@johnbachini I just found this API token access they have on their domain. Not sure what to do with it, so I’ll just post that here if somebody is interested in creating this type of module. I wish I knew how to write javascript :\
Read the statement by Michael Teeuw here.
Posts
-
RE: Display Lichess Top-Rated Rapid Game
-
RE: Display Lichess Top-Rated Rapid Game
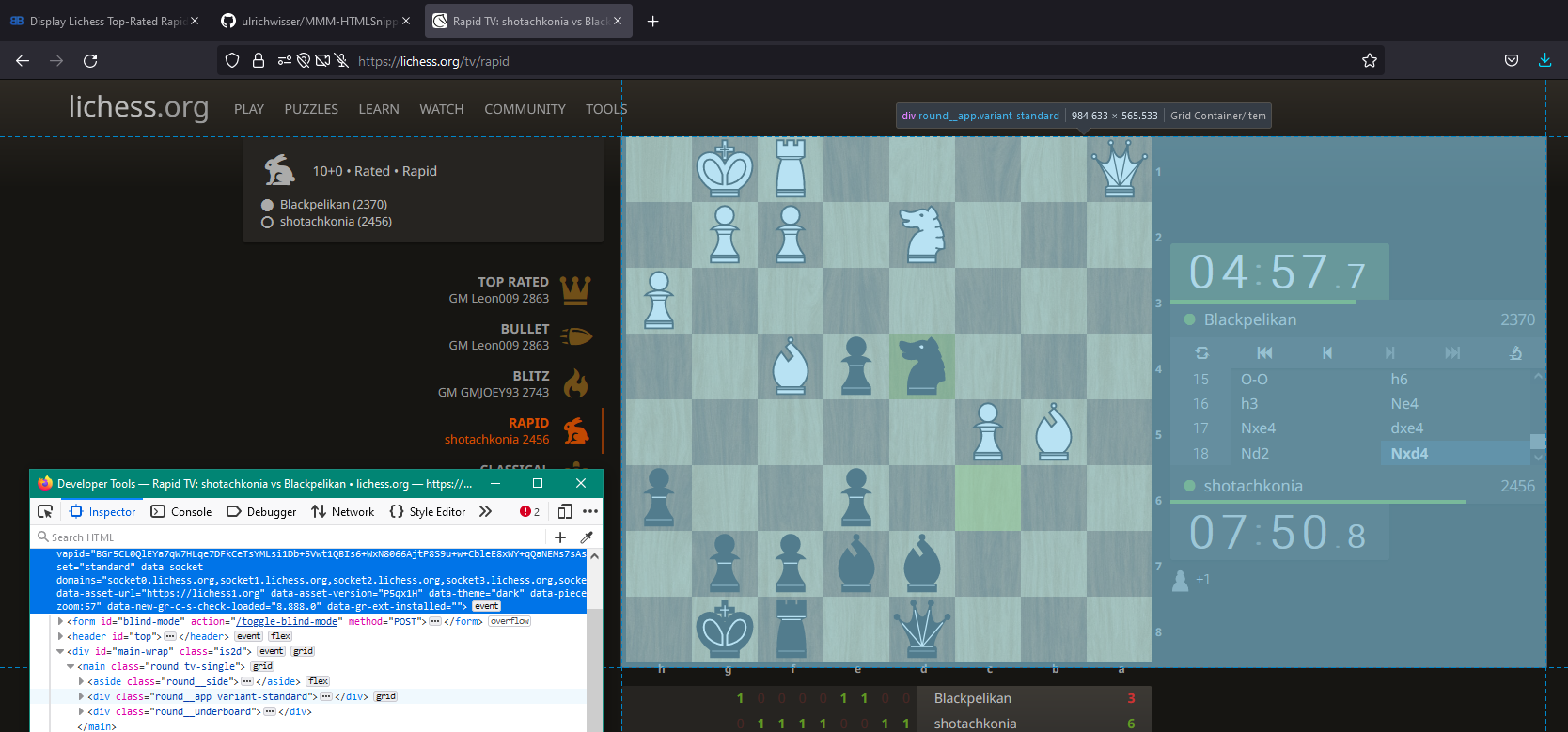
Developer Tool[F12]: Inspector on https://lichess1.org/tv/rapid
▼ <body class="dark wood4 Woodi Basic coords-out piece-letter online" ... ▼ <div id="main-wrap" class="is2d"> `event` `grid` ▼<main class="round tv-single"> `...` </main> `grid` ▶ <div class="round__app variant-standard">`...` </div> `grid` -
RE: Display Lichess Top-Rated Rapid Game
@johnbachini That one didn’t work the way I was hoping for. It was looking for an iFrame. Lichess doesn’t have one, so I was taking a look at: https://github.com/ulrichwisser/MMM-HTMLSnippet
I couldn’t find a definitive answer anywhere online on how to pull this. I was looking with the developer tool to try to find the frames I wanted to display within https://lichess1.org/tv/rapid
Within Developer Tools [F12]: Inspector

This was the frame I want to display on my Magic Mirror highlighted in blue. So this was the HTML I thought would work. There isn’t a direct singular HTML snippet to copy as the https://lichess1.org/tv/rapid URI is separate from the frame I want to pull from in the body.
Monstrocity of thee HTML I added to MMM-HTMLSnippet
{ module: "MMM-HTMLSnippet", position: "bottom_right", config: { html: `<a id='url-ELec' href="https://lichess.org/tv/rapid"><div class="round__app__board main-board"><div class="cg-wrap orientation-white manipulable"><cg-container style="width: 368px; height: 368px;"><cg-board><square class="last-move" style="transform: translate(184px);"></square><square class="last-move" style="transform: translate(230px);"></square><piece class="black rook" style="transform: translate(92px);"></piece><piece class="black rook" style="transform: translate(184px);"></piece><piece class="black king" style="transform: translate(276px);"></piece><piece class="black pawn" style="transform: translate(0px, 138px);"></piece><piece class="black pawn" style="transform: translate(46px, 46px);"></piece><piece class="black knight" style="transform: translate(92px, 184px);"></piece><piece class="black pawn" style="transform: translate(184px, 46px);"></piece><piece class="black pawn" style="transform: translate(230px, 46px);"></piece><piece class="black bishop" style="transform: translate(276px, 46px);"></piece><piece class="black pawn" style="transform: translate(322px, 46px);"></piece><piece class="black pawn" style="transform: translate(276px, 92px);"></piece><piece class="white pawn" style="transform: translate(92px, 138px);"></piece><piece class="white knight" style="transform: translate(46px, 230px);"></piece><piece class="white pawn" style="transform: translate(92px, 230px);"></piece><piece class="white bishop" style="transform: translate(184px, 230px);"></piece><piece class="white pawn" style="transform: translate(230px, 184px);"></piece><piece class="white pawn" style="transform: translate(0px, 184px);"></piece><piece class="white pawn" style="transform: translate(46px, 276px);"></piece><piece class="white pawn" style="transform: translate(230px, 276px);"></piece><piece class="white pawn" style="transform: translate(322px, 276px);"></piece><piece class="white king" style="transform: translate(92px, 322px);"></piece><piece class="white rook" style="transform: translate(138px, 46px);"></piece><piece class="white rook" style="transform: translate(322px, 322px);"></piece></cg-board><svg class="cg-shapes" viewBox="-4 -4 8 8" preserveAspectRatio="xMidYMid slice"><defs></defs><g></g></svg><svg class="cg-custom-svgs" viewBox="-3.5 -3.5 8 8" preserveAspectRatio="xMidYMid slice"><g></g></svg><coords class="ranks"><coord>1</coord><coord>2</coord><coord>3</coord><coord>4</coord><coord>5</coord><coord>6</coord><coord>7</coord><coord>8</coord></coords><coords class="files"><coord>a</coord><coord>b</coord><coord>c</coord><coord>d</coord><coord>e</coord><coord>f</coord><coord>g</coord><coord>h</coord></coords><piece class="ghost" style="visibility: hidden;"></piece><cg-resize class="none"></cg-resize></cg-container></div></div>` width: "706.275px", height: "450.3384px", backgroundColor: "#005000", updateInterval: 3600000, // in milli seconds } }, -
Display Lichess Top-Rated Rapid Game
Hello,
I have no idea how to write javascript and wanted to see if anyone was game to create a new module for this concept. I wanted this to display
https://lichess.org/tv/rapidin real-time on my Magic Mirror monitor with a fastfetchInterval. Love watching chess and I would be very thankful to anyone who is willing to help! -
I Broke the default Calendar Module
I just had my calendars working smh. I added 4 of my apple calendars and it was working well for the most part. It would turn on for a while and then flash with: “Error in the calendar module, Check logs for more details”. I checked the logs with
tail -n 50 ~/.pm2/logs/MagicMirror-error.logand the other logs with nothing out of the ordinary. I was trying to fix the issue in the~/MagicMirror/modules/default/calendar/calendar.jsthen it broke completely. Now it just shows that error message indefinitely. I deleted thatcalendar.jsfile and then copied the file back in. Now it just doesn’t work at all again still. Below is a copy of my codes with the private info redacted:~/MagicMirror/config/config.js
{ module: "calendar", header: "My Schedule", position: "middle_center", config: { // symbols @ https://fontawesome.com/v5.15/icons?d=gallery&p=2&m=free calendars: [ { symbol: "laptop-code", // College Courses url: "webcal://p47-caldav.icloud.com/published/2/****", fetchInterval: 6000, color: "#698152" // Using hex coloring. Identify color of choice using @ https://imagecolorpicker.com/color-code/4b92b3 }, { symbol: "file-alt", // College Assignments Due url: "webcal://p47-caldav.icloud.com/published/2/****", fetchInterval: 6000, color: "#C4CACE" }, { symbol: "users", // Work Schedule url: "webcal://p47-caldav.icloud.com/published/2/****", fetchInterval: 6000, color: "#E43D4E" }, { symbol: "home", // Home / Family Events url: "webcal://p47-caldav.icloud.com/published/2/****", fetchInterval: 6000, color: "#219DF3" }, ] } },~/MagicMirror/modules/default/calendar/calendar.js- I tried to add all 4 calendars in with just the symbol and URL, didn’t work, tried leaving it as default, didn’t work.
/* global cloneObject */ /* Magic Mirror * Module: Calendar * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. */ Module.register("calendar", { // Define module defaults defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, limitDays: 7, // Limit the number of days shown, 0 = no limit displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see https://fontawesome.com/cheatsheet?from=io showLocation: false, displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", maxTitleLength: 50, maxLocationTitleLength: 50, wrapEvents: false, // wrap events to multiple lines breaking at maxTitleLength wrapLocationEvents: false, maxTitleLines: 3, maxEventTitleLines: 3, fetchInterval: 6000, // Update every 5 minutes. animationSpeed: 1000, fade: false, urgency: 7, timeFormat: "relative", dateFormat: "MMM Do", dateEndFormat: "LT", fullDayEventDateFormat: "MMM Do", showEnd: false, getRelative: 6, fadePoint: 0, // Start on 1/4th of the list. hidePrivate: false, hideOngoing: false, hideTime: false, colored: true, coloredSymbolOnly: true, customEvents: [], // Array of {keyword: "", symbol: "", color: ""} where Keyword is a regexp and symbol/color are to be applied for matched tableClass: "small", calendars: [ { symbol: "calendar", url: "https://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ], titleReplace: { "De verjaardag van ": "", "'s birthday": "" }, locationTitleReplace: { "street ": "" }, broadcastEvents: true, excludedEvents: [], sliceMultiDayEvents: false, broadcastPastEvents: false, nextDaysRelative: false, selfSignedCert: false -
RE: No JavaScript experience - Config.js not working
@sdetweil I was able to finally make it work! I just completed deleted the MagicMirror with
sudo rm -r ~/MagicMirrorand then reinstalled it. I copied the config.js.sample to my real config.js file. I ran that and it finally worked! I was fixing it up and then it happened again as I was imputing parts of my old code. I realized that my issue was that I had theuseHTTPs: "false",instead ofuseHTTPs: false,which was the real reason there was just a blank screen. I appreciate your time and effort to help me out, especially with the fast responses. You’re a true life saver @sdetweil :) -
RE: No JavaScript experience - Config.js not working
0|mmstart | /home/pi/MagicMirror/js/app.js:20 0|mmstart | Log.log("Starting MagicMirror: v" + global.version); 0|mmstart | ^ 0|mmstart | TypeError: Log.log is not a functionI’m not sure how to fix this one. I nano’d into the file and they show a bunch of these log.log within the app.js file
-
RE: No JavaScript experience - Config.js not working
@sdetweil I have a new issue. Instead of seeing the original Magic Mirror^2 screen that says “add a config.js file or fix the syntax errors” now only shows a black screen. Both my mmstart.sh and magicmirror is active with my pm2. I also have downloaded chromium-browser. Do you know what might be the cause of this? I’ve downloaded all the module content inside of each module directory with npm.
-
RE: No JavaScript experience - Config.js not working
@sdetweil Hey I just fixed it all up thanks you to! Adding commas a line above the syntax error fixed it. I was so happy to see “Your configuration file doesn’t contain syntax errors :)” lmao. You’re a life safer