Read the statement by Michael Teeuw here.
Fixing location of titles etc. in absolute coordinates
-
Hi,
Currently I adjust the location of Titles etc… using classes in custom.css using left-margin, …This means that they can move depending on page content.
Is it possible to specify absolute location using X and Y coordinates in pixels? Say for a 1920x1080p screen? Also, how can I make sure that they will always remain in foreground?
Thanks.
-
@sankum can you explain more, what titles ?
Module headers? -
It is heasers. Say in clock module, I place date and time at different locations. I want their placement to be absolute and should always stay in foreground. Thanks.
-
@sankum absolute is full page. Lot of work.
What do you mean foreground?
-
Hi Sam,
Thanks. So if not absolute, is there a way to display those headers at the same location on every page of the screen? Or is that what is meant by absolute?Foreground - Not hidden, stays on top and visible.
-
@sankum I still dont quite get the objective, you said page now
And headers are not visible if the module is hidden (display: none;)A ‘page’ in pages/carousel/… Is a collection of visible content
All hidden will make the visible content differentYou have three modules in top left
All visible, you see the FIFO stack matching config.js order
If second is hidden , 3rd will move up as second doesn’t exist -
Thanks Sam. Sorry for being confusing and not using the right technical words. Basically I am having issues with the layout on different pages, I will give an example using CalendarExt3 (month view):
Month of May has 5 rows, fits nicely on the page it is on. Month of August has 6 rows and when I put that month on a different page, it does not fit the same way as the total width of the calendar is now higher.
So how can I specify a absolute fixed width for the calendar so that it automatically adjusts to that for every month, regardless of number of rows in that month?
As for other headers, they are indeed FIFO, so that is fine. Thanks. -
@sankum so, for cx3 you would either have to do week view w 6 weeks so its always the same size
Use css to position the module absolute, use classes: to give the instances unique indentifier for css
Or use top bar instead of bottom bar, so it grows down instead of up
I have 3 instances on 3 pages, and don’t notice the wiggle
-
Thanks Sam. Is it possible to scale the heights of cells in a month view? This way all months will be scaled based on the maximum of 6 rows. If so, how? Thanks.
-
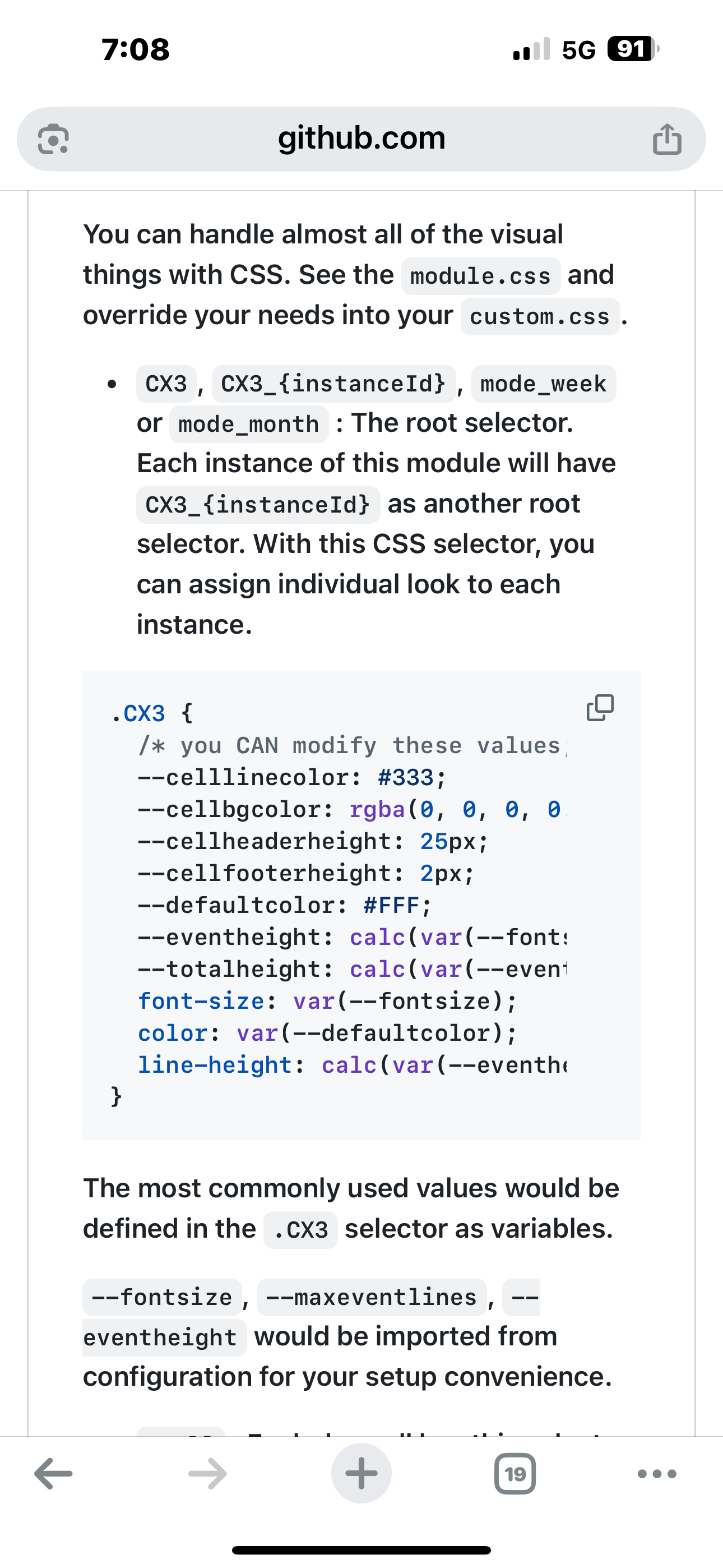
@sankum see the module readme, for all kinds of settings