Read the statement by Michael Teeuw here.
Slideshow Pictures
-
Completely new to Raspberry Pi and still trying to work out the kinks…
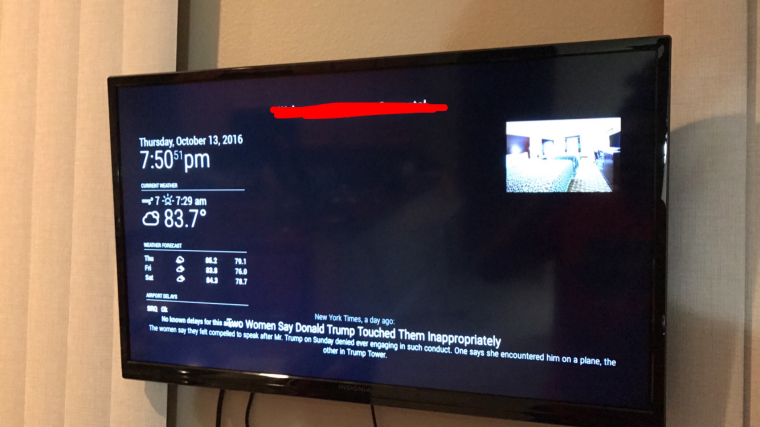
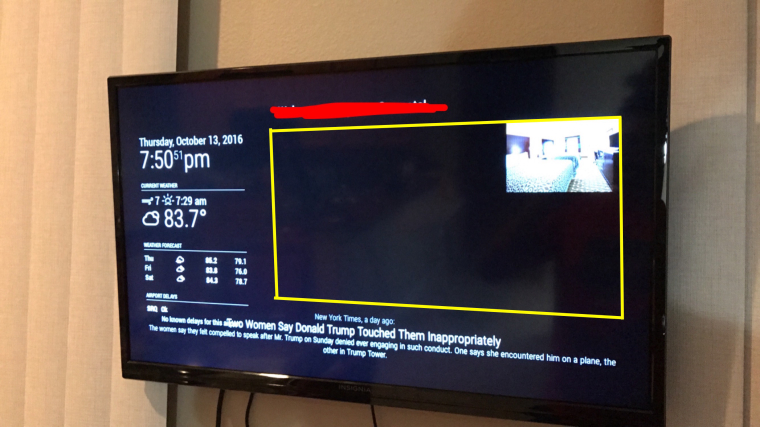
I am wondering if someone could help me resize the module on the right side of the screen. This module is pulling images from Flickr (not through API, but actual image files) and recreating into a slideshow.
I would like to large the module to fill the empty space on the right and center of the screen. I’ve attempted with custom CSS, but no luck so I’ve restored the custom CSS file to blank again. Would anyone have any suggestions?


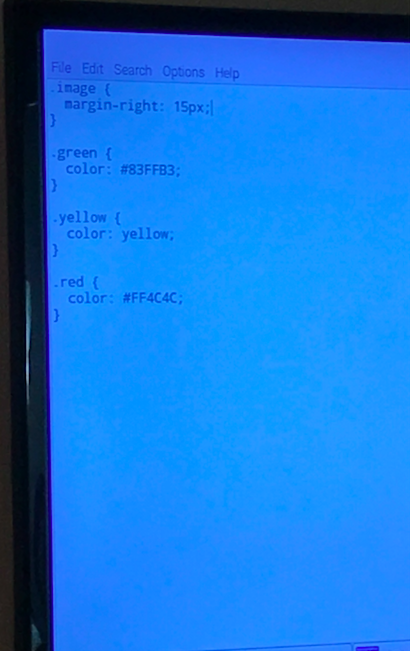
Module CSS file:

-
@anishpatel you will have to take a look at the classname of the container for the image/the actual image. Then in css you could set the width and height maybe? Something like (200px is an example):
image { width: 200px; height: 200px; }Let me know if this solves what you are looking for :) else I can have another look at if.
-
Sorry my bad, i was on mobile and didn’t notice that that css picture you made is the module’s css. I updated my code snippet above. I think this would be where you are looking for. One sidenote: if you set both the width and height then the pictures might not remain in their original aspect ratio, so try to set only one of them at first.
