@sdetweil Thank you Thank you Thank you!
It’s a small change to the overall look, but it gives me the knowledge to understand how it all works together.
Appreciate the 1:1 support I’m getting from you right now :-D
@sdetweil Thank you Thank you Thank you!
It’s a small change to the overall look, but it gives me the knowledge to understand how it all works together.
Appreciate the 1:1 support I’m getting from you right now :-D
@sdetweil Any chance of an example of what to put and where if you get time? I’m totally new to CSS and can’t work out what you mean, and searching the forums/google - I can’t work out how to name a parameter in JS that creates html. I’m stumped!
I have had a go, but to be honest, I can’t seem to get much at all to change in the calendar module from custom.css.
Starting with setting the font for the entire calendar block, I tried the following in custom.css:
.calendar {
text-align: center;
font-size: 40px;
font-family: Arial, Helvetica, sans-serif;
}
This just made the items center justified, but changed nothing in the header or any font sizes.
Then I tried this. It’s based on the structure of one of my module’s CSS - which works for that module, but not the built in calendar. Also, nothing changed this time.
.calendar .header {
text-align: center;
font-size: 40px;
font-family: Arial, Helvetica, sans-serif;
}
Then I tried just .header {} to see if that had any impact - which it didn’t.
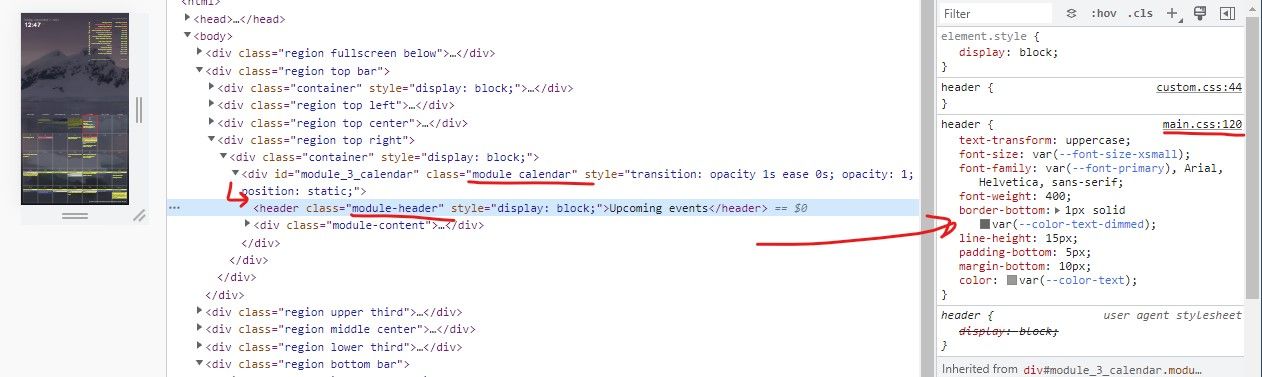
The calendar header is already a named - if I inspect the elements, I can see this - but this means very little to me.

I’m guessing I need to work out how to give the calendar header a bespoke classname - which I can then use the above syntax to define the display properties?
I did manage to make the calendar header match my desired appearance by modifying main.css - but I know this isn’t ideal, and will probably be lost on updates.