Read the statement by Michael Teeuw here.
MMM-berfex Change font size
-
Thanks @sdetweil,
this has already helped me to recognize that the font size xsmall is used.
Now I can adjust the custom.css .I would have liked to set the size to “small”, like most of my other modules. That still doesn’t work.
Translated from the German with G…
-
@rantanplan said in MMM-berfex Change font size:
Now I can adjust the custom.css .
I would have liked to set the size to “small”, like most of my other modules. That still doesn’t work.ok, I am confused… if you can use custom.css then u can make this change
read this about the css selectors
you can change the value top right, yes?then u know what to change in custom.css (and can do with copy/paste of the info top right)(
-
@sdetweil said in MMM-berfex Change font size:
if you can use custom.css then u can make this change
But I don´t know how! I can set the font size “xsmall” or “small” to 15.px or 20px. But I want to set the font size “small” where the “xsmall” is.
Hope you undestand my bad english. :folded_hands:
Tried without G…translation :face_savoring_food:
-
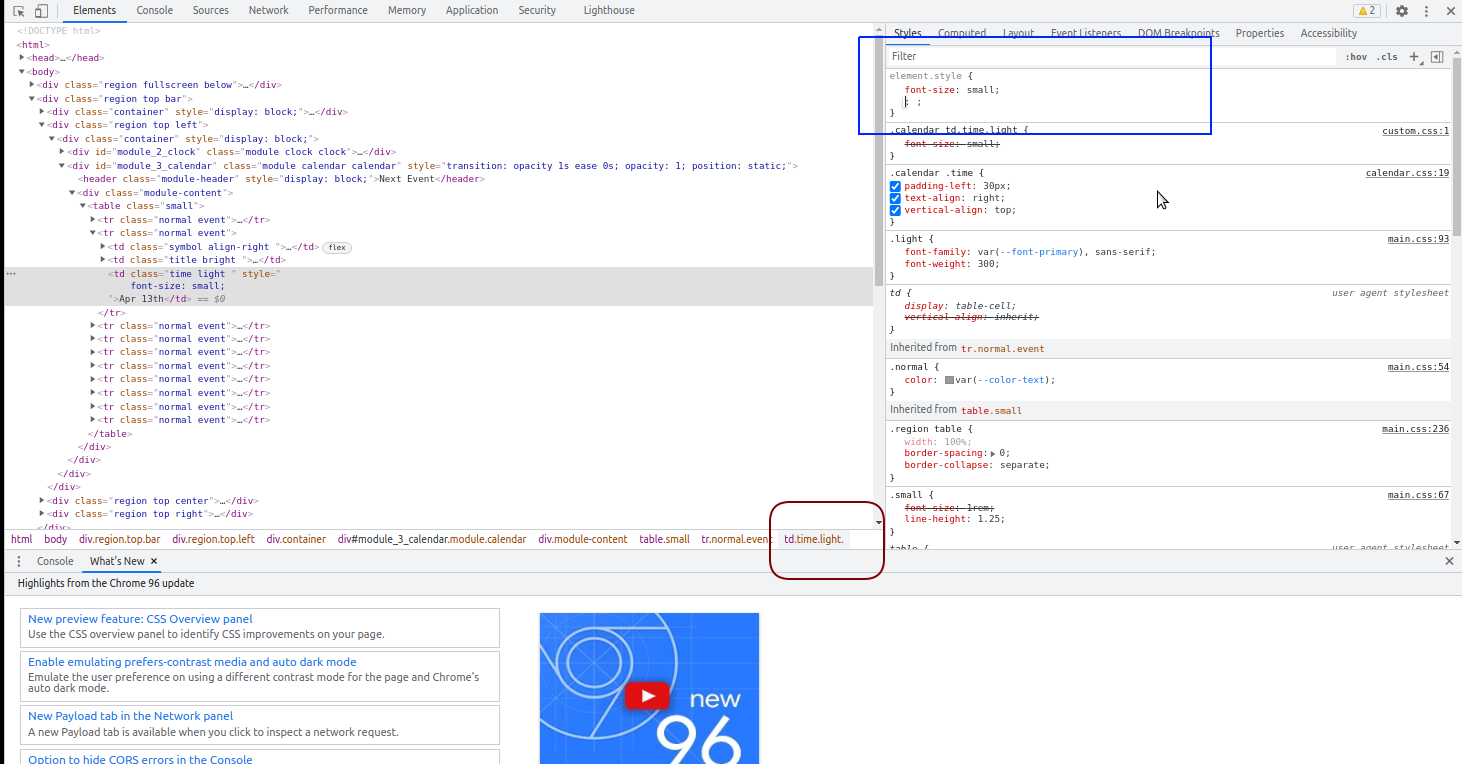
@rantanplan in the upper right, (blue in image below) after you have selected the element u want to change
type fo
and u should get a list of ‘styles’ that start with fo and scroll down and select font-size
then it with put the cursor after the :
and type small
and press enteryou MAY have to add !important to override
if this does what you want
then use the mouse to select all in the upper right window
right click and copyopen the custom.css in some text editor
and do , right click , pastein the middle pane (red in image below) , there is a item tree
the right most corresponds to the item u selected
use that in the css selector
in calendar (right most column) that is td.time.lightso the custom.css entry would be
.modulename selector { styles }or
.calendar td.time.light { font-size: small; }
-
OK, I think I’ve got it now.
However, I have to connect a large monitor first, I use the official 7" monitor. Too small to work with it.:man_facepalming:Thank you for your help!
-
@rantanplan you can do the debug from your pc, and still have the 7 in be fine
in config.js
set
address:“0.0.0.0”,
ipWhiltelist:[],then u can connect to MM from your desktop and debug…
hit f5 to reload the pc MM page with the updated css…use the bitvise ssh client, you can edit the files on the pi from your pc… by double click like on the pc
(enable ssh on the pi too)
