Read the statement by Michael Teeuw here.
Need help with new Modul "Scare"
-
@Rattenjunge8080 said in Need help with new Modul "Scare":
“Scare”
the modulename
module: “Scare”.
the folder name
modules/Scareand the filename
Scare.jsAND the register
Module.register(“Scare”, {must all match exactly
MagicMirror does not consider it an error if it can’t find the file…
also, getdom MUST return something, at min and empty div
you can debug the code by using the developers window, sources tab
ctrl-shift-i to open (or close) the developers window
-
hey, thanks for the fast reply!
Modulename, registering it, making it availeble on the config file is not the problem. The problem is Javascript.
As you can see, it is written in pseudocode and i need the correct expressions…You are right with the getDom, I will add a return value at the end, an empty div-container is created in the default-part.
it looks now like this:
getDom: function(){ // pseudocode TODO: How to check if the module was called by MMM-remote that it is visible? if(this.isVisible() { showImageAndPlaySound(); } else{ //When the Module is not shown, then remove the 2 Images this.container.removeChild(image1); this.container.removeChild(image2); } return this.container; },Can you help me with the showImageAndPlaySound(); method? and how do i detect if the module is made visible/shown?
Thanks a lot!
-
see my SampleModule, which implements the spec, https://docs.magicmirror.builders/development/introduction.html
https://github.com/sdetweil/SampleModule
the suspend and resume methods are hide and show
-
@sdetweil sorry, this is also not working.
I used your SampleModule (named it helloworld and it shows everything on the screen) and did this to resume and suspend:
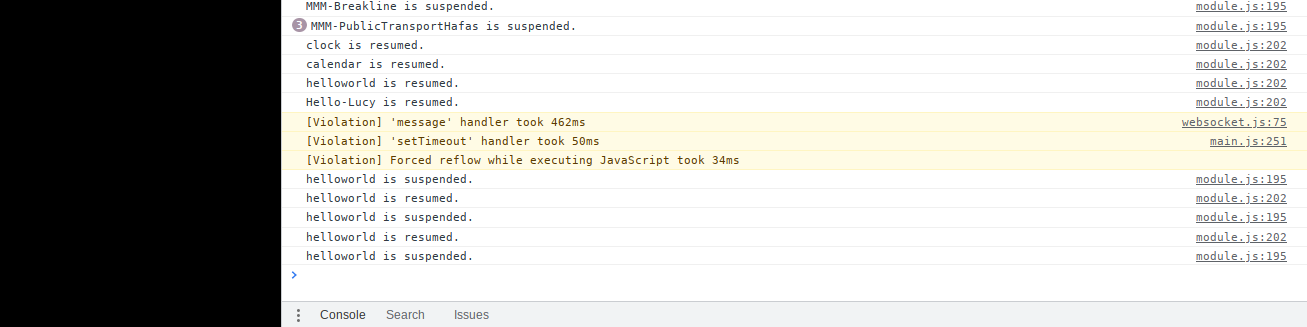
// system notification your module is being hidden // typically you would stop doing UI updates (getDom/updateDom) if the module is hidden suspend: function(){ console.log('suspend'); Log.log("suspend"); }, // system notification your module is being unhidden/shown // typically you would resume doing UI updates (getDom/updateDom) if the module is shown resume: function(){ console.log('resume'); Log.log("resume"); },When I now do a npm start dev the console is not showing the logs from the resume and suspend function when I Show and Hide the module by Remote or API-Call:

This logging works fine in other modules…
Any ideas?
-
@Rattenjunge8080 there is a helloworld already
did u change all the places for ‘SampleModule’
folder, filename and register?
-
@sdetweil omg…I’am so incredible stupid…I named your module “helloworld”, forgot that of course there is a default module named “helloworld”…
it is working, i see the resume and suspend logs.
Ok, i will try to work on that Javascript code.
Thanks for the help!
-
@Rattenjunge8080 So, i found a Solution, if anyone is interested, be my guest to copy this (spaghetti-code! I catch exceptions cause i am not able to check if and how many pictures are already loaded):
/* MagicMirror² * Module: Scare * * By Rattenjunge8080 * */ Module.register("Scare", { // Default module config. defaults: { }, start: function(){ //The container which will be shown in DOM this.container = document.createElement("div"); this.visible = true; //set true via resume this.blocker = false; //block multiple DOM-calls image1 = document.createElement("img"); image1.src = '/modules/Scare/img1.jpg'; image1.classList.add("image1"); image2 = document.createElement("img"); image2.src = '/modules/Scare/img2.jpg'; image2.classList.add("image2"); }, // system notification your module is being hidden // typically you would stop doing UI updates (getDom/updateDom) if the module is hidden suspend: function(){ console.log('suspend'); this.visible = false; this.updateDom(1000); //TODO If in future not all pictures are removed->Delete the container: //this.container.remove(); }, // system notification your module is being unhidden/shown // typically you would resume doing UI updates (getDom/updateDom) if the module is shown resume: function(){ console.log('resume'); //TODO If in future not all pictures are removed->add here the container: //this.container = document.createElement("div"); this.visible = true; this.updateDom(); }, /* * Here the first Image will be added to a container, shown on screen * and a timer will count down. Let them feel safe for a while... * then a new image will pop up and a sound is played */ showImageAndPlaySound() { this.blocker = true; //TODO: Maybe useful in future //this.container.innerHTML = "<img src=\"/modules/Scare/OVAL.png\" width=\"200px\" height=\"500px\">"; //Put in picture to let it print on DOM this.container.appendChild(image1); this.updateDom(); console.log("set timeout 10s"); try { setTimeout(() => this.container.removeChild(image1), 10000); }catch (e) {console.log("catch timeout line 70");} setTimeout(() => this.container.appendChild(image2), 10000); this.updateDom(); //Generate the Audio from local file TODO auch mit setTimeout machen var audio = new Audio("/modules/Scare/sound.mp3"); audio.play(); this.blocker = false; }, /* * Here the first Image will be added to a container, shown on screen * and a timer will count down. Let them feel safe for a while... * then a new image will pop up and a sound is played */ getDom: function(){ if(this.visible){ if(this.blocker === false){ this.showImageAndPlaySound(); }else{} }else{ //When the Module is not shown, then remove the 2 Images try { this.container.removeChild(image1); this.container.removeChild(image1); this.container.removeChild(image1); this.container.removeChild(image1); this.container.removeChild(image1); this.container.removeChild(image1); } catch (e) {console.log("catch remove child img 1");} try { this.container.removeChild(image2); this.container.removeChild(image2); this.container.removeChild(image2); this.container.removeChild(image2); this.container.removeChild(image2); this.container.removeChild(image2); }catch (e) {console.log("catch remove child img 2");} } return this.container; } });
