Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
I can´t seem to enable the event time (eg. 17:00-19:00 next to the event title), what might be the problem here?
Well, I assumed in month view and weeks view people might not need exact time, (Mirror is too small to display many things), So I disabled it by default.
Add this to yourcss/custom.cssdiv.CALEXT div.tableStyle div.eventContainer div.eventTime { display:block; }This is from a while ago but I am running into a problem. I would also like to add time stamps to my month view. I have add the recommended code to the end of my custom.css file but the time stamps still do not appear. Should be code refer to the “month” view somewhere?
-
@dolszews89
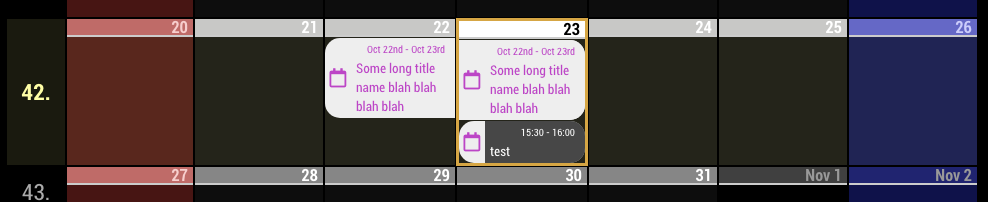
I don’t recommend to display event time on tableStyle (weeks,month), but if you want,

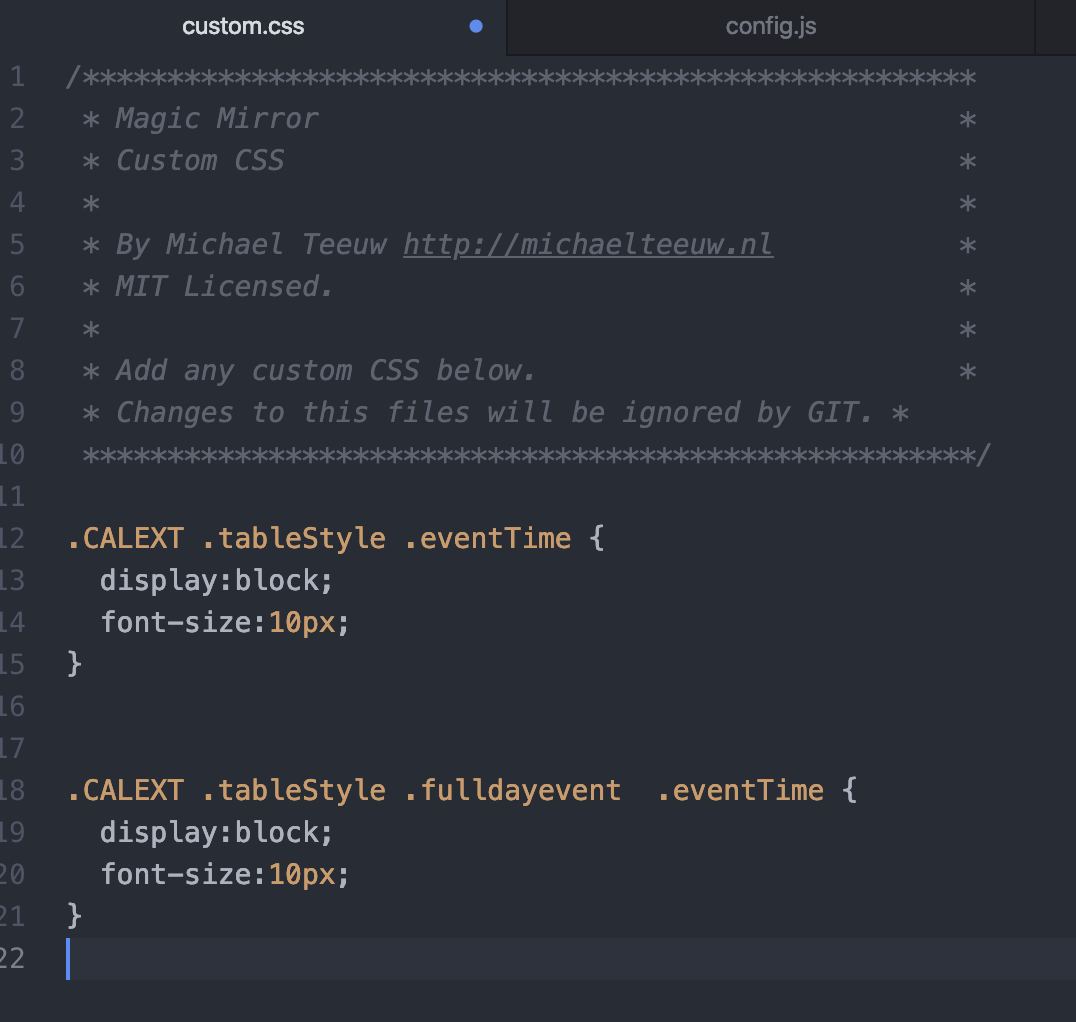
Add this into yourcss/custom.css.CALEXT .tableStyle .eventTime { display:block; font-size:10px; } .CALEXT .tableStyle .fulldayevent .eventTime { display:block; font-size:10px; }PS : There is no other modification in my
css/custom.css

-
Is there a way to set my month view to start on Monday instead of Sunday? I have events that are Monday through Sunsay, and would like to avoid them wrapping from one line to the next, and instead have them on one single line from Monday to Sunday.
-
@migitcheetah
It depends on your locale. -
@Sean ok,
How would I know which locals have a monday start date, and would that change the entire mirrors language? Can I change local just for the calendar? -
@migitcheetah
So, what is your default language of MM?https://github.com/eouia/MMM-CalendarExt/wiki/Configuration#system
If you are using English, use
en-GB. In UK, a week would start from Monday. (but in US, starts from Sunday.) -
@Sean thanks!
My default language is English US.
So I was looking at the calendar config and will set its local to en-gb and see if that works, if not, I can use en-gb for the entire mirror.Thanks for your reply.
-
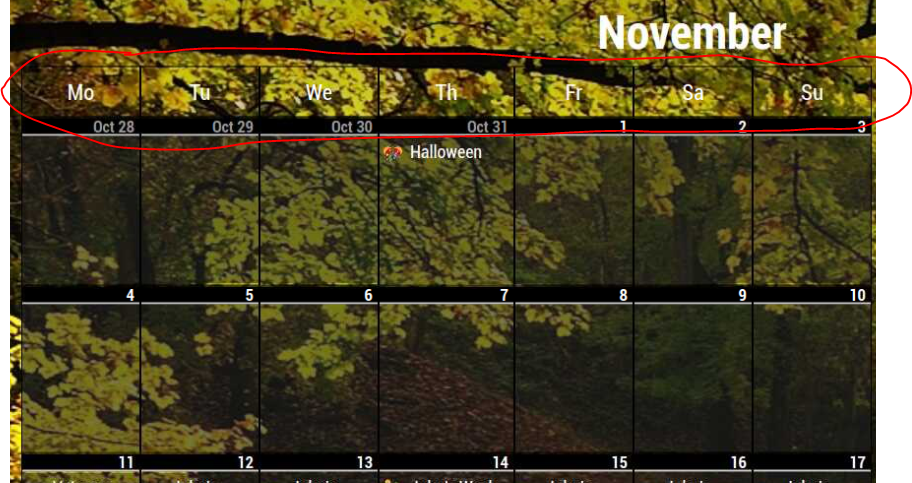
How can I change the background color on the month view day of the week header? I have fixed everything else to look the way I like, but the background is transparent, and the text is white, and I would like to make the background solid black, but just cant seem to find the right css block.
-
@migitcheetah
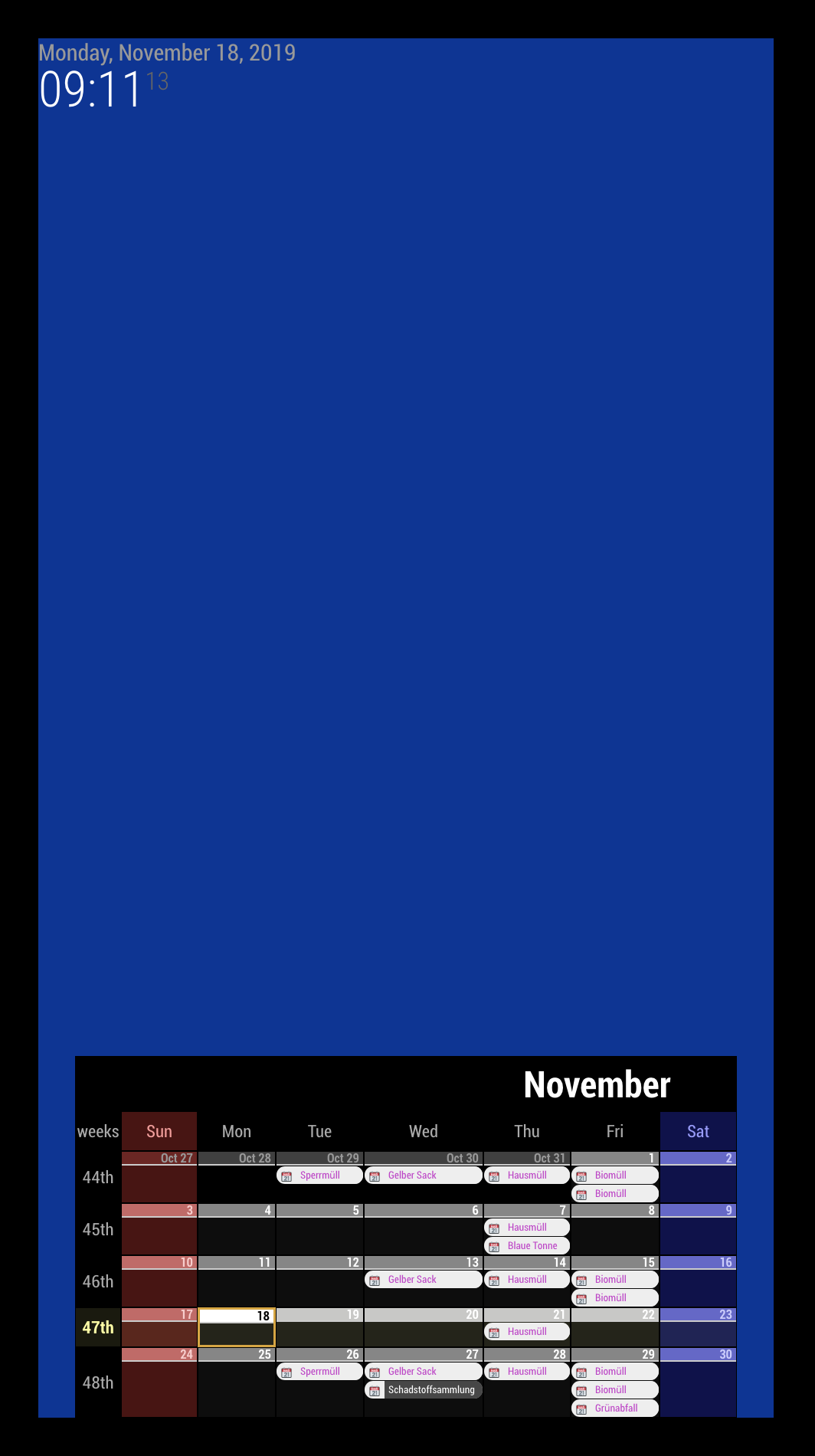
Easily, you can use like this;.CALEXT #CALEXT_month { background-color:black; }
I put the blue color tobodyintentionally to check. -
@Sean Thanks for this, that is a great solution, but before I commit to it, I wanted to just check in and see if I could just change the background on the day of the week headers?
I like the rest as I have it in my screen shot, but if it is not possible, then your solution will work.
Thanks for all your help.
