Read the statement by Michael Teeuw here.
MMM-SwissStationboard
-
Please post any trouble you have with the SwissStationboard module into this thread.
-
Hi VanHoekd,
Thanks for making the module, it was very clear to set up and I dont have a problem with it. I wanted to edit the module slightly so that the trains I cant catch because of the walking time arent shown, as I have quite a long walk to the station. Is that possible to do? If so could you walk me through it?
Thanks a lot!
-
Looking at the code it seems like “unreachable” trains get the class “.darkgrey”. Without changing the code of the module, you can add this line to your
MagicMirror/css/custom.css:div.module.MMM-SwissStationboard .darkgrey { display: none; }
Going further:
If you want to change the code and care about making it configurable, add
hideUnreachable: trueto the config of the module andhideUnreachable: falseto the defaults in the module’s js. Similar to the otherifswitch, add this at line 105:if ((diff > this.config.minWalkingTime) || (diff < this.config.minWalkingTime && this.config.hideUnreachable != true)) { // all the code from the original for-loop from line 106 on // you can leave the if switch at line 110 - 120 // this way the unreachable trains will be darkgrey via css when hideUnreachable is not active // shows trains: // if diff is greater than minWalkingTime (= reachable) OR // if diff is smaller than minWalkingTime AND hide is not true (is false) }
If you don’t care about config, default and css and want to change the code, just add an
ifswitch at line 105 similar to line 110 but with switched signs<to>:if (diff > this.config.minWalkingTime) { // everything from the original for-loop from line 106 on // only adds results that have a diff greater than your minWalkingTime // you can leave out the if switch at line 110 - 120 in this case }
I didn’t test all of this, though.
-
Thanks for your help! Your first suggestion works. It removes the unreachable ones; if the maximumEntries is 10 and 8 of the entries are unreachable then only 2 will be shown. I fixed this by just increasing the maximum entries.
I tried the last suggestion, thinking this would bypass the maximumEntries problem but unfortunately, i couldnt get the code working.Anyway thanks for your help!
-
Ah, yes of course, it will still only call the maximum number of entries. That’s a bit more challenging.
-
I will try to integrate that possability in a future release. Please give me some time for that, because i go on holiday soon and i don’t know if i get to it untill then.
-
It is included in the Module, please go into the Modules/MMM-SwissStationboard folder and issue the following command
git pullNow you can remove the line from your custom.css and you will always have the same amount of connections shown, just add the following line to your module configuration:
hideNotReachable: 1, //Will hide all the not reachable connectionsI hope, this will help :)
-
This is great! Thanks a lot. I will try it when i get home.
-
I have a question to the MMM-SwissCommute Module. Perhaps anyone can help me within this topic:
My code looks like this:
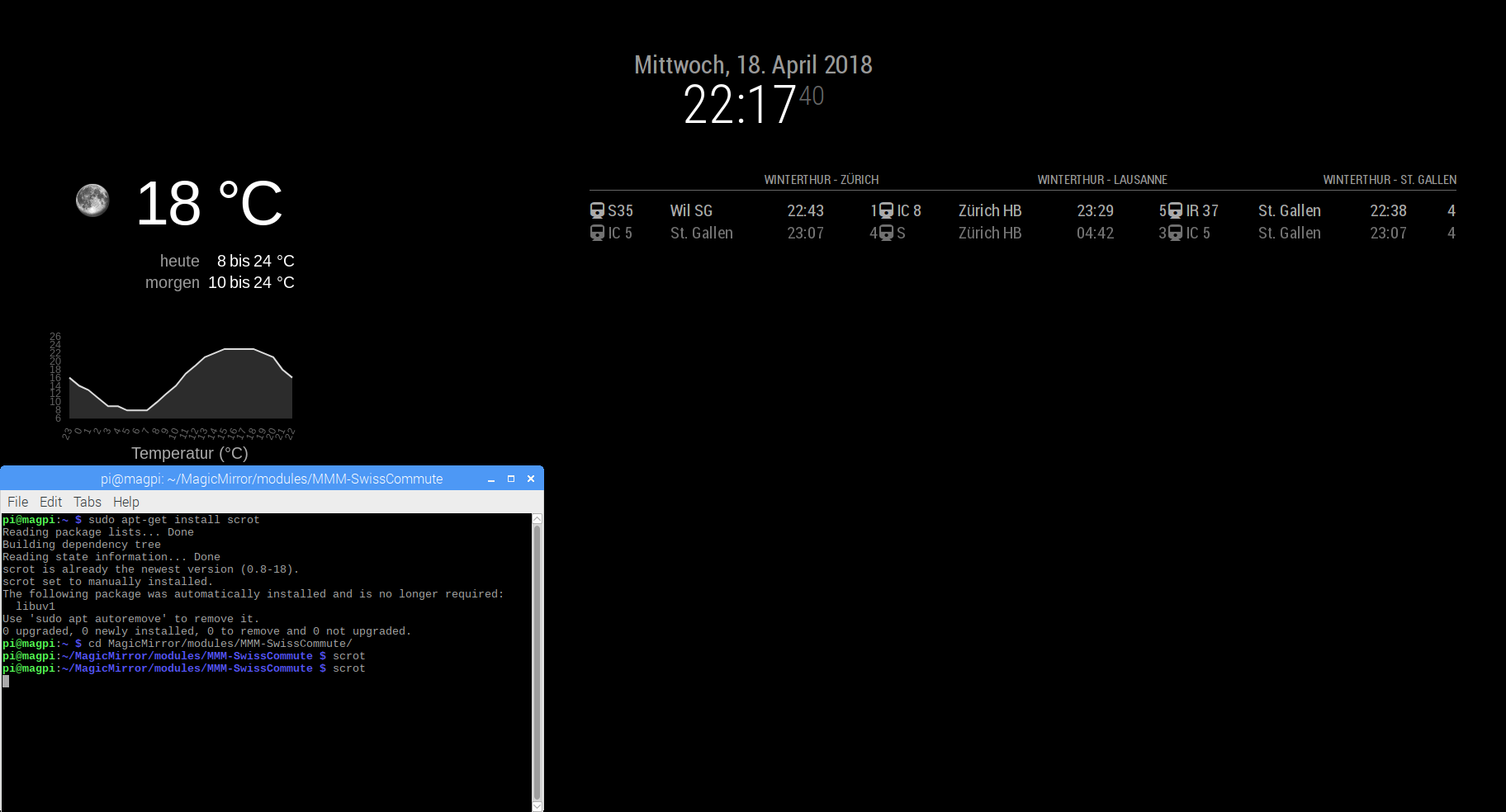
{ module: 'MMM-SwissCommute', position: 'top_right', header: 'Winterthur - Zurich', config: { from: 'Winterthur', // Start train station to: 'Eschlikon', // Destination station maximumEntries: 2, // Max departures displayed minWalkingTime: 10, // Minimum time to get to the station } }, { module: 'MMM-SwissCommute', position: 'top_right', header: 'Winterthur - Lausanne', config: { from: 'Winterthur', // Start train station to: 'Lausanne', // Destination station maximumEntries: 2, // Max departures displayed minWalkingTime: 10 // Minimum time to get to the station } },And I hoped to get the two Modules in the top-right corner, one below another. But for some reason they appear next to each other without a space (see figure).
Does anyone know how to get the modules one below another?

-
Hi insofern,
After digging into my code (which did not explain your issue) i noticed, that you used another module. I wrote the MMM_SwissStationboard module and you are using the MMM_SwissCommute module. May I suggest moving your question to another thread?
