Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@Sean
Thanks for the great module, it is the main reason for my Magic Mirror / picture frame.Could you explain the syntax for using the “transform” command to change the title of an event to a shorter abbreviation (e.g. “jack climbing” = > “J.C.”)? I have some items in my calendar that are displayed on the monthly view with a title “Dinner: Taco Soup” and I would like to use transform to remove the "Dinner: " from the title. I have searched the documentation and the forum, but am having a tough time figuring out how I need to specify this in my config.js (or custom.css).
-
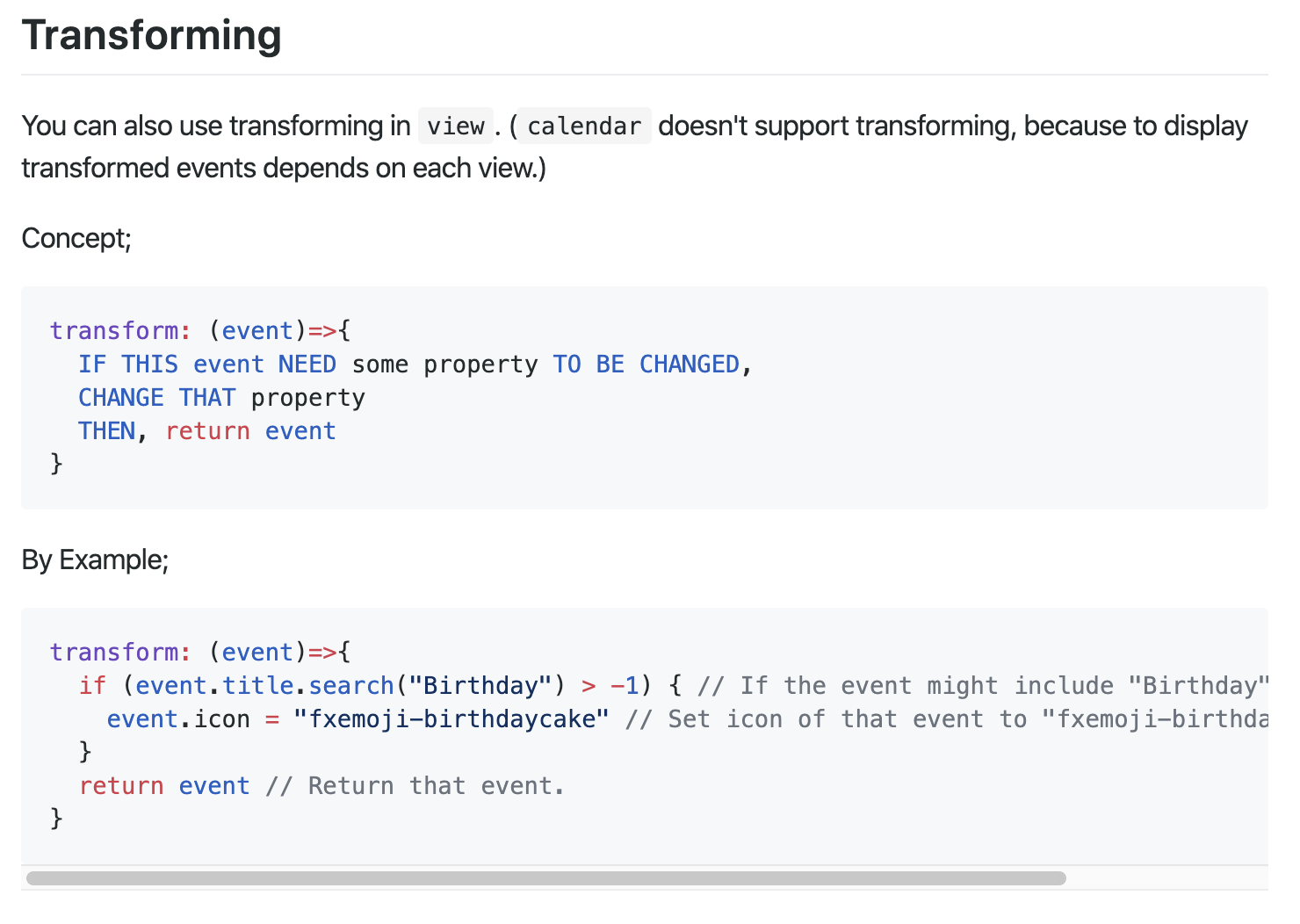
Basically, read this.
https://github.com/eouia/MMM-CalendarExt2/wiki/Filtering-and-Sorting#transforming
You need some basic skills in JavaScript. Anyway, I’ll show some examples;
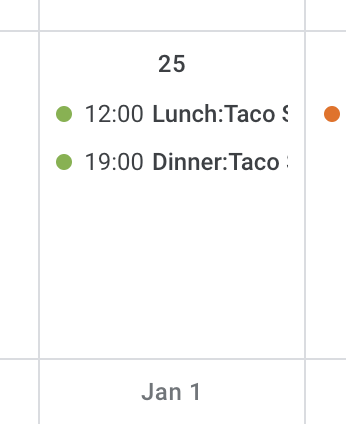
- Original
I’ve added two events on 25th Dec.
Lunch:Taco Soup OnceandDinner:Taco Soup Twiceon my Google calendar.

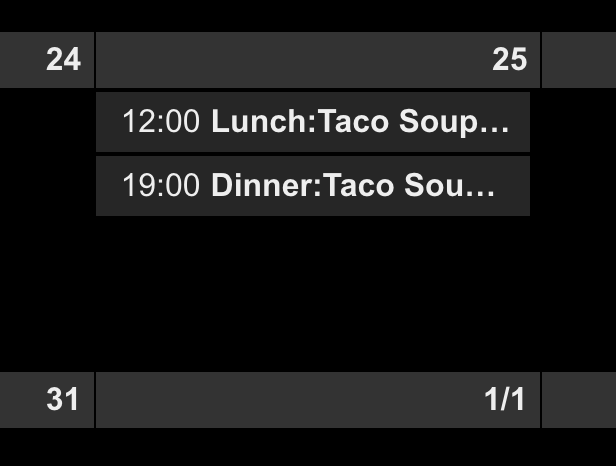
Hmmmm Taco Soup on Christmas, what a poor…It will be shown like this on MMM-CalendarExt2 without transforming;

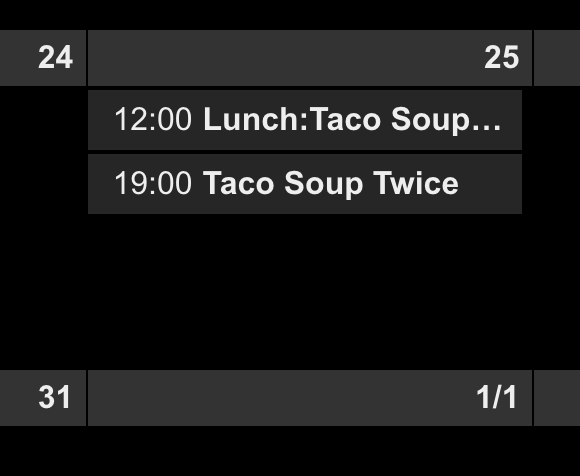
- Remove
Dinner:
transform: (event)=>{ event.title = event.title.replace("Dinner:", "") return event }will make this;

- give more transforming.
transform: (event)=>{ if (event.title.search("Dinner:") > -1) { event.title = event.title.replace("Dinner:", "") event.icon = "emojione-pot-of-food" event.className = "myDinnerClass" } return event }I’ve added icon and specific CSS class selector. So you can define your CSS class on
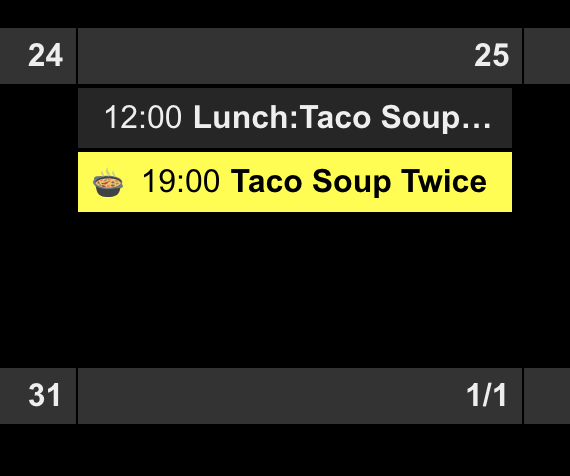
MagicMirror/css/custom.csslike this;.CX2 .myDinnerClass { color: Black; background-color: Yellow; }It will be shown like this;
 !
!Of course, there would be more tricks if you know javascript somehow.
If you are not familiar with Javascript,… hmmm sorry for you. Anyway, this is DIY project. There is no ready-made out-of-box arts.
-
Hello together.
Is it possible to Show two different calendars, on two different pages (mmm-pages)?
-
@Clubjack
Possible.
You need 2sceneswhich have independentviewsof your calendars.
Then, read this;
https://github.com/eouia/MMM-CalendarExt2/wiki/3.-Usage#user-defined-notification-trigger -
@Sean
OK.
But i want to same looking calendars with same View.
I try it, with coping the mmm-calendarext2 and rename it to mmm-calendarext2.2 -
@Clubjack ust make another scene like the 1st one with a different name, and put that on the next page
-
@Clubjack said in MMM-CalendarExt2:
I try it, with coping the mmm-calendarext2 and rename it to mmm-calendarext2.2
This module will not work like that.
But i want to same looking calendars with same View.
Just make one more
viewwith the same configured values. -
@Sean Thank you for your quick response! I will practice my Javascript :)
-
@jdfraser really no javascript , just stuff in config…
you have for Ext2 a config section
which hasscenes: { [ { name: "scene1", viewes: ["view1", "view2"] }, { name: "scene2", // < --- make secodn scene that looks like the 1st viewes: ["view1", "view2"] }, ] } Views: { [ { name: "view1" }, { name: "view2" } ] } -
I think there’s a little misunderstanding.
I would like to create several pages with mmm-pages and control them via alexa. Therefore I have to specify in the configs of mmm-pages which modules should be there on the pages.Example:
Page 1: mmm-clock, mmm-calendarext2
Page 2: mmm-waether, mmm-calendarext2How should I insert different scenes or views there?
