@cowboysdude Didn’t worked. I think this module let my RPI crash (more like: changes in my system were made, which I cannot set back).
I will bet a backup and try again.
Thanks for your help!
@cowboysdude Didn’t worked. I think this module let my RPI crash (more like: changes in my system were made, which I cannot set back).
I will bet a backup and try again.
Thanks for your help!
@Rattenjunge8080 So, i found a Solution, if anyone is interested, be my guest to copy this (spaghetti-code! I catch exceptions cause i am not able to check if and how many pictures are already loaded):
/* MagicMirror²
* Module: Scare
*
* By Rattenjunge8080
*
*/
Module.register("Scare", {
// Default module config.
defaults: {
},
start: function(){
//The container which will be shown in DOM
this.container = document.createElement("div");
this.visible = true; //set true via resume
this.blocker = false; //block multiple DOM-calls
image1 = document.createElement("img");
image1.src = '/modules/Scare/img1.jpg';
image1.classList.add("image1");
image2 = document.createElement("img");
image2.src = '/modules/Scare/img2.jpg';
image2.classList.add("image2");
},
// system notification your module is being hidden
// typically you would stop doing UI updates (getDom/updateDom) if the module is hidden
suspend: function(){
console.log('suspend');
this.visible = false;
this.updateDom(1000);
//TODO If in future not all pictures are removed->Delete the container:
//this.container.remove();
},
// system notification your module is being unhidden/shown
// typically you would resume doing UI updates (getDom/updateDom) if the module is shown
resume: function(){
console.log('resume');
//TODO If in future not all pictures are removed->add here the container:
//this.container = document.createElement("div");
this.visible = true;
this.updateDom();
},
/*
* Here the first Image will be added to a container, shown on screen
* and a timer will count down. Let them feel safe for a while...
* then a new image will pop up and a sound is played
*/
showImageAndPlaySound() {
this.blocker = true;
//TODO: Maybe useful in future
//this.container.innerHTML = "<img src=\"/modules/Scare/OVAL.png\" width=\"200px\" height=\"500px\">";
//Put in picture to let it print on DOM
this.container.appendChild(image1);
this.updateDom();
console.log("set timeout 10s");
try {
setTimeout(() => this.container.removeChild(image1), 10000);
}catch (e) {console.log("catch timeout line 70");}
setTimeout(() => this.container.appendChild(image2), 10000);
this.updateDom();
//Generate the Audio from local file TODO auch mit setTimeout machen
var audio = new Audio("/modules/Scare/sound.mp3");
audio.play();
this.blocker = false;
},
/*
* Here the first Image will be added to a container, shown on screen
* and a timer will count down. Let them feel safe for a while...
* then a new image will pop up and a sound is played
*/
getDom: function(){
if(this.visible){
if(this.blocker === false){
this.showImageAndPlaySound();
}else{}
}else{
//When the Module is not shown, then remove the 2 Images
try {
this.container.removeChild(image1);
this.container.removeChild(image1);
this.container.removeChild(image1);
this.container.removeChild(image1);
this.container.removeChild(image1);
this.container.removeChild(image1);
}
catch (e) {console.log("catch remove child img 1");}
try {
this.container.removeChild(image2);
this.container.removeChild(image2);
this.container.removeChild(image2);
this.container.removeChild(image2);
this.container.removeChild(image2);
this.container.removeChild(image2);
}catch (e) {console.log("catch remove child img 2");}
}
return this.container;
}
});
@sdetweil omg…I’am so incredible stupid…I named your module “helloworld”, forgot that of course there is a default module named “helloworld”…
it is working, i see the resume and suspend logs.
Ok, i will try to work on that Javascript code.
Thanks for the help!
@sdetweil sorry, this is also not working.
I used your SampleModule (named it helloworld and it shows everything on the screen) and did this to resume and suspend:
// system notification your module is being hidden
// typically you would stop doing UI updates (getDom/updateDom) if the module is hidden
suspend: function(){
console.log('suspend');
Log.log("suspend");
},
// system notification your module is being unhidden/shown
// typically you would resume doing UI updates (getDom/updateDom) if the module is shown
resume: function(){
console.log('resume');
Log.log("resume");
},
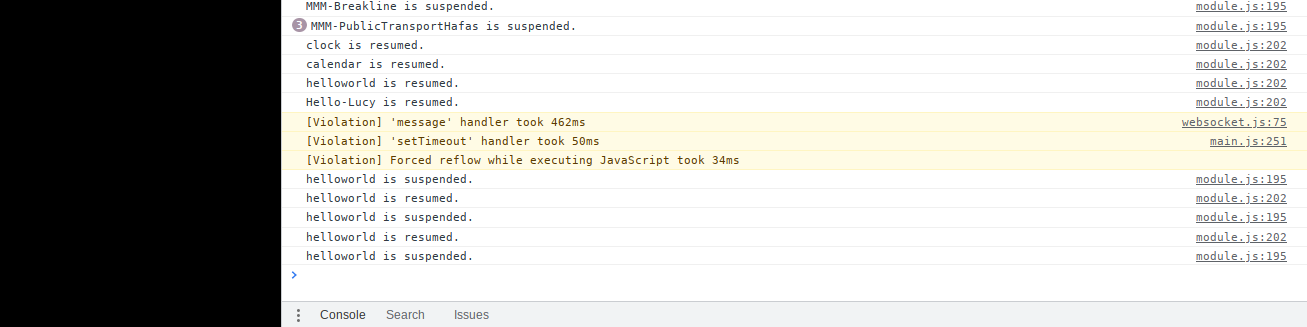
When I now do a npm start dev the console is not showing the logs from the resume and suspend function when I Show and Hide the module by Remote or API-Call:

This logging works fine in other modules…
Any ideas?
hey, thanks for the fast reply!
Modulename, registering it, making it availeble on the config file is not the problem. The problem is Javascript.
As you can see, it is written in pseudocode and i need the correct expressions…
You are right with the getDom, I will add a return value at the end, an empty div-container is created in the default-part.
it looks now like this:
getDom: function(){
// pseudocode TODO: How to check if the module was called by MMM-remote that it is visible?
if(this.isVisible() {
showImageAndPlaySound();
}
else{
//When the Module is not shown, then remove the 2 Images
this.container.removeChild(image1);
this.container.removeChild(image2);
}
return this.container;
},
Can you help me with the showImageAndPlaySound(); method? and how do i detect if the module is made visible/shown?
Thanks a lot!
Hello,
is this community still alive? ^^
I need help with developing a module…I will post my “pseudocode” below.
You will see that i’am a noob on Javascript and on the structure of the MagicMirror-Build–>Thats why I added some “pseudo-code”. Maybe someone can help me, make it real code.
What do i want to do?
My Mirror works fine, my friends love it. I want to create a Modul to “scare” them a bit.
These are the tasks:
-Modul is shown/visible via MMM-Remote or GPIO Button Press (REST API-Call)
-A picture is shown, to lure a friend near it (shown a small picture/puzzle etc.)
-After 10s another, very scary picture is shown
-a Sound is played, which will scare the people.
-When the MMM-Remote or REST API-CALL will unshow/invisible the module, the pictures will be deleted, so that the procedure will start again when the module will be activated again.
I wrote some code, I know that its not working like that. But maybe some Javascript pro can help me find the correct expressions…
Module.register("Scare", {
// Default module config.
defaults: {
//The container which will be shown in DOM
const container = document.createElement("div");
//Now the 2 Images
const image1 = document.createElement("img");
image.src = '/modules/Scare/img1.png';
image.classList.add("image1");
const image2 = document.createElement("img");
image.src = '/modules/Scare/scaryImage.png';
image.classList.add("scaryImage");
},
getDom: function(){
// !! pseudocode !! TODO: How to check if the module was called by MMM-remote that it is visible/shown? where does this notification land?
if(this.isVisible() {
showImageAndPlaySound();
return this.container;
}
else{
// When the Module is not shown/deactivated, then remove the 2 Images
this.container.removeChild(image1);
this.container.removeChild(image2);
}
},
/*
* Here the first Image will be added to a container, shown on screen
* and a timer will count down. Let them feel safe for a while...
* Then a new image will pop up and a sound is played
*/
showImageAndPlaySound: function() {
this.container.classList.add("scare-container");
//Put in picture to let it print on DOM
this.container.appendChild(image);
this.updateDom();
//here the Mirror will show 10s the first picture
sleep(10000);
//now add the scary image and play a sound which will scare everyone >:D
this.container.appendChild(image2);
this.updateDom();
//Generate the Audio from local file
var audio = new Audio(localPath+"/modules/Scare/sounds/scare.mp3");
audio.play();
},
//a function which will add a delay when scaring the people.
sleep: function(milliseconds) {
const date = Date.now();
let currentDate = null;
do {
currentDate = Date.now();
} while (currentDate - date < milliseconds);
},
//is there anything to do here?
socketNotificationReceived: function(notification, payload) {
console.log(notification);
console.log(payload);
}
});
Hello,
I’m new here, and I need a little bit help…
I still don’t get the concept of this module for 100%, but I will describe my problem as accurate as possible.
So I downloaded the module and installed python-pyaudio. I created a PMDL-File (here: http://filehorst.de/d/bDfbfCBE), tested it and saved it in the MagicMirror-Location (and many other locations…). I recorded it on the Pi btw, microphone is also still working.
I don’t know if I miss anything, but when I start the MM, the modules are totally fine, I keep saying my command (“Go to sleep”), but nothing happens. I also checked the dev-mode and set breakpoints…but like I said, I’m not 100% sure what every class is doing in particular. Here is my code, do I miss anything?
config.js
{
module: "helloworld1",
position: "bottom_right", // This can be any of the regions.
config: {
// See 'Configuration options' for more information.
text: "Hello world!"
}
},
{
module: 'voicecontrol',
config: {
models: [
{
keyword: "gotosleep", // keyword
file: "GoToSleep.pmdl", // trained model file name
message: "gotosleep" // notification message that's broadcast in the MagicMirror app
},
{
keyword: "wake up", // keyword
file: "Wake_up.pmdl", // trained model file name
message: "wake_up" // notification message that's broadcast in the MagicMirror app
},
]
}
},
Voicecontrol.js
'use strict';
Module.register("voicecontrol", {
// Default module config.
defaults: {
models: [
{
keyword: "gotosleep", // keyword
description: "Go To Sleep",
file: "GoToSleep.pmdl", // trained model file name
message: "gotosleep" // notification message that's broadcast in the MagicMirror app
},
{
keyword: "Hide Camera",
description: "Say 'Hide Camera' to hide camera",
file: "hideCamera.pmdl",
message: "HIDE_CAMERA"
},
{
keyword: "Selfie",
description: "Say 'Selfie' when camera is visible",
file: "selfie.pmdl",
message: "SELFIE"
},
]
},
start: function() {
this.sendSocketNotification("CONNECT", this.config);
},
getStyles: function() {
return ['voicecontrol.css'];
},
socketNotificationReceived: function(notification, payload){
if (notification === "KEYWORD_SPOTTED"){
//Broadcast the message
this.sendNotification(payload.message, {type: "notification"});
}
},
getDom: function() {
var wrapper = document.createElement("div");
var header = document.createElement("header");
header.innerHTML = "Voice Commands";
wrapper.appendChild(header);
var models = this.config.models;
models.forEach(function(model) {
var command = document.createElement("div");
command.innerHTML = model.description;
command.className = "small dimmed top";
wrapper.appendChild(command);
}, this);
return wrapper;
}
});
helloworld1.js (I wanted to log the notification to see if it works…)
Module.register("helloworld1",{
// Default module config.
defaults: {
text: "World!"
},
start: function() {
Log.log("Starting module: " + this.name);
},
notificationReceived: function(notification, payload, sender) {
if (notification === "gotosleep"){
Log.log("Go To Sleep");
}
},
// Override dom generator.
getDom: function() {
var wrapper = document.createElement("div");
wrapper.innerHTML = this.config.text;
return wrapper;
}
});
@cowboysdude Didn’t worked. I think this module let my RPI crash (more like: changes in my system were made, which I cannot set back).
I will bet a backup and try again.
Thanks for your help!
@cowboysdude no, there were no errors and the module is appearing in the UI of the Mirror.
I think it has something to do with the pocketsphinx Software-> cause this problem seems to happend often for people using USB-Sound devices on Raspian Jesse. It changes the priority of the Sound devices for some reason…
Hello,
maybe someone can help me…I installed this module and when I starting the Magic Mirror, everything seems to be fine.
But since I installed this Module, my microfone and the audio output is not working anymore (I tested the microfone and the speaker before I installed this module).
Iḿ using a USB-Dongle and like I sayed, everything was fine until I installed this module.
When I choose the “Audio Device Setting”, I can choose between “bcm2385 ALSA” and “USB PnP Sound Device”. Both are not working anymore.
Someone have some advise?
Thank you very much.