Read the statement by Michael Teeuw here.
CSS modifications on a module which has no own css styles?
-
@rkorell I think your div has the class margin-block-end added (maybe thru custom.css)
-
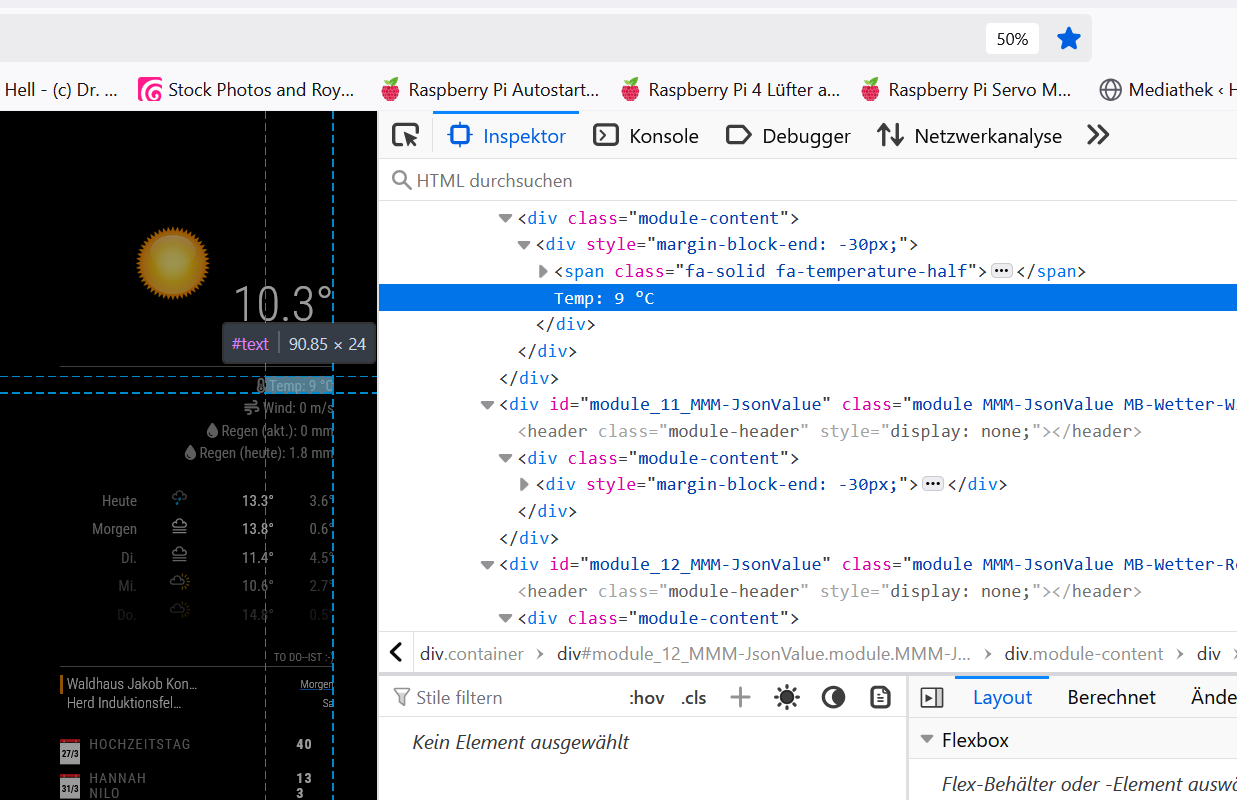
<div id="module_11_MMM-JsonValue" class="module MMM-JsonValue MB-Wetter-Wind" style="opacity: 1; position: static;"> <header class="module-header" style="display: none;"></header> <div class="module-content"> <div style="margin-block-end: -30px;"> <span class="fa-solid fa-wind"></span> Wind: 4 m/s </div> </div> </div>Is my complete HTML block for this…
Interesting enough YOU do not have this"margin-block-end: -30px;"in your HTML …
THIS style is hard coded in the *.js file of module…I give up.
Problem solved…THANK you SO much!
Ralf
-
@rkorell said in CSS modifications on a module which has no own css styles?:
I give up.
but its the SAME result… you need to target the div INSIDE the module-content div
.module-content div {
color: …
}this means
find the element(s) with class module-content
AND THEN
the div(s) inside thatselector is ALWAYS ALL that match
as the color style is not inherited down
-
@sdetweil You are - as always - right.
For some reasons NOW it works - tried again.
(And I already HAD tried exactly THIS dozens of times …).THANKS!
Ralf
-
@rkorell said in CSS modifications on a module which has no own css styles?:
(And I already HAD tried exactly THIS dozens of times …).
I think it failed on the previous because of the quotes around the color name
-
@sdetweil said in CSS modifications on a module which has no own css styles?:
I think it failed on the previous because of the quotes around the color name
No.
I’ve tried this (see screenshot) with already working colors on these items …
May something buffering wrong…
(I’ve pressed ctrl-R several times so reloading has happened …) -
@rkorell hm… only other thing is MM is case sensitive… css class names too
you got it tho
-
S sdetweil referenced this topic on