Read the statement by Michael Teeuw here.
MMM-TwitterLists
-
About MMM-TwitterLists
I’ve been trying get a few Twitter modules installed on my MagicMirror installation, and most have been abandoned for years. Twitter updated their API authentication a few months ago, and that ended up breaking them.
I also use my MM more as a 24/7 dashboard of news and information, so I wanted a list of the most recent tweets to show up so I could just glance at the screen and get an idea of current tweets on a topic. I use lists to organize my twitter timeline, so that was a natural way for me to access tweets.
Link To Github
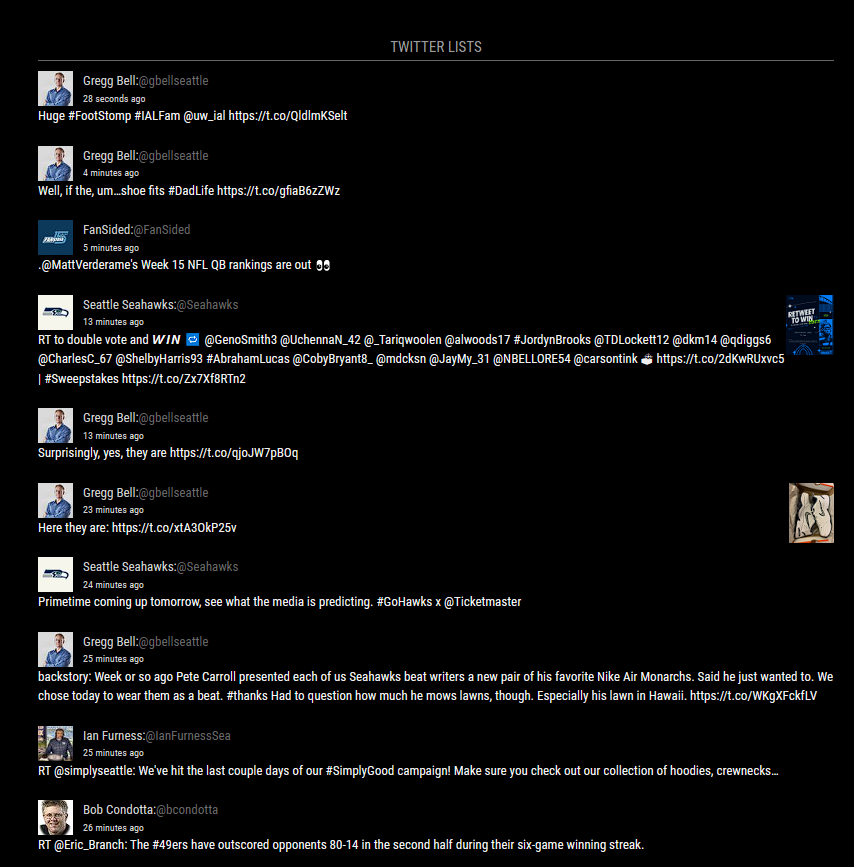
Preview

Installation
Please refer to the ReadME on Github for the most up to date information, but to get started, you simply need to install the module and update the config with your listID and bearer token from twitter:
Install the Module
To install the module, clone the repository into your magic mirror modules folder, register for an API key, and configure the module on your MM instance :
git clone https://github.com/mmtsweng/MMM-TwitterLists cd MMM-TwitterLists npm install --productionGet a bearer token from Twitter
You need to register with twitter for a developer account, create a Project, and a Twitter App. This will generate API keys for you to use in your configuration.
MMM-TwitterLists uses application only authentication, since it is only interested in publicly available, non-user context data. This greatly simplifies the authentication process, as you only need to supply a valid bearer token in the header of the API request.
Configure MMM-TwitterLists
A minimal configuration only requires a Twitter List ID and a Bearer Token to render:
{ module: "MMM-TwitterLists", header: "Twitter Lists", position: "top_center", config: { twitterListId: "1569757713495920642", twitterBearerToken: "{Bearer Token}" //replace with your own private bearer token } }All other configuration options are documented in the github readme file, and very few will be needed for most instances.
The one optional change that might be of use, is the maximum number of tweets to pull and render. The default is 10 tweets. To change it, simply override the twitterUrl option, updating the max_results parameter in the API call. Be careful not to change any of the other parameters, as they are used by the module.
For example, to return 5 tweets, instead of 10, your configuration section would look like this:
{ module: "MMM-TwitterLists", header: "Twitter Lists", position: "top_center", config: { twitterListId: "1569757713495920642", twitterBearerToken: "{Bearer Token}", twitterURL: "https://api.twitter.com/2/lists/{id}/tweets?&tweet.fields=attachments,author_id,created_at,text&expansions=attachments.media_keys,author_id&media.fields=preview_image_url,type,url&user.fields=profile_image_url&max_results=5" } } -
@mattkab Fantastic! Thank you very much for putting that together. Will test that later the day.
-
@mattkab have been looking for a while for a solution and this worked great. easy to follow steps. Thanks! One comment: I tried to use the “twitterURL” config and changed max_results to a smaller number but, even if I had max_results=5 it showed 10. After some digging I realized the sample URL from your README file had spaces on it, and was “breaking” the module.
thanks for creating this!!
-
@Mesohilo Glad you like it. I’ve been using it for a while and like it too.
I’ve updated the Readme to fix the spaces issue. I had added them for wordwrap on Github. :)
-
@mattkab Two changes I made to my version (as a suggestion for future versions):
I have my module at top left and, depending on number of chars, it was overlapping with other modules; I added a char count so that it pulls the number of Tweets from the url (as the MAX) but checks the total length after each so, if I have 5 on the URL but tweets 1 and 2 are long, it might stop there. if short, it might post 3, 4 or 5… optimizing the space available but never going over. I am still playing with it but will share my feedback as I progress. Another change was the option to disable displaying the preview whet the tweet has a picture. the preview was so small (on my screen) that I did not see the point of keeping it.
I am sure there is an elegant way to do this things lol, but I am learning js by trying to understand code and adapt modules for my personal use so, if works, it is good enough for me :-)
-
@Mesohilo Good call-out on the media thumbnails.
I’ve updated the module to add a config setting to show/hide the media thumbnails:
config: { ... //other configs showPictures: false, }
