I have the TomTomTraffic module running in a split Upper Third container.
When I attempted to resize the map using custom.css file, it would not take.
I tried calling the module itself
.MMM-TomTomTraffic {
height: 550px;
width: 527.5px;
}
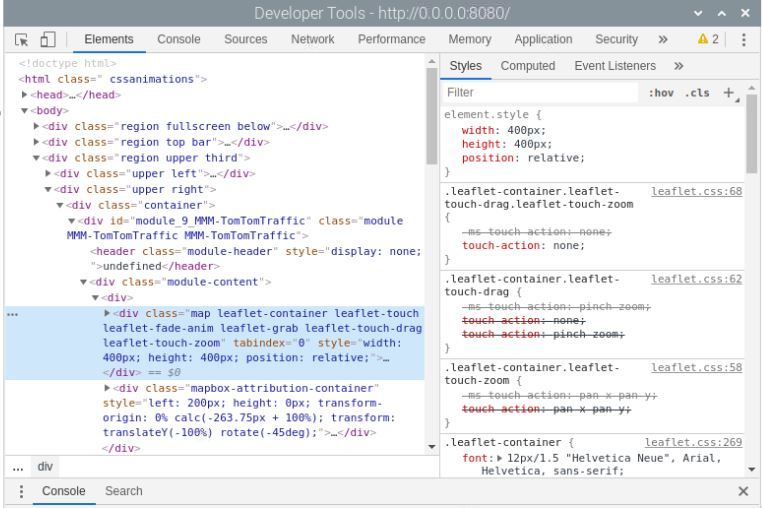
but did not change. It is currently doing 400px x 400px.
When I look at the developer mode and drill down I can see the element style is overriding everything else but have no clue how to code this in css so looking for a bit of help.