Read the statement by Michael Teeuw here.
Any modules that could display a livestream
-
@thgmirror thanks mate. It did work. But how do I get it in the middle of the mirror. If I put middle_centre it’s goes somewhere els

Top_centre

-
@tanvir586
The positions are sometimes a little bit tricky…if you have two or more at the same place, they are sorted by appearance in the config.js.You should try to reduce the width and height of the SmartWebDisplay as small as possible.

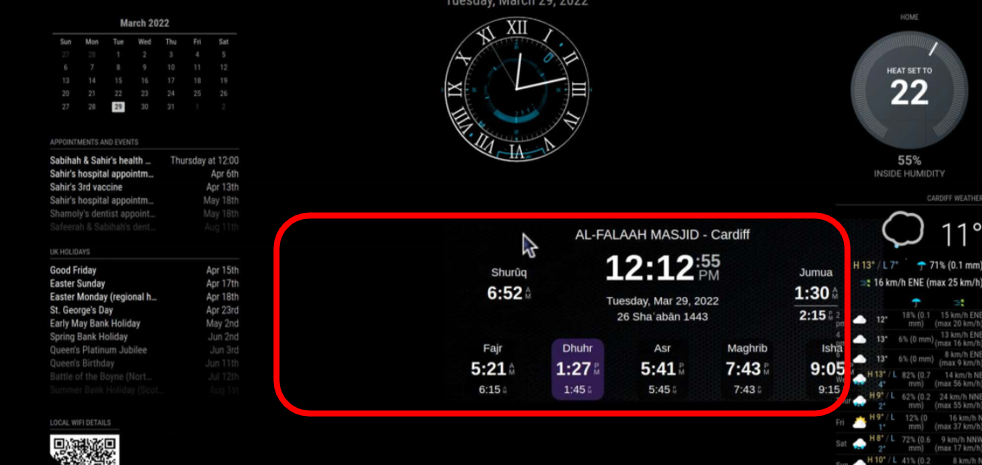
May be, your widget is in real as wide as red-marked in this screenshot, so you wasted a lot of space. First, you can temporarly change the background-color of the html-file (body bgcolor=#123456) to see the needed space at a glance. Change there the amount of pixels and percentages. Additionally change the height and width in SmartWebDisplay.
If nothing helps, start with your Widget and add one by one your other modules. -
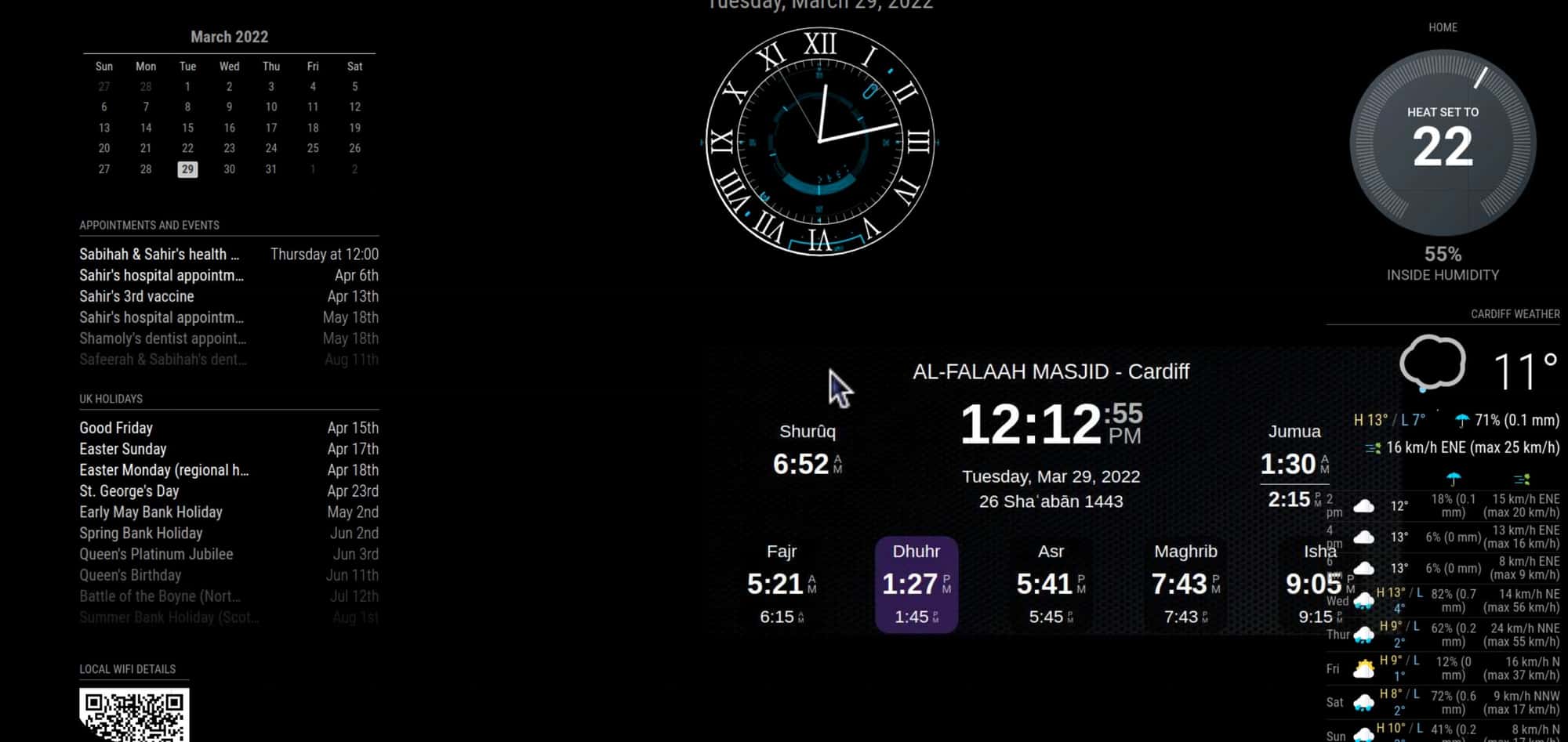
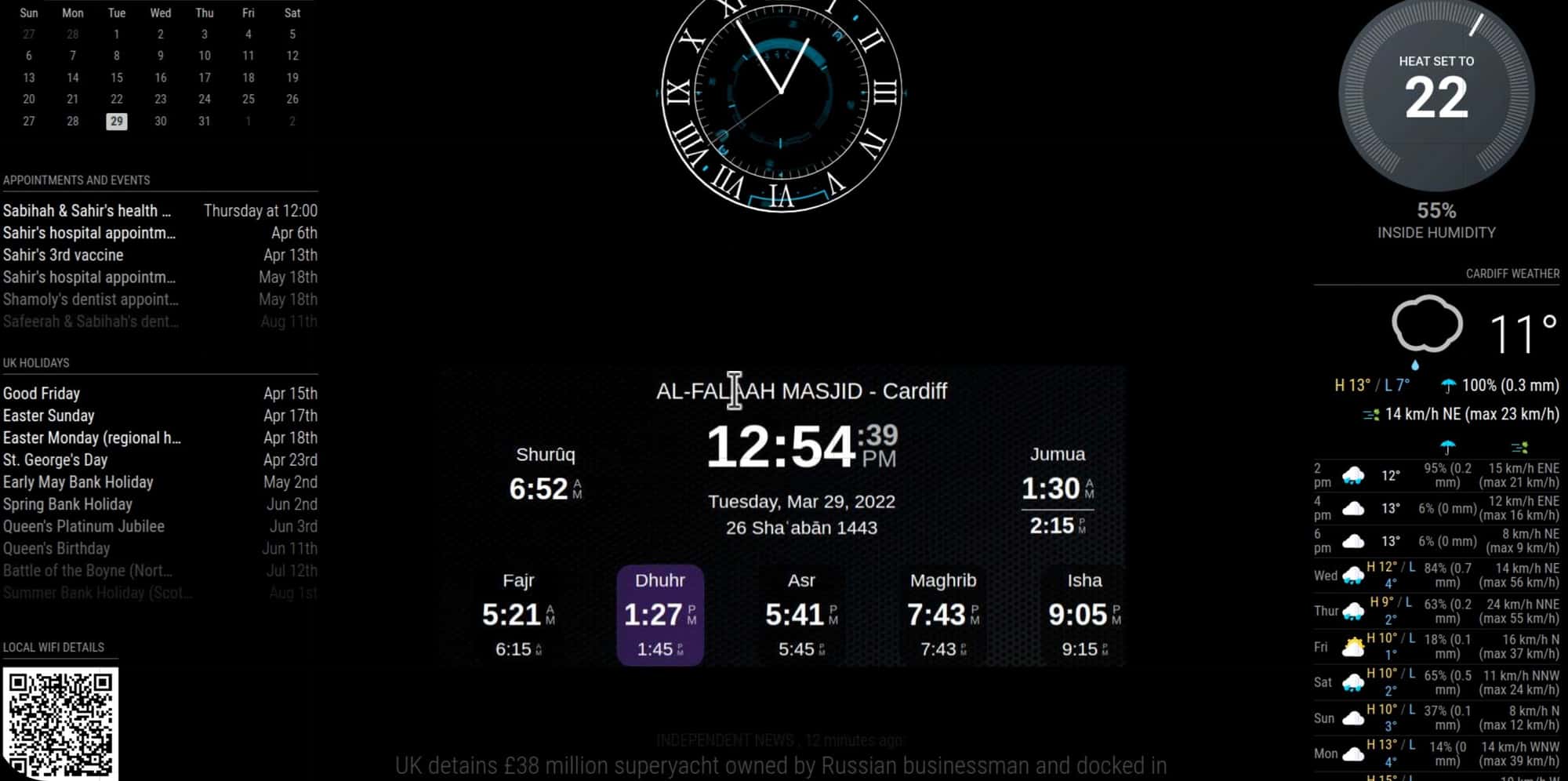
@thgmirror perfect… thank you so much. You made my day.
-
@tanvir586 the DIV-tags in the html-file are working like a passe-partout to see only a region of a given website.
Do you have an example how it looks now?
Greetings from Germany -
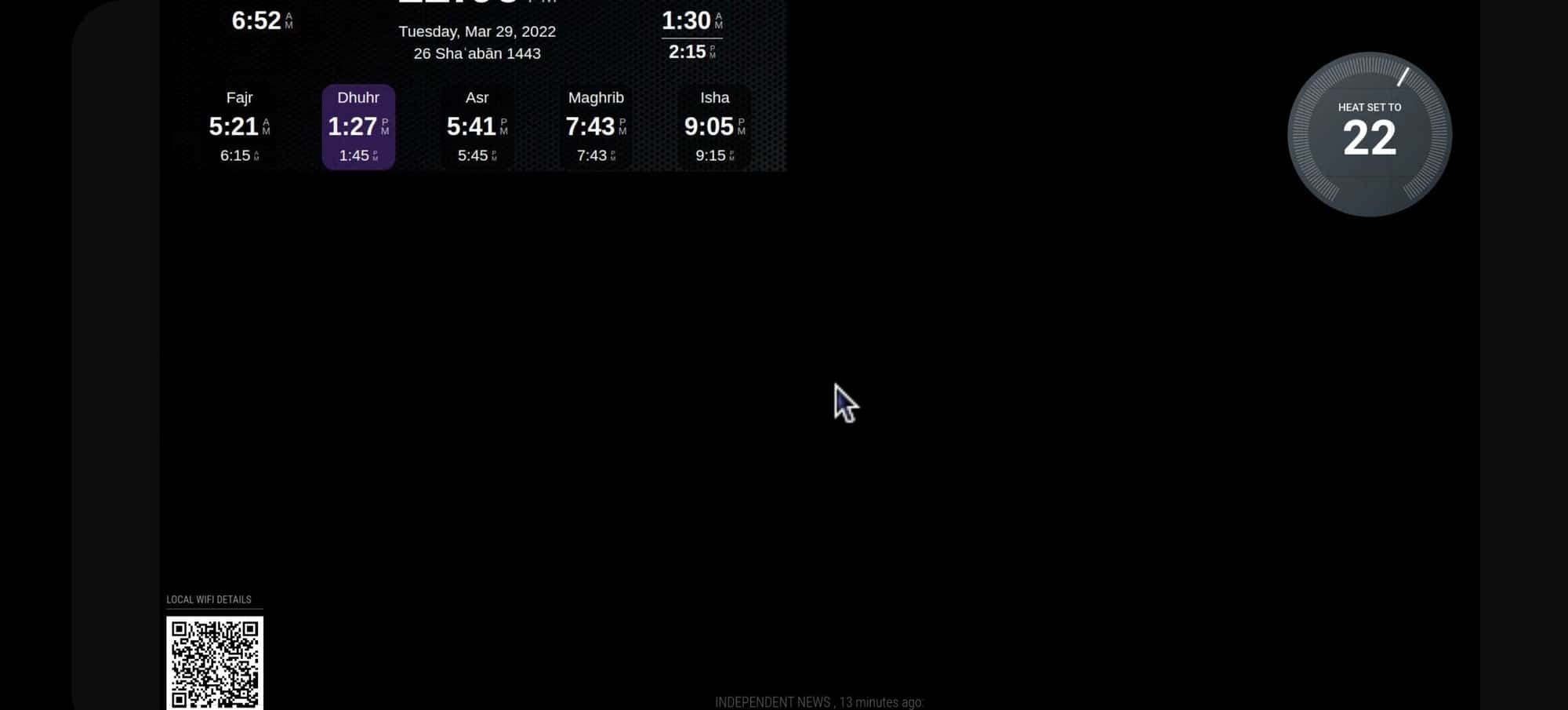
@thgmirror yes. I was trying to post a picture but every time I upload came with error.

Worked now.
-
@thgmirror height: “1300”, width:“355%”
Was too big like whole screen. I changed the colour as you said then adjusted
