6 events for all others. firstDayOfWeek: 0, calendarSet: [], fontSize: '18px', } }, { module: "MMM-CustomInjection", }, ...The code deployed for the MMM-CustomInjection.js was:
/* modules/MMM-CustomInjection/MMM-CustomInjection.js */ Module.register("MMM-CustomInjection", { getStyles: function () { return [ this.file("MMM-CustomInjection.css") ] }, notificationReceived: function (notification, payload, sender) { if (notification === "CX3_DOM_UPDATED") { const { instanceId } = payload this.inject(instanceId) } }, inject: function (instanceId) { const moduleDom = document.querySelector(`#${instanceId}`) if (!moduleDom) return moduleDom.classList.add('custom-injected') const buttons = document.createElement('div') buttons.className = 'calendar-header-buttons' const prev = document.createElement('button') prev.className = 'calendar-header-button' prev.innerHTML = 'PREV' prev.onclick = () => { this.sendNotification('CX3_GET_CONFIG', { callback: (currentConfig) => { this.sendNotification('CX3_SET_CONFIG', { monthIndex: currentConfig.monthIndex - 1, }) } }) } const current = document.createElement('button') current.className = 'calendar-header-button' current.innerHTML = 'CURRENT' current.onclick = () => { this.sendNotification('CX3_RESET', {}) } const next = document.createElement('button') next.className = 'calendar-header-button' next.innerHTML = 'NEXT' next.onclick = () => { this.sendNotification('CX3_GET_CONFIG', { callback: (currentConfig) => { this.sendNotification('CX3_SET_CONFIG', { monthIndex: currentConfig.monthIndex + 1, }) } }) } buttons.appendChild(prev) buttons.appendChild(current) buttons.appendChild(next) moduleDom.appendChild(buttons) } })The accompanying “MMM-CustomInjection.css” settings were:
/* modules/MMM-CustomInjection/MMM-CustomInjection.css */ .custom-injected { position: relative; .calendar-header-buttons { position: absolute; top: 30px; right: 0; display: flex; flex-direction: row; justify-content: space-between; gap: 10px; width: fit-content; .calendar-header-button { background-color: transparent; border: none; color: white; font-weight: bold; } } }
