The rm -rf did the job. Makes me wonder if adding modules will be as obstinate as this was. Is it grabbing a cached copy somewhere, or is it just that setting that it doesn’t like changing?
Read the statement by Michael Teeuw here.
Latest posts made by mbalmer
-
RE: MagicMirror seemingly ignoring custom.css
-
RE: MagicMirror seemingly ignoring custom.css
I tried repeatedly tweaking values in custom.css and nothing ever seemed to change, so I tried a complete, fresh reinstallation.
Now the config.css file loads and parses properly, but a new thing has popped up: In the config.js file, it’s ignoring the zoom property completely. Everything else works, but even though I have it set to zoom: 1.75, it’s still displaying at a zoom of 1. I suppose I could just change the base font sizes in the custom.css file, but it was nice to have the global zoom set in the config.js file.
-
RE: MagicMirror seemingly ignoring custom.css
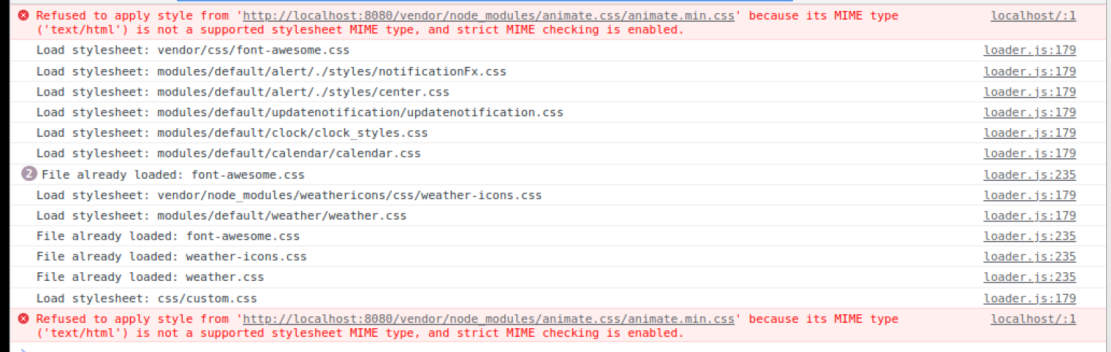
Yep; I see what you’re talking about. I do have a “refused to apply style” error, but it’s for “animate.css” and not “custom.css”.
I looked, and the reason it’s showing that is because “animate.css” doesn’t exist, so it’s throwing a 404 there, but I don’t understand why that would stop it from loading custom.css – as far as I know, the two aren’t linked.
Interestingly, the error shows twice – once at the very top of the console, and then again as the last line. I don’t know if that means it’s trying to find it twice or if that’s the inspector shoving errors to the bottom of the list so they’re easily viewed.
Do I have a missing package that should’ve been installed?
Here’s a screenshot:

-
MagicMirror seemingly ignoring custom.css
Hi there,
I seem to be having an issue with my installation of MM. I’ve tried adding a custom.css file to change the fonts and colors on some of the modules I’m using, and despite my efforts, it constantly acts as though the custom.css file either isn’t there or is being overridden by something.
I’ve tried opening the inspector while MM is running and it does show the custom.css file in the list underneath the
<head>tag, but it’s like it never opened it or read it.I’ve attached my config.js file if that will help.
let config = { address: "localhost", // Address to listen on, can be: port: 8080, basePath: "/", ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], useHttps: false, httpsPrivateKey: "", httpsCertificate: "", language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "imperial", zoom: 1.75, modules: [ { module: "alert", }, { module: "updatenotification", position: "bottom_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Band Calendar of Events", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "[[REMOVED]]" } ] } }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", // (OLD OpenWeather info) // location: "[[REMOVED]]", // locationID: "[[REMOVED]]", apiKey: "[[REMOVED]]", // Weather.gov info // apiBase: "https://api.weather.gov/points/", lat: [[REMOVED]], lon: [[REMOVED]], } }, { module: "weather", position: "top_right", header: "Weather Forecast for", config: { weatherProvider: "weathergov", colored: "true", type: "forecast", // OLD OpenWeather info // location: "[[REMOVED]]", // locationID: "[[REMOVED]]", // apiKey: "[[REMOVED]]", // Weather.gov info apiBase: "https://api.weather.gov/points", lat: [[REMOVED]], lon: [[REMOVED]], } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}