Read the statement by Michael Teeuw here.
Clock Module - Adjust light time to avoid line break
-
Dear all,
I’ve tried desparately the developer’s console to figure it out and tried to get hints in given postings but no luck…
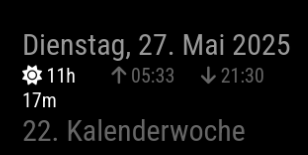
Since days become longer the day time is written with more letters and so I see a line wrap in the day time of clock module (in this example 11h17m)::

Can please anybody help me with aligning this?
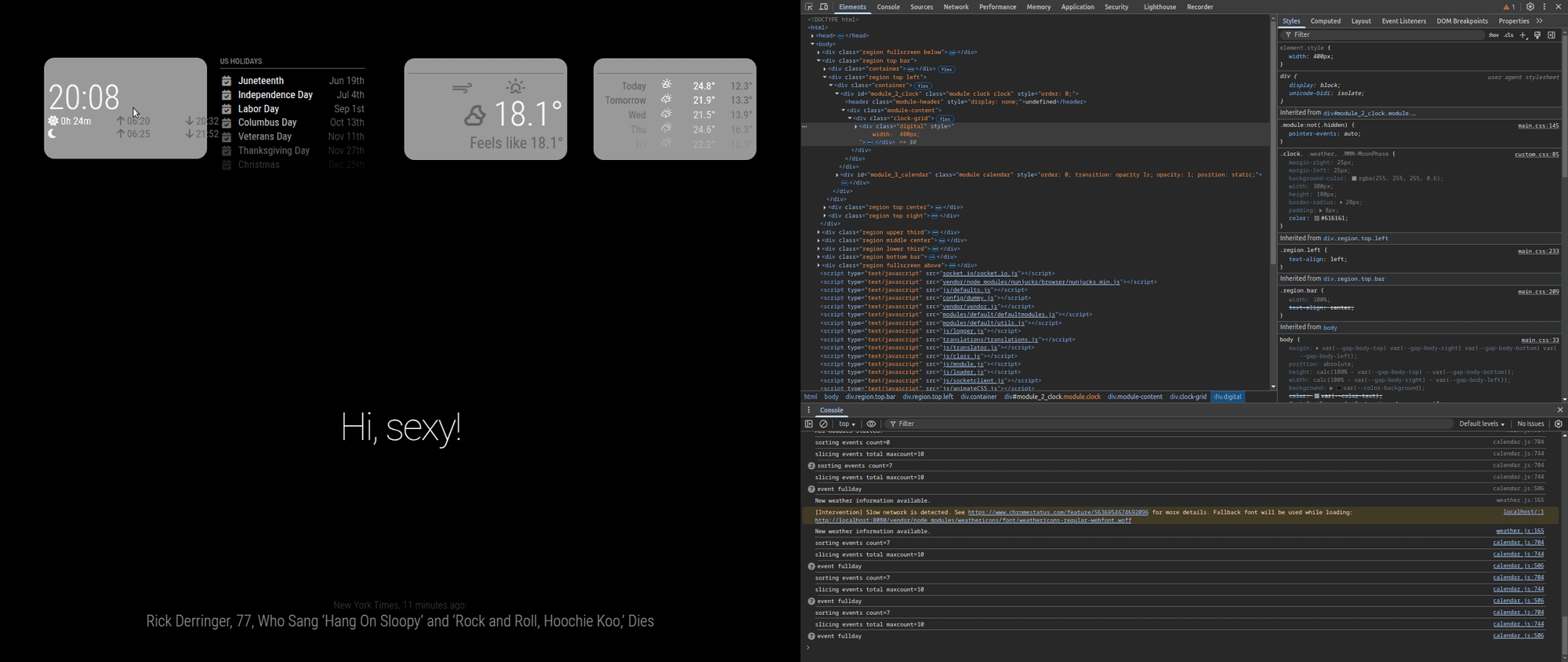
Developers console is nearly unusable because I have an anaolog clock and the transformation hits every second and destroys focus.
I’ve menaged at least to get the HTML at this section:<div class="module-content"> <div class="clock-grid clock-grid-bottom"> <div class="clock-circle" style="width: 200px; height: 200px; background: url("modules/default/clock/faces/face-001.svg") 0% 0% / 100%; border: rgba(0, 0, 0, 0.1);"> <div class="clock-face"> <div id="clock-hour" class="clock-hour" style="transform: rotate(388.208deg);"></div> <div id="clock-minute" class="clock-minute" style="transform: rotate(338.5deg);"></div> <div id="clock-second" class="clock-second" style="transform: rotate(150deg); background-color: rgb(220, 20, 60);"></div> </div> </div> <div class="digital"> <div class="date normal medium">Dienstag, 27. Mai 2025</div> <div class="sun dimmed small"><span class="bright"><i class="fas fa-sun" aria-hidden="true"></i> 11h 33m</span><span><i class="fas fa-arrow-up" aria-hidden="true"></i> 05:33</span><span><i class="fas fa-arrow-down" aria-hidden="true"></i> 21:30</span></div> <div class="week dimmed medium">22. Kalenderwoche</div> </div> </div> </div>But I’m not able to figure out the correct classifier.
The “easy” approach.clock .module-content { width: 300; }doesn’t work.
Any idea?Thanks a LOT!
Warm regards,
Ralf -
@rkorell I think if you set
.clock .digital { width: 400px; }using the sample config plus the showMoon/showSun true
displaySeconds:false

-
@sdetweil Dear Sam,
as always: You’re right! This works.Thanks a lot.
Today in the morning (before reading your post/suggestion) I’ve found
.clock .module-content span.bright { color: yellow; }Interesting enough a width attribute is not working at this identifier - color works…
Warmest regards,
Ralf -
@rkorell you dont need the .module_content
-
-
@rkorell span lives inside a div. It does not inherit the div’s size. Good thing else everything would be squished in the div
Your css says
For ALL elements with clock as a class (and descendants)
ALL span elements with the class bright
Should have the color style set to yellow for the spans text content -
I use the following in my css to solve this:
.clock .sun { white-space: nowrap; } .clock .fas { padding-left: 10px; }The second part isn’t strictly necessary, but I find it gives some needed space between the elements
-
@dathbe this is a cool idea!
Thanks.
Ralf
