Read the statement by Michael Teeuw here.
Change default module width
-
@BKeyport Great info, thanks so much. Yeah that’s the module in question. Can 2 modules occupy 1 area ? Like side by side if they are not as wide as the ones below? Wondering how much latitude I have. For now I’ll try the float, thanks .
-
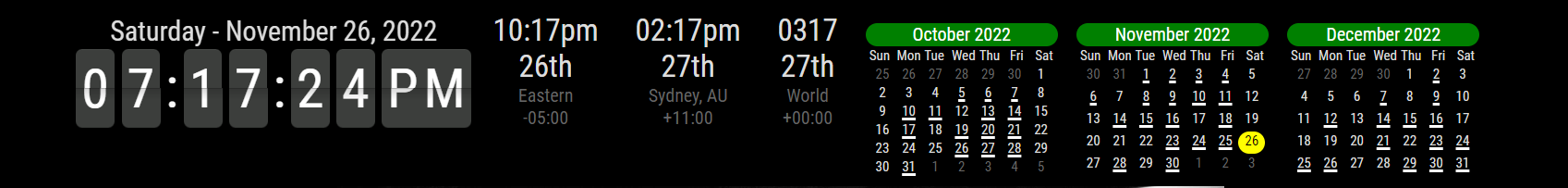
@eqpaisley Technically yes. This is my top bar.

To do this I made the following changes.
in
custom.css:/* adjust modules to display side by side */ .MMM-FlipClock, .MMM-Worldclock, .MMM-Multimonth { display: inline-flex; }in
config.jsI found that I had to have the modules in the same order and next to each other to function:{ module: 'MMM-FlipClock', // https://github.com/MarcLandis/MMM-FlipClock position: 'top_bar', config: { seperator: ":", dateFormat: "dddd - LL", displaySeconds: true, }, }, { module: "MMM-Worldclock", // https://github.com/bkeyport/MMM-Worldclock position: "top_bar", config: { offsetTimezone: "UTC", style: "bottom", clocks: [ { title: "Eastern<br>", timezone: "America/New_York", timeFormat: "hh:mma[<br>]Do", }, { title: "Sydney, AU<br>", timezone: "Australia/Sydney", timeFormat: "hh:mma[<br>]Do", }, { title: "World<br>", timezone: "UTC", timeFormat: "HHmm[<br>]Do", }, ] }, }, { module: "MMM-Multimonth", // https://github.com/BKeyport/MMM-Multimonth position: "top_bar", config: { startMonth: -1, // Define when you start from current month (negative is before current, zero is current, positive is in future) monthCount: 3, // How many months to display monthsVertical: false, // Whether to arrange the months vertically (true) or horizontally (false). //repeatWeekdaysVertical: true, // Whether to repeat the week days in each month in vertical mode. Ignored in horizontal mode. weekNumbers: false, // Whether to display the week numbers in front of each week. highlightWeekend: false, startWeek: 0, otherMonths: true, } }, -
@BKeyport oh, wow very cool. I’ll give this a try ty
-
I tried this out and it was MOSTLY successful - I can get multiple inline modules on my top bar. But they look pretty wonky. Did you have to do anything in your CSS to get them to be the same height?
 image url)
image url) -
@eqpaisley well their output is different height.
to get them the same physical height you would have to add more content make the fonts bigger or change the vertical centering of the text.
all of which I think looks worse!
floating right works great when u have the same module repeated. I did this for a Rome train schedule a couple years ago
-
@eqpaisley as sam said, they’re different heights… As you can see, I also don’t have a background shade and/or a background on my mirror, so it eliminates most of the wonky right out of the gate.
-
-
@eqpaisley There’s plenty of CSS tutorials and tools on the web. Feel free to play. It’s really neat once you get into it. I learn something new every time I look into it. Enjoy!
-
@BKeyport I was able to solve some of the width wonkiness I was having. Figuring out the CSS is definitely a project, as you say, it costs nothing to backup my custom.css, try something new, the restore the old one if I borked it somehow.
