Read the statement by Michael Teeuw here.
MMM iFrameReload to display Google maps route with traffic layer but getting error with config file
-
I am trying to use iFrameReload to display my google route with a traffic layer. I found the embed link and, per the advice on the MMM-iFrameReload git page about using the module for Facebook, I copied the link and removed the html styling code off the end of it and inserted that in the url config option.

When I reboot, it says that there is a problem with the config file. I know I am typing something wrong but I have not found anything that clarifies what to do. I tried creating an html file and putting the iframe and embed link in that then putting the local host link with the html file in the url option but that did not work either.
-
Hi,
first of all, the module is called
MMM-iFrameReload, notiFrameReload, that’s a mistake in the modules readme.
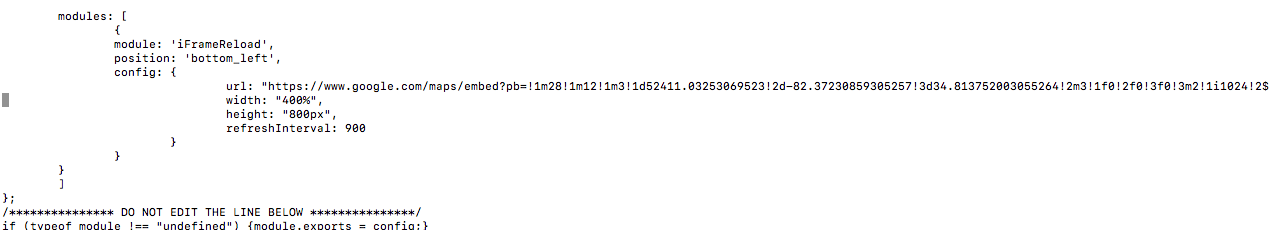
Second it looks like you either removed the top part of your config or you added a second modules array declaration, based on the readme.
Third there is one}too much, another mistake in the readme.Your entire config should look somehow like this:
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "en", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "New York", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, // module MMM-iFrameReload added here. Every module declaration is enclosed by { }, ending with the comma // every line within the module declaration has to be ended with a comma except for the last one of each section // the config part itself again is enclosed with { }, { module: 'MMM-iFrameReload', position: 'bottom_bar', // This can be any of the regions. config: { // See 'Configuration options' for more information. url: "http://YOUR.TARGET.URL", width: "100%", // Optional. Default: 400px height: "300px", // Optional. Default: 800px refreshInterval: 3600 //Optional. Default: 3600 = 1 hour } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}If you are uncertain you can always paste your entire config into http://jshint.com/
If everything is fine, it will only mock up about module being undefined -
I got it working! Thanks so much. I had not heard of jshint yet. Thanks for the tip
