Read the statement by Michael Teeuw here.
Any modules that could display a livestream
-
@tanvir586
Hi,i use MMM-WebView (Repository) to display my NodeRed-Dashboard. Did a quick check and it looks like the Webpage you want to show on your mirror gets displayed.
Maybe you want to give it a try.
Make sure you set the electron options as suggested in the Readme.I use this configuration:
electronOptions: { webPreferences: { webSecurity: false, webviewTag: true, } },{ module: 'MMM-WebView', position: 'top_center', config: { url: 'https://www.bbc.co.uk/iplayer/live/bbcone', width: '500px', height: '1000px', }, },Edit: Checked the Mega-Link as well and it works too.
-
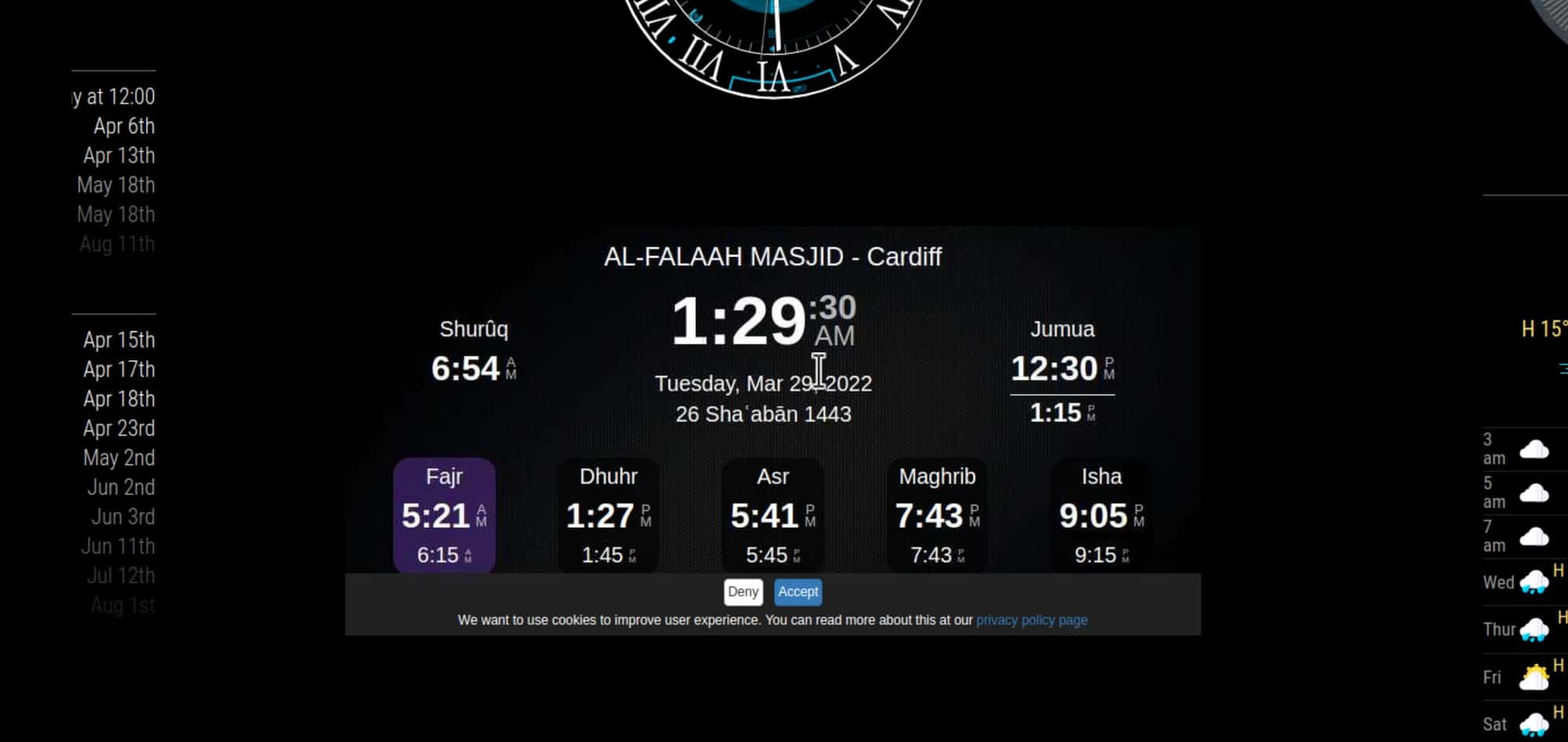
@wishmaster270 Hi. Thanks mate. But I’m using mmm.widget2 as website got web widget. It’s working fine but just facing one problem now. When the module refresh I get cookies. I don’t wanna to accept it all the time. Is there any way I can auto accept the cookies?

This is my widget link aswell.
code:<iframe src="https://mawaqit.net/en/w/al-falah-centre-cardiff?showOnly5PrayerTimes=0" width="100%" height="375" frameborder="0" scrolling="no" class="widget"></iframe>, -
@tanvir586 second try:-)
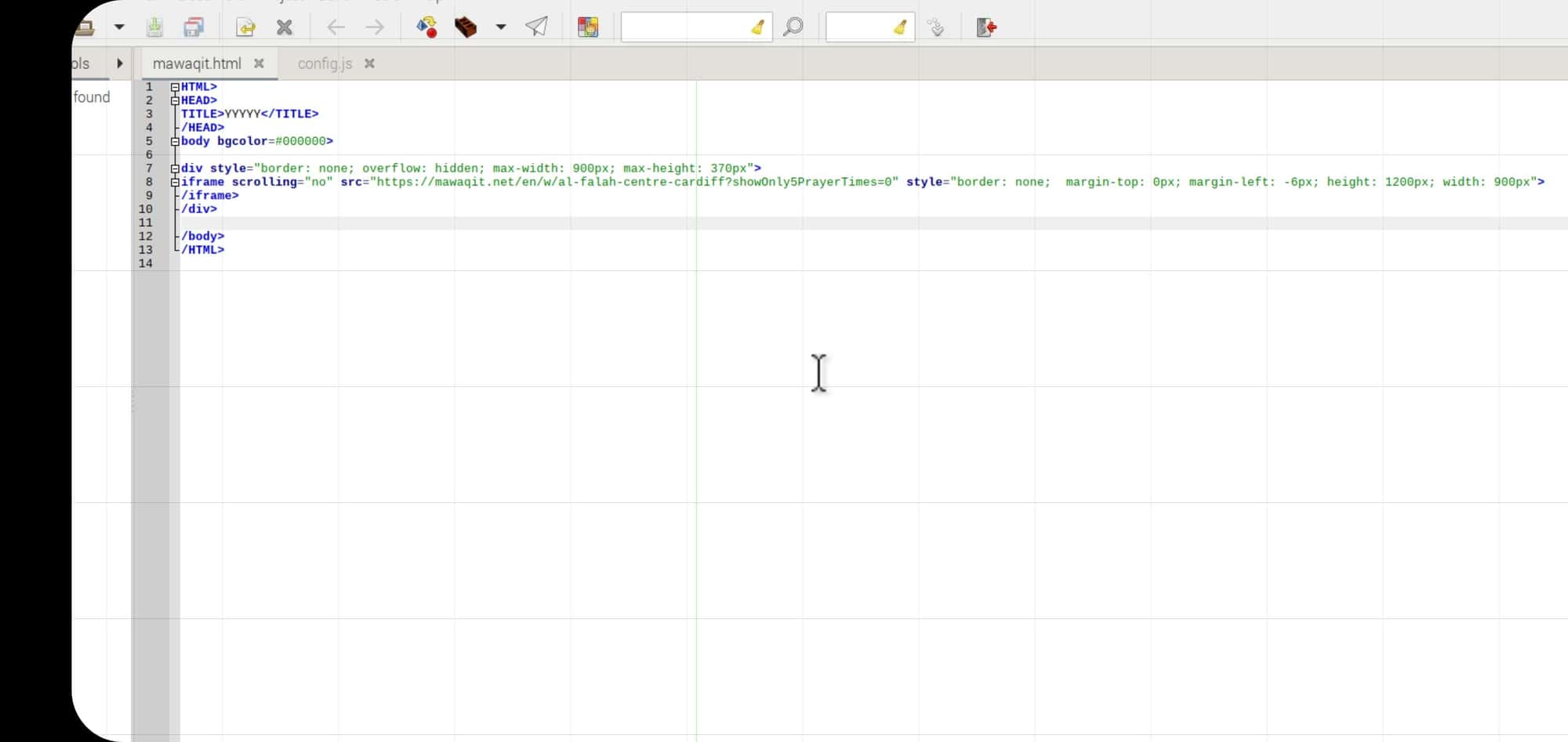
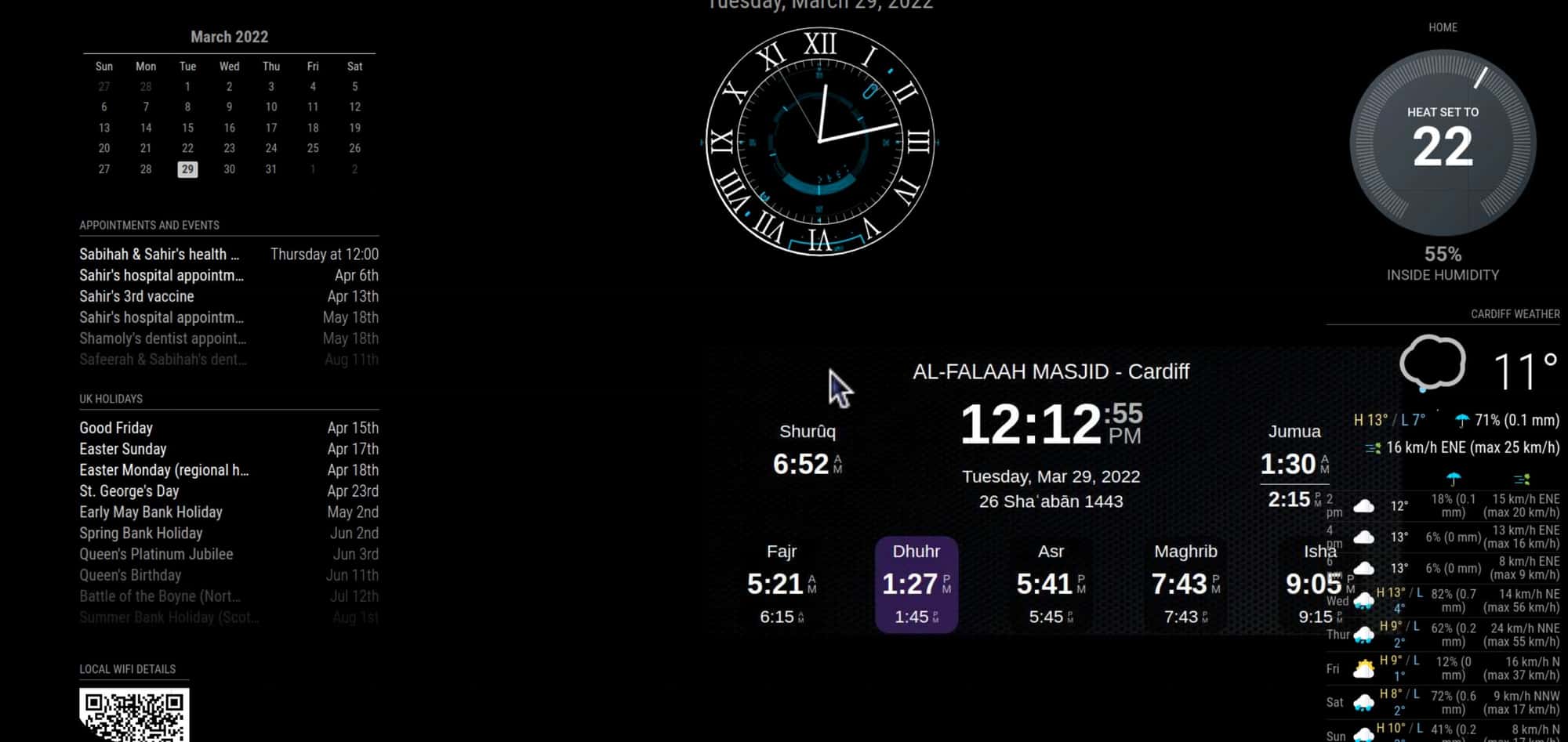
<HTML> <HEAD> <TITLE>YYYYY</TITLE> </HEAD> <body bgcolor=#000000> <div style="border: none; overflow: hidden; max-width: 900px; max-height: 370px"> <iframe scrolling="no" src="https://mawaqit.net/en/w/al-falah-centre-cardiff?showOnly5PrayerTimes=0" style="border: none; margin-top: 0px; margin-left: -6px; height: 1200px; width: 900px"> </iframe> </div> </body> </HTML>Store this as a local html-file and add it as url to you prefered module. I hide the cookie-question outside the visible region. So it is still there but it will not bother you. Good luck!!!
Thomas -
@thgmirror hi, could you double check this for me please. Don’t know where I made mistake it’s not working.
Posted config and html

-
@tanvir586
I used MMM-SmartWebDisplay…
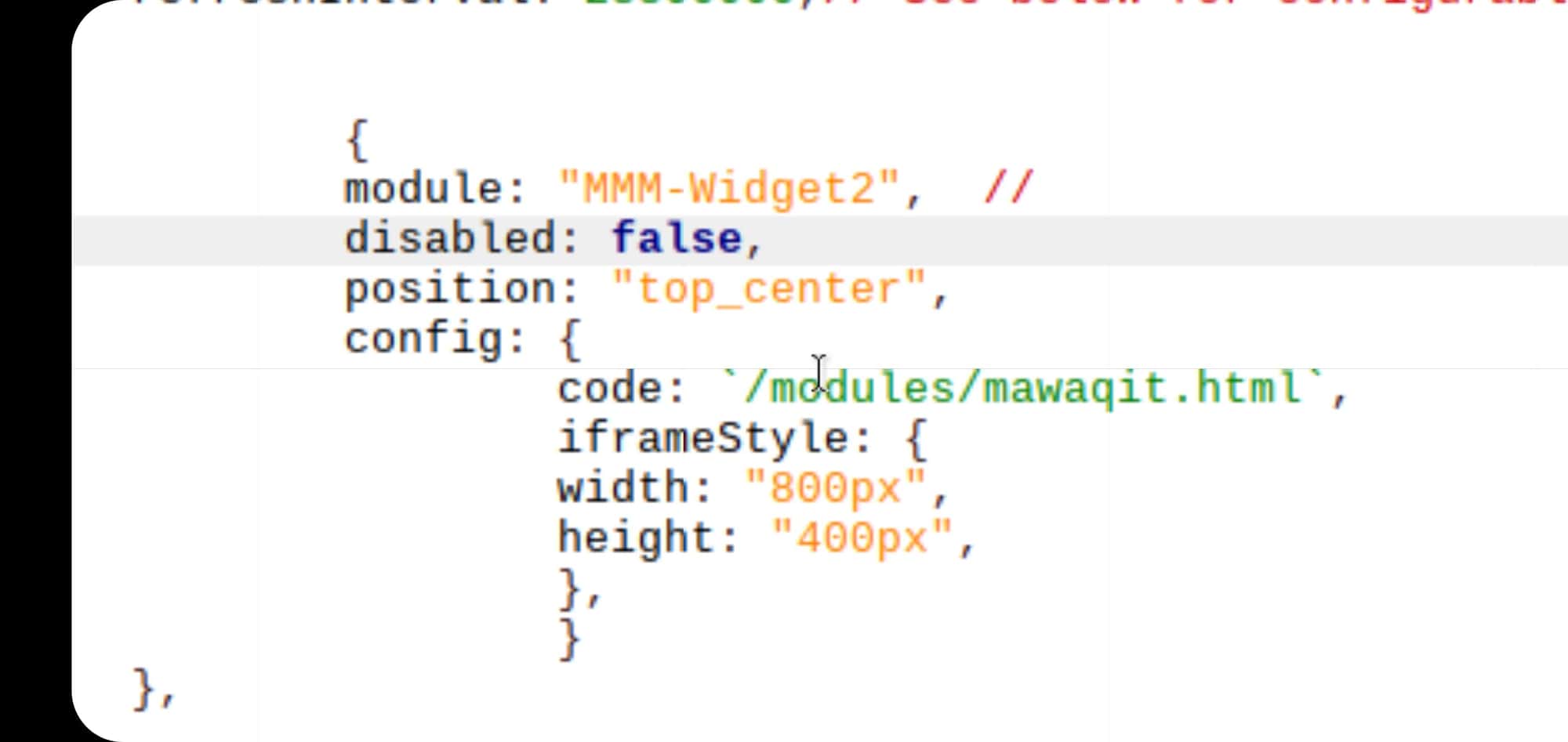
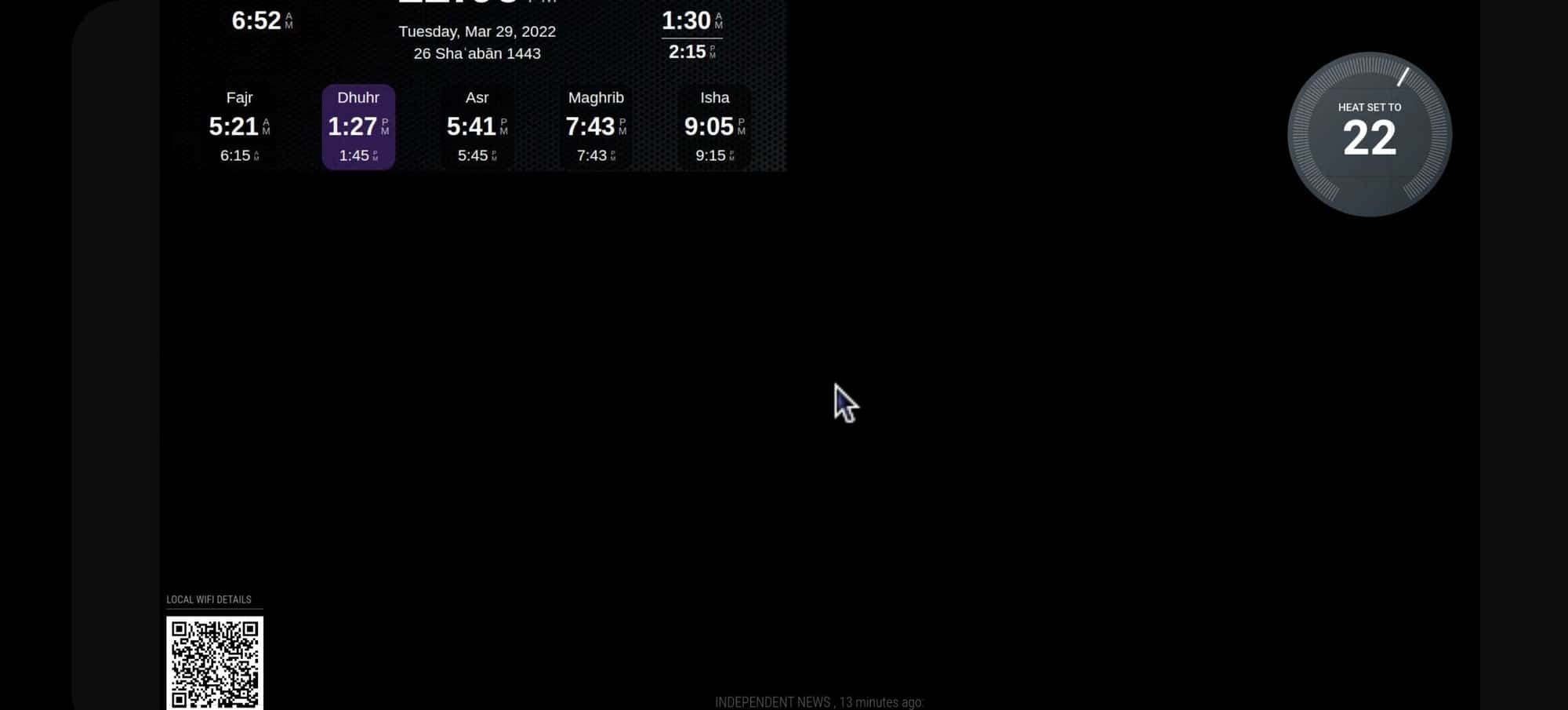
This in config.js//################################################################################# { disabled: false, module: 'MMM-SmartWebDisplay', position: 'top_left', config: { // See 'Configuration options' for more information. logDebug: false, height: "1300", width:"355%", updateInterval: 0, NextURLInterval: 0, displayLastUpdate: false, url: ["/modules/widget.html"], } }, //#################################################################################leads to

Eventually play around with the height and width-parameter in config.js and also in the html-file to get the best results.
-
@wishmaster270 this is great thanks, ill have a go after my uni today!
-
@thgmirror thanks mate. It did work. But how do I get it in the middle of the mirror. If I put middle_centre it’s goes somewhere els

Top_centre

-
@tanvir586
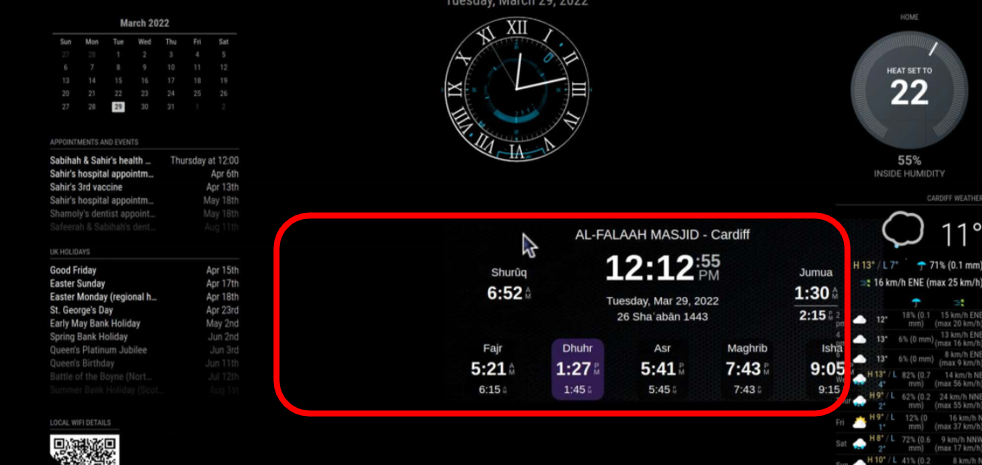
The positions are sometimes a little bit tricky…if you have two or more at the same place, they are sorted by appearance in the config.js.You should try to reduce the width and height of the SmartWebDisplay as small as possible.

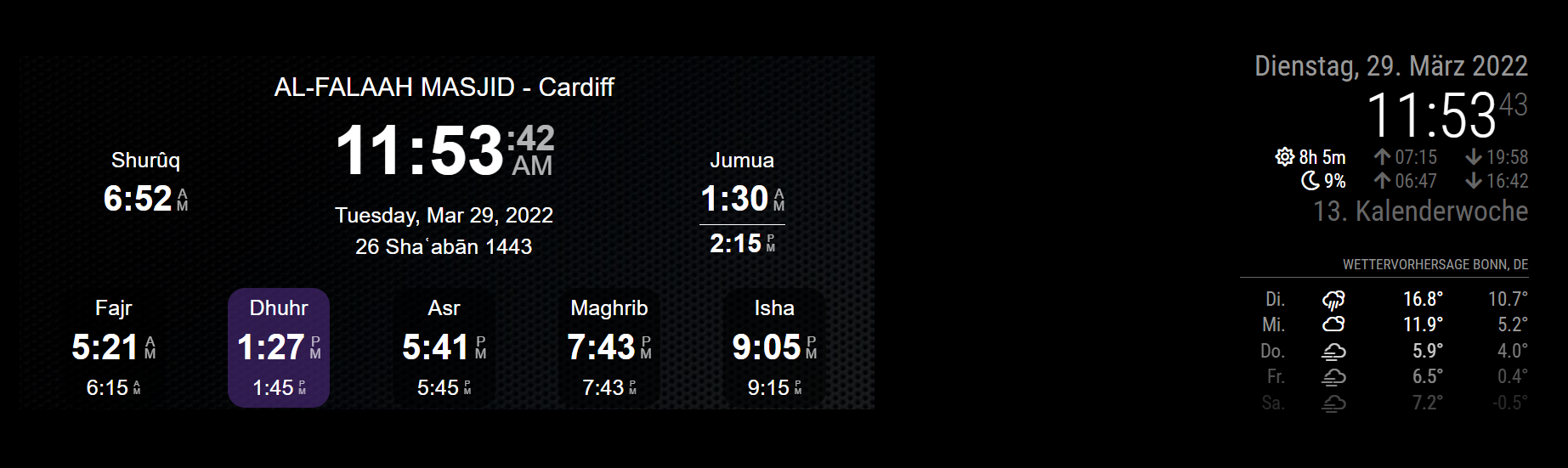
May be, your widget is in real as wide as red-marked in this screenshot, so you wasted a lot of space. First, you can temporarly change the background-color of the html-file (body bgcolor=#123456) to see the needed space at a glance. Change there the amount of pixels and percentages. Additionally change the height and width in SmartWebDisplay.
If nothing helps, start with your Widget and add one by one your other modules. -
@thgmirror perfect… thank you so much. You made my day.
-
@tanvir586 the DIV-tags in the html-file are working like a passe-partout to see only a region of a given website.
Do you have an example how it looks now?
Greetings from Germany
