Read the statement by Michael Teeuw here.
MMM-cryptocurrency - v1.4
-
@s199 At the moment, service which provides data is not able to convert in BTC, but only to a specified set of currencies, none virtual.
For the Dogecoin request. It could make sense but it requires a bit of configuration and so I need some time to develop it. But I’ll do.For what I know, you can trade every crypto currency in EUR or USD or any other, not only BTC.
-
For anyone who’s having issues getting a graph to work for lesser-known/non-included, it relies on a proprietary ID value for a currency within coinmarketcap.com. In order to this to work you’ll need to find that value and define it within the MMM-cryptocurrency.js file.
Maybe there’s an easier way, but I got it working by going to coinmarketcap.com, finding the currency I wanted, then right clicking on the small inline graph and clicking ‘open IMAGE in a new tab’. That’ll come up with an url like this one for Dash: https://files.coinmarketcap.com/generated/sparklines/131.png.
Now, within the MMM-cryptocurrency.js file you’ll need to create a reference to this ID:
sparklineIds: { bitcoin: 1, ... dash: 131, ... }Reboot your mirror and all should work
-
Hi
First of all, thank you for making this module possible, it looks really neat!
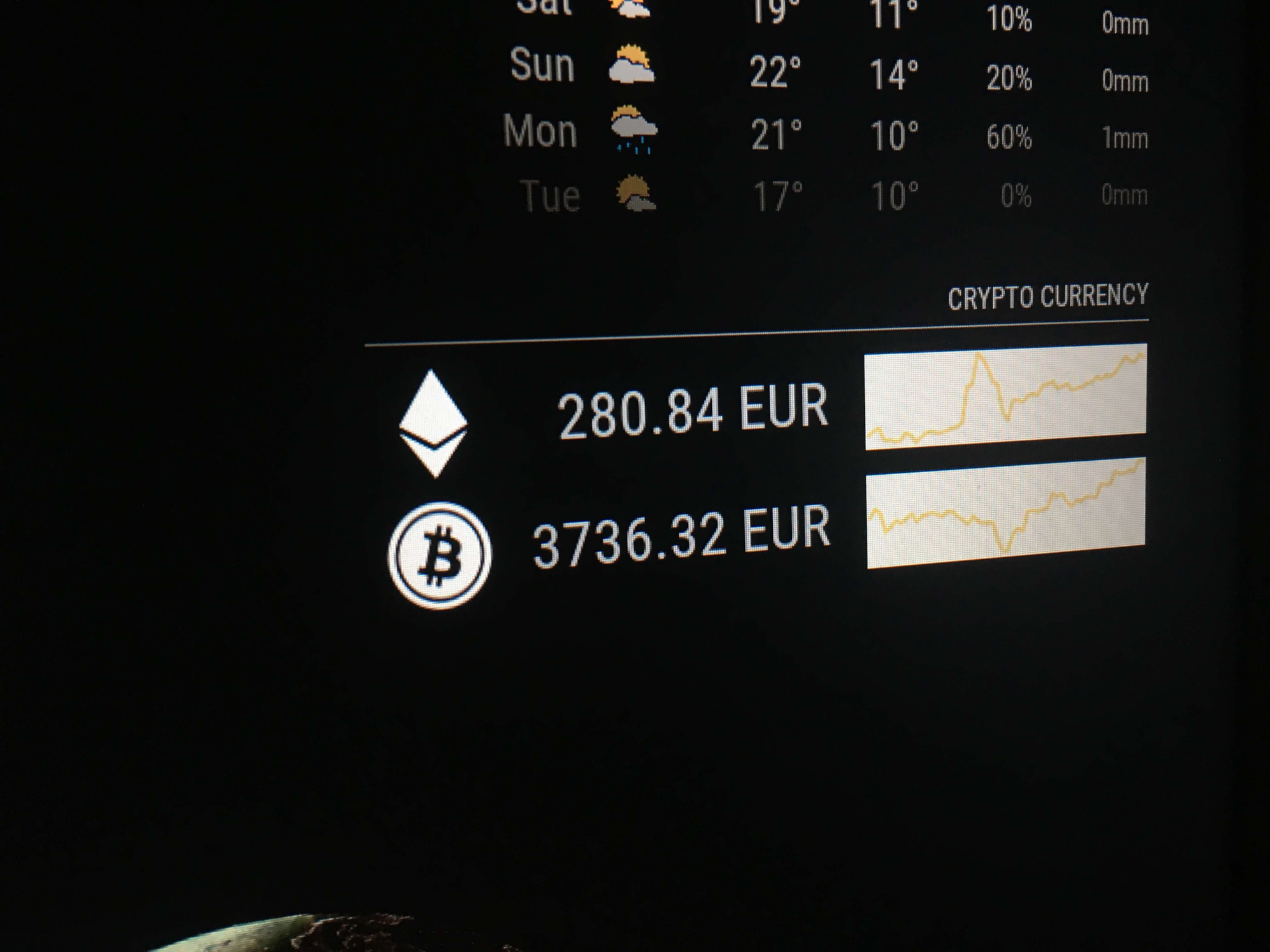
The only issue I have encounter for now is the Background colour of the graphs. I would like to know if there is any way to put it black instead of white as the Screenshots that are on the module Github page?
I would love to keep the graphs, but for now they don’t fit with the overall style of the rest of the modules.
Thanks in Advance!

-
I had the same issue on my mirror at first, too. The reason was me using an older version of Chromium. Older Electron versions could have the same issue - the color is transformed using CSS filtering, that has only become usable not very long ago. Try updating whichever display engine/browser you use, it should work then.
-
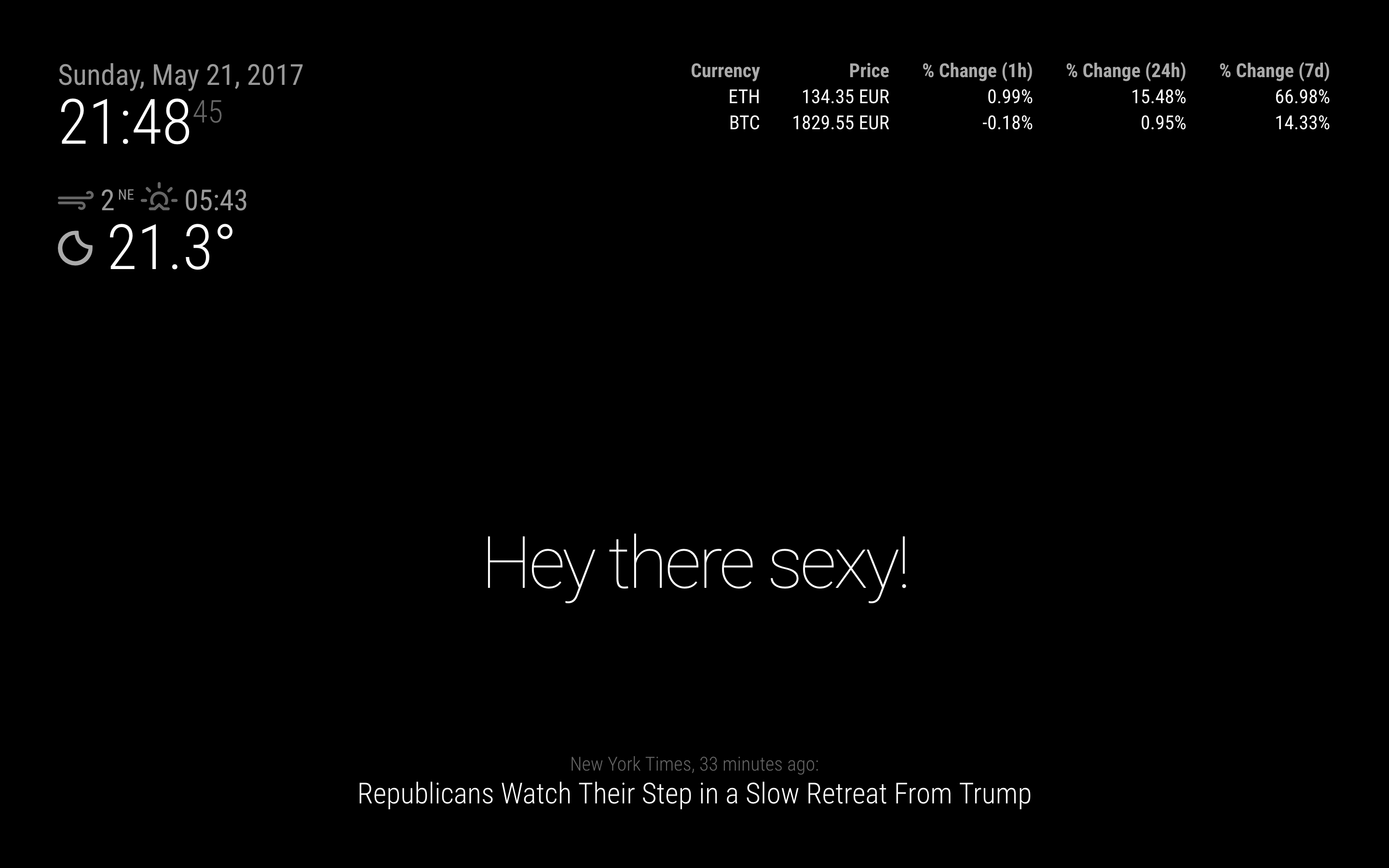
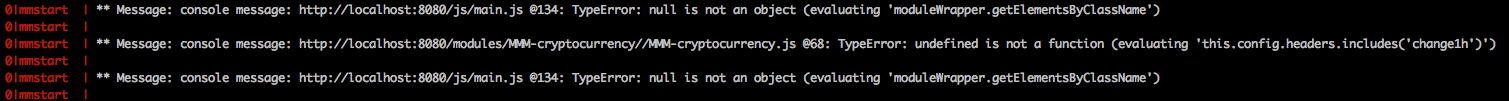
Thanks for the info @olexs. I finally gave up about showing the graphs with black BG and I decided to just leave in “detail” mode, but I encounter another issue while doing that. half of my modules don’t appear and my logs show this:

Even deleting the header “change1h” from the config file doesn’t work. Is only working properly in “logo” mode.
-
@ArkantosArk Hello,
I’m sorry for your problem. Let’s try to understand and fix them.
Can you please post your module configuration (the one in config.js)?
Also, have you changed module files? -
Hi @matteodanelli See my module config below. I haven’t changed any module files at all. I’m running it in a Raspberry pi 1, but I don’t think the issue is related with that.
{ module: "MMM-cryptocurrency", position: "bottom_bar", config: { currency: ['ethereum', 'bitcoin'], conversion: 'EUR', displayType: 'detail', headers: ['change24h'] } }, -
@ArkantosArk Very strange.
Same module configuration is working here, even if I set 1h.{ module: "MMM-cryptocurrency", position: "bottom_bar", config: { currency: ['ethereum', 'bitcoin'], conversion: 'EUR', displayType: 'detail', headers: ['change24h', 'change1h'] } }Is it possible that aren’t conflict with other modules?
In any case, if you cannot fix, try to re-download module from repository and then re-add in your configuration.
Let me know if something changes. -
Re: MMM-cryptocurrency - v1.1
@matteodanelli great module. I works pretty fine. Thank you for this.At the moment we have 3 options to view the change of the currency in 1h, 24h and 7d.
Can you add an option to view the change since the purchase value?Or how I can do this by myself?
BR
-
@jimador Hi!
Unfortunately, it’s not easy to select a custom starting date, because I use an external service which provides me only that history.
Tracking myself the currency change is expensive and I’ll not do in the next future.
But, if you know some web services able to do that I’m really happy to implement this feature :)