I’ll give it a try !
However the two modules I’m using display pictures that are evolving everyday
For example for the moon, the module shows the phase of the moon depending on the day we are… And the globe module shows the exposure of earth to the sun based on the time of the day as it uses pictures from satellites.
Read the statement by Michael Teeuw here.
Posts
-
RE: Displaying modules depending on Sunrise/Sunset time
-
RE: Displaying modules depending on Sunrise/Sunset time
Oh thanks a lot for helping me ! I’ve been searching for the module on the whole Internet for days but didn’t find anything :persevering_face:
And as I am not a Java developer, I can’t reinvent the wheel hehe -
Displaying modules depending on Sunrise/Sunset time
Hi everyone !
I need your help ;)
Here are my two questions (before explaining my issues) :
- How can I get the times of Sunrise and Sunset ?
- How do I reuse them in my code in order to make the modules switch automatically ?
I’ve been doing well with MagicMirror since I’ve started (last week).
However I have an issue I am unable to solve…
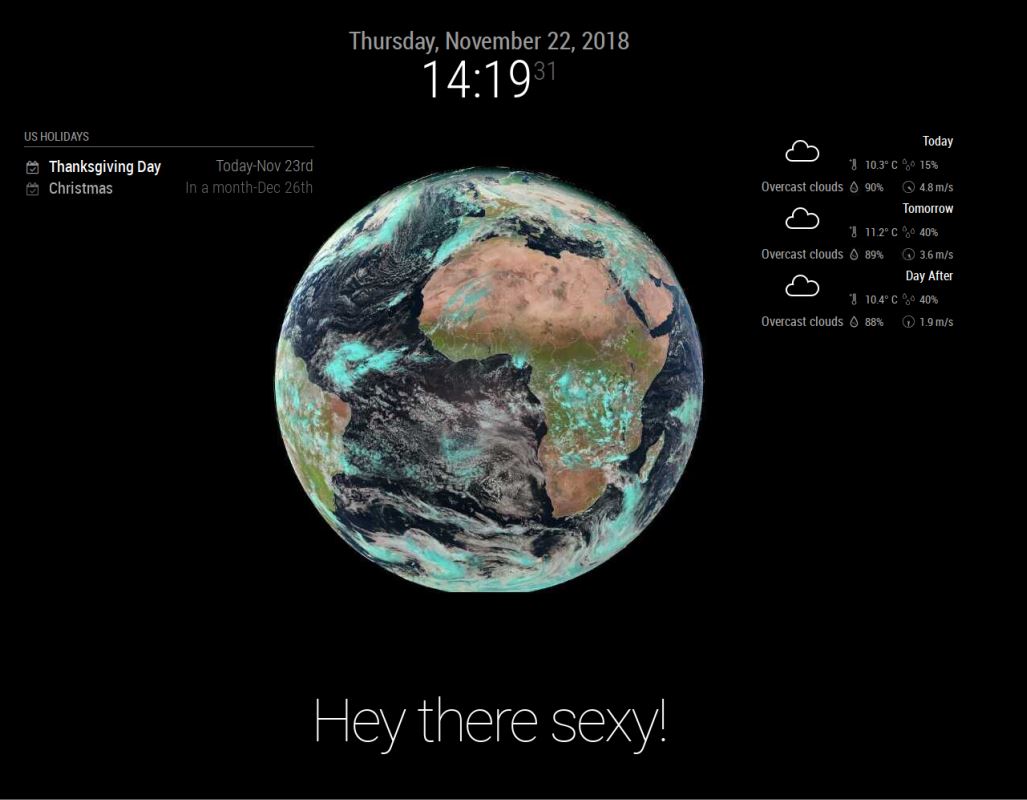
I would like to display a module of the globe from the time of the sunrise in order to get that result :

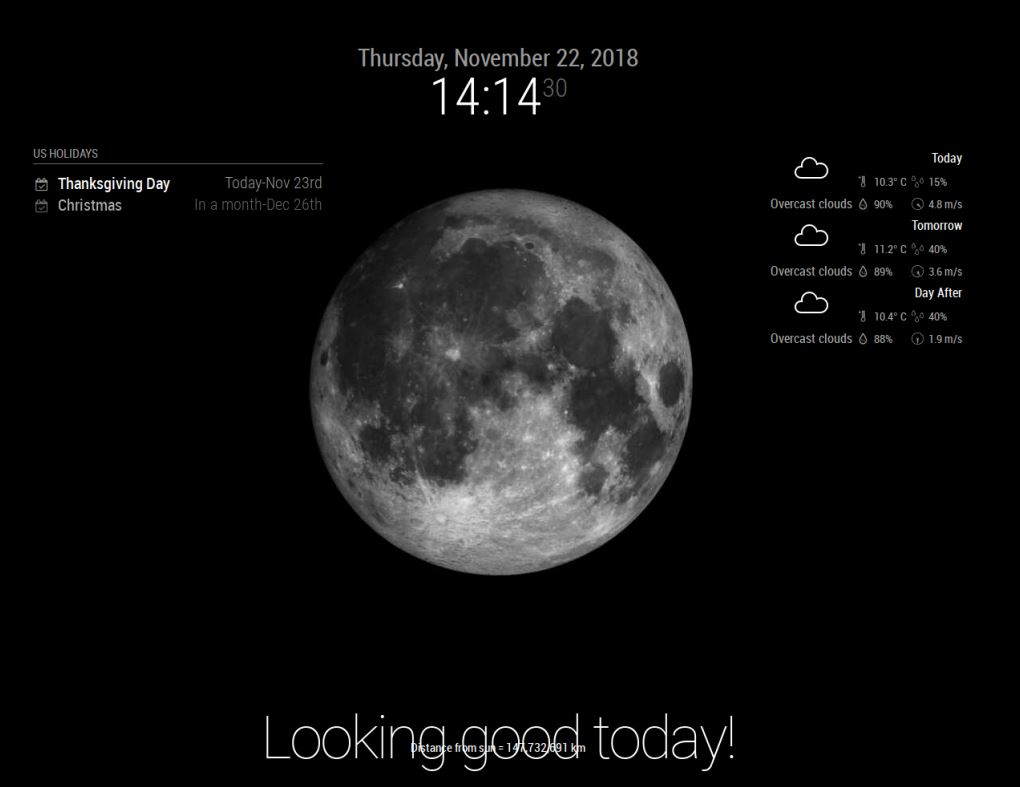
… to the time of the sunset to get that result :

So basicaly the idea is that, when the time comes, it switches to another module !
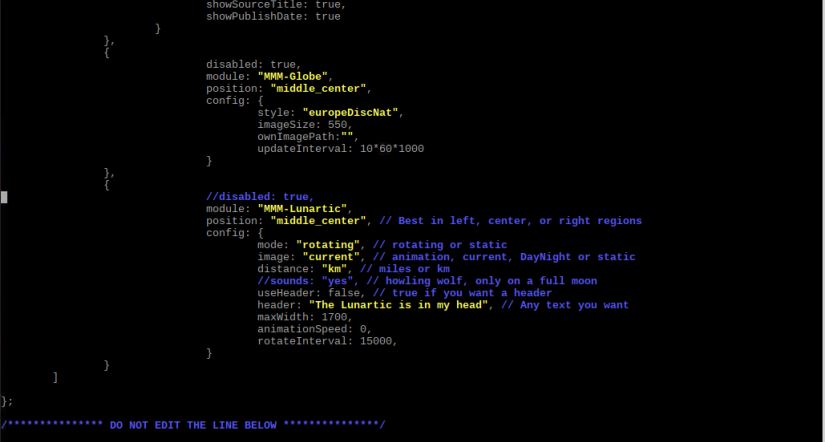
I am able to display the MMM-Globe and MMM-Lunartic modules separately by using disabled: true, like that :

I tried many things just like making a ‘‘if’’ statement but it doesn’t work, and MM doesn’t accept it…
Finally here is my config.js :
language: "en", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_bar" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "bottom_bar" }, { module: 'MMM-3Day-Forecast', position: 'top_right', config: { api_key: '123456789123456789', lat: lon: units: 'M', lang: 'en', interval: 900000 } }, { disabled: true, module: "weatherforecast", position: "right", header: "Weather Forecast", config: { location: "", locationID: "456879", //ID from http://www.openweathermap.org/help/city_list.txt appid: "123456789123456789" } }, { disabled: true, module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, { //disabled: true, module: "MMM-Globe", position: "middle_center", config: { style: "europeDiscNat", imageSize: 550, ownImagePath:"", updateInterval: 10*60*1000 } }, { disabled: true, module: "MMM-Lunartic", position: "middle_center", // Best in left, center, or right regions config: { mode: "rotating", // rotating or static image: "current", // animation, current, DayNight or static distance: "km", // miles or km //sounds: "yes", // howling wolf, only on a full moon useHeader: false, // true if you want a header header: "The Lunartic is in my head", // Any text you want maxWidth: 1700, animationSpeed: 0, rotateInterval: 15000, } } ] }; Thanks for your help !!