Read the statement by Michael Teeuw here.
MMM-CalendarExt3 display time on separate line
-
Hello
I’m new using MagicMirror and currently using CalendarExt3, currently the time and tittle are showing as one line which doesn’t left enough space to read the title.

Already have marquee enabled but the time time doesn’t scrolls.
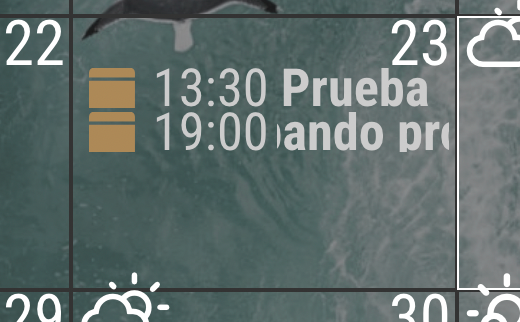
Is it possible to display the time as a separate line? something like:
13:00 Testinstead of
13:00 testThanks in advance!
-
@rchacon Hi, you can add
useMarquee:true,in your config. Maybe that’s better. If you have 3 events on one day then you’re already at the limit with the row height if you wrap the text. -
@chrisfr1976 says he has marquee set already
-
@sdetweil Aha! I need to wear my glasses :)
@rchacon, you can try this:
go to the CSS and do some modifications (better use custom.css):
.CX3 .eventContainer { z-index: 20; position: absolute; top: var(--cellheaderheight); /* try, if too litte space, remove that*/ left: 0; width: 100%; height: auto; display: grid; }then
.CX3 .event { margin: 2px 5px; padding: 2px 2px; grid-row: span 1; text-align: left; color: var(--calendarcolor); display: flex; justify-content: flex-start; gap: 2px; text-overflow: clip; /* Prevent truncation */ overflow: visible; /* Allow content to overflow the container */ white-space: normal; /* Allow text wrapping */ min-width: 0; position: relative; border-radius: 8px; }and
.CX3 .event .headline { display: flex; flex-direction: row; justify-content: flex-start; align-items: flex-start; /* Align items at the top to allow height adjustment */ gap: 2px; min-width: 0; flex: 1; flex-wrap: wrap; /* Allows children to wrap to the next row if needed */ }If the event title is very long this can be annoying. But is you can control this to keep it a little shorter than “Behandlung von Hemiplegiepatienten in der Spätphase” it can be helpful.
-
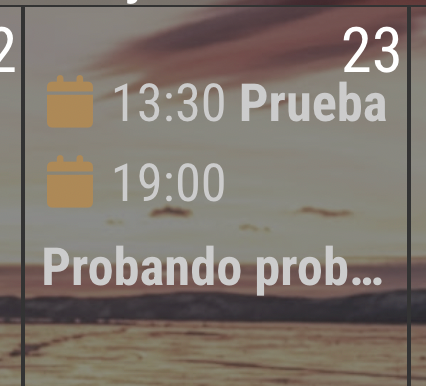
@chrisfr1976 thank you!
This worked great to show the tittle below the time when the tittle is longer than the cell.
I need to invest some time with css.
