Did you find a solution to the problem? If so, please share!
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-Carousel positional behaviour
-
MMM-Carousel - cannot get it to have an effect
I cannot get MMM-Carousel to have any affect. I can modify the config.js to add, move, and delete modules, but have not been able to ge MMM-Carousel to have any effect at all. Here’s a simplified config.js I’m using while I debug – I’m sure the problem is obvious, but I just can’t see it yet.
var config = { port:8080, address:"0.0.0.0", ipWhitelist:[], language:"en", timeFormat:12, units:"imperial", modules:[{ module:'MMM-Carousel', config:{ transitionInterval:3000, ignoreModules:[], mode:'global'} } , { module:"clock", position:"top_left"} , { module:"calendar", header:"US Holidays", position:"top_left", config:{ calendars:[{ symbol:"calendar-check-o ", url:"webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics"} ] } } , { module:"newsfeed", position:"bottom_center", config:{ feeds:[{ title:"New York Times", url:"http://feeds.nytimes.com/nyt/rss/Technology.xml", url:"https://www.nytimes.com/services/xml/rss/nyt/PersonalTech.xml", } ], showSourceTitle:true, showPublishDate:true} } , { module:"compliments", position:"bottom_center"} , ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; } -
MMM-WunderGround would like to change width
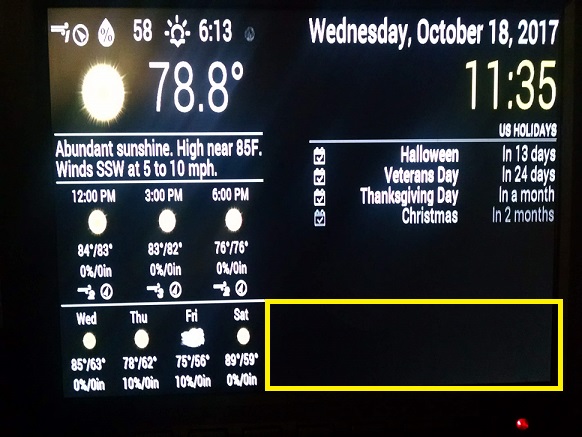
I’d like to use MMM-Wunderground to show a 10 day forecast in horizontal layout. By default it stays within it’s column region parameter — but I’d like to increase the max width for the 10 days forecast feature only (to utilize the area I’ve highlighted in yellow).
This would result in an L-shaped region, and I’m not sure if that’s possible. Is there any way I can do this?

-
RE: How to disable seconds in clock time?
I knew the answer would be embarrassing. I appreciate the help without name calling. Thank you.
-
How to disable seconds in clock time?
I’m two days new to magic mirror and have been able to make may changes by using custom.css, but there is something simple I haven’t been able to figure yet.
How can I get the seconds to not display on the default clock time module?
-
RE: Change the color of the font of various modules.
@rodofrn what did you discover? I’m two days new to MM and the ‘seconds’ in the clock time confound me. Long term I’d like to reformat so seconds and am/pm are above/below each other. But that’s postponed until I learn more.
For my immediate needs I’d like to turn the seconds off. What can I add to my custom.css to turn off the seconds display in the default digital clock time?