Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@Sean ok,
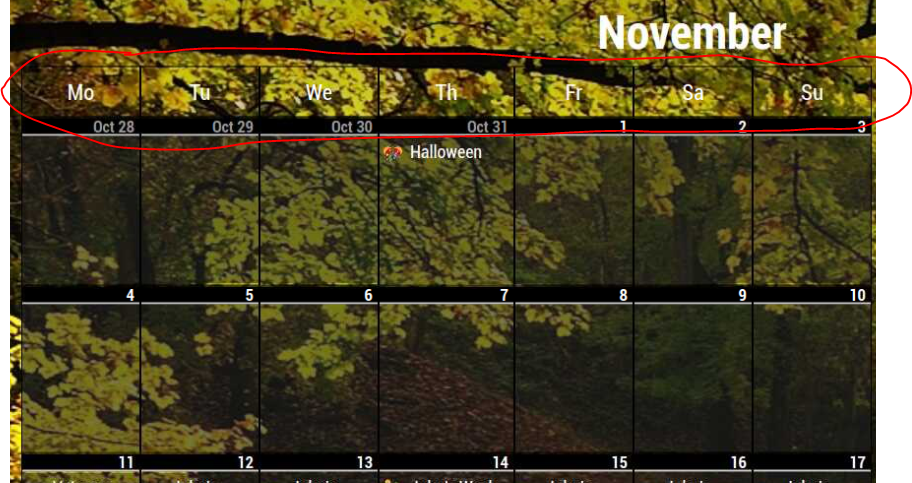
How would I know which locals have a monday start date, and would that change the entire mirrors language? Can I change local just for the calendar? -
@migitcheetah
So, what is your default language of MM?https://github.com/eouia/MMM-CalendarExt/wiki/Configuration#system
If you are using English, use
en-GB. In UK, a week would start from Monday. (but in US, starts from Sunday.) -
@Sean thanks!
My default language is English US.
So I was looking at the calendar config and will set its local to en-gb and see if that works, if not, I can use en-gb for the entire mirror.Thanks for your reply.
-
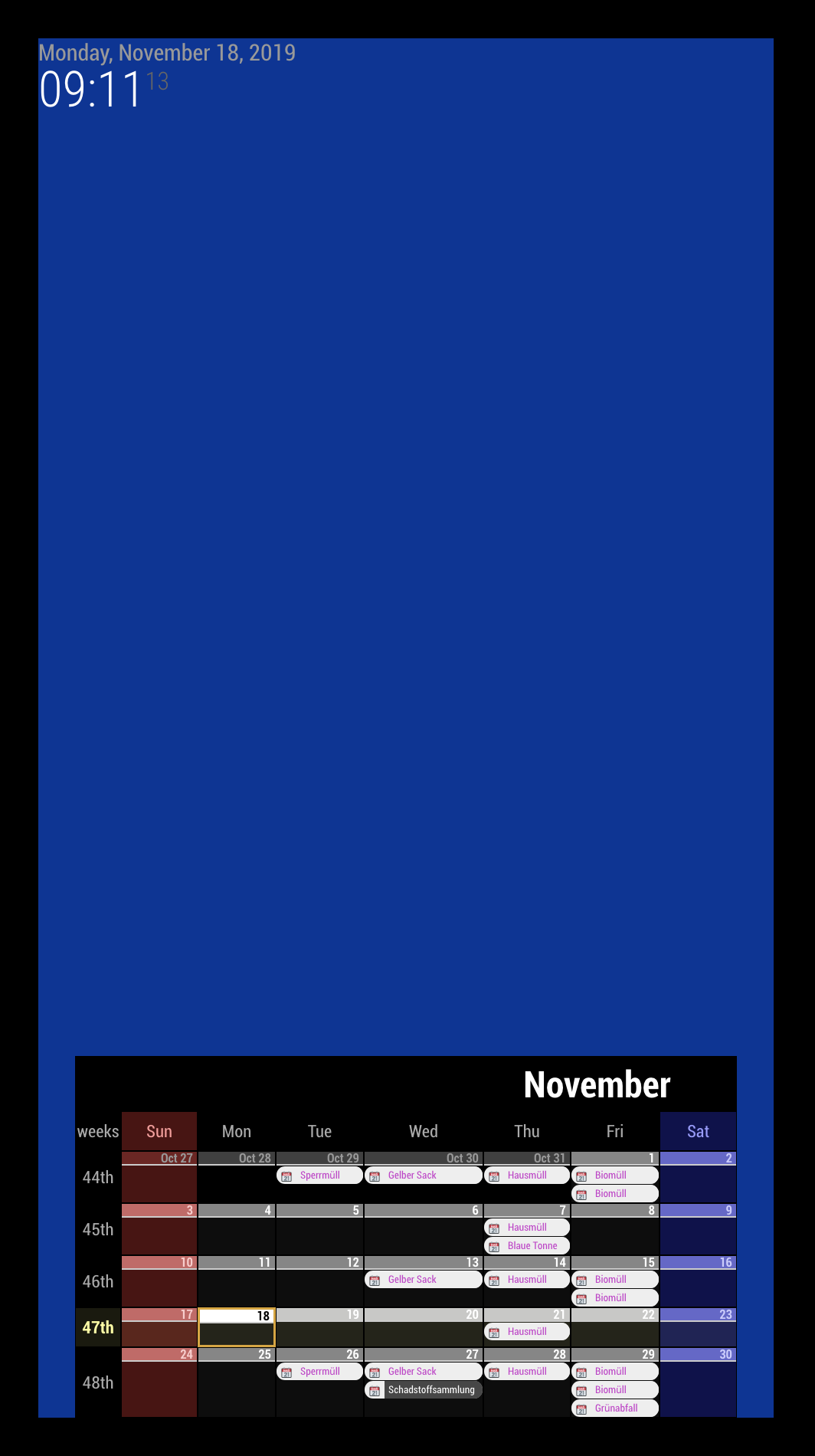
How can I change the background color on the month view day of the week header? I have fixed everything else to look the way I like, but the background is transparent, and the text is white, and I would like to make the background solid black, but just cant seem to find the right css block.
-
@migitcheetah
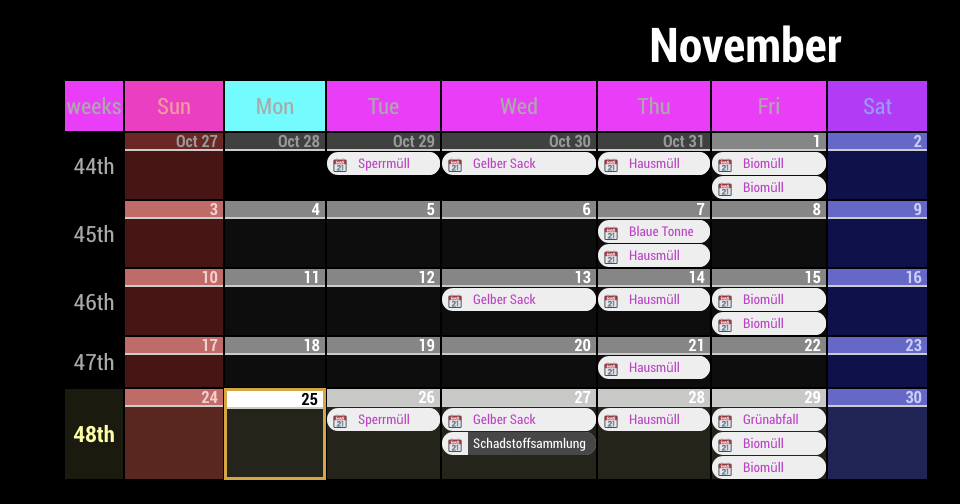
Easily, you can use like this;.CALEXT #CALEXT_month { background-color:black; }
I put the blue color tobodyintentionally to check. -
@Sean Thanks for this, that is a great solution, but before I commit to it, I wanted to just check in and see if I could just change the background on the day of the week headers?
I like the rest as I have it in my screen shot, but if it is not possible, then your solution will work.
Thanks for all your help.
-
css/custom.css.CALEXT .calendarMonth .weekHeader { background-color:#FF00FF; } .CALEXT .calendarMonth .weekHeader .day_1 { background-color: #00FFFF; }
-
@Sean said in MMM-CalendarExt:
.CALEXT .calendarMonth .weekHeader {
background-color:#FF00FF;
}Thanks!:folded_hands:
-
Is there any way to get a “month” view of the following month? I can do it in CalendarExt2 but I like the layout of CalendarExt better.
Both are excellent modules BTW -
Re: MMM-CalendarExt
I’m trying to change the background colors of slot headers for the the next two months but can’t seem to find where to change that in the CSS. Was hoping to get some direction where to find change this. Thanks.
