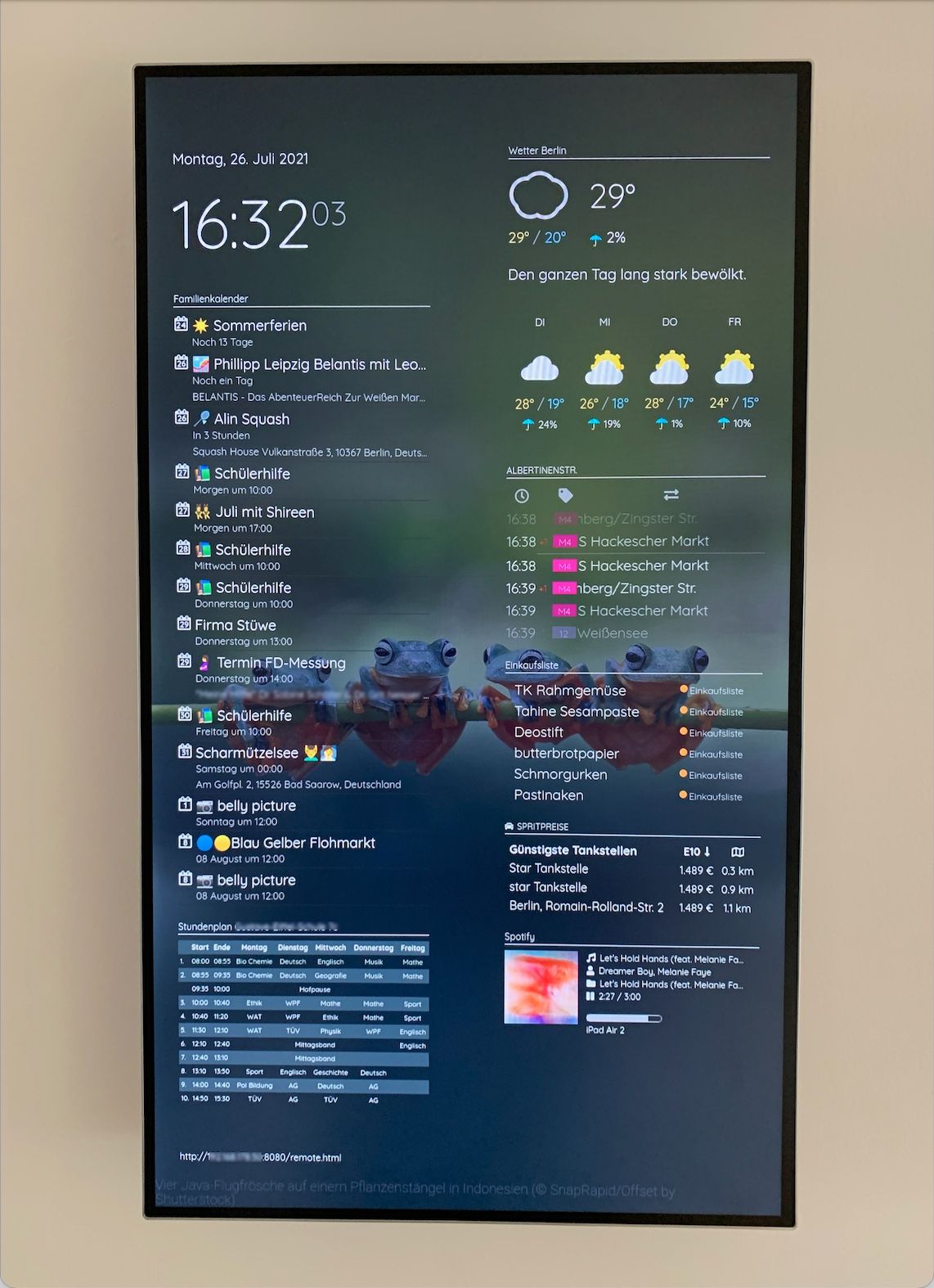
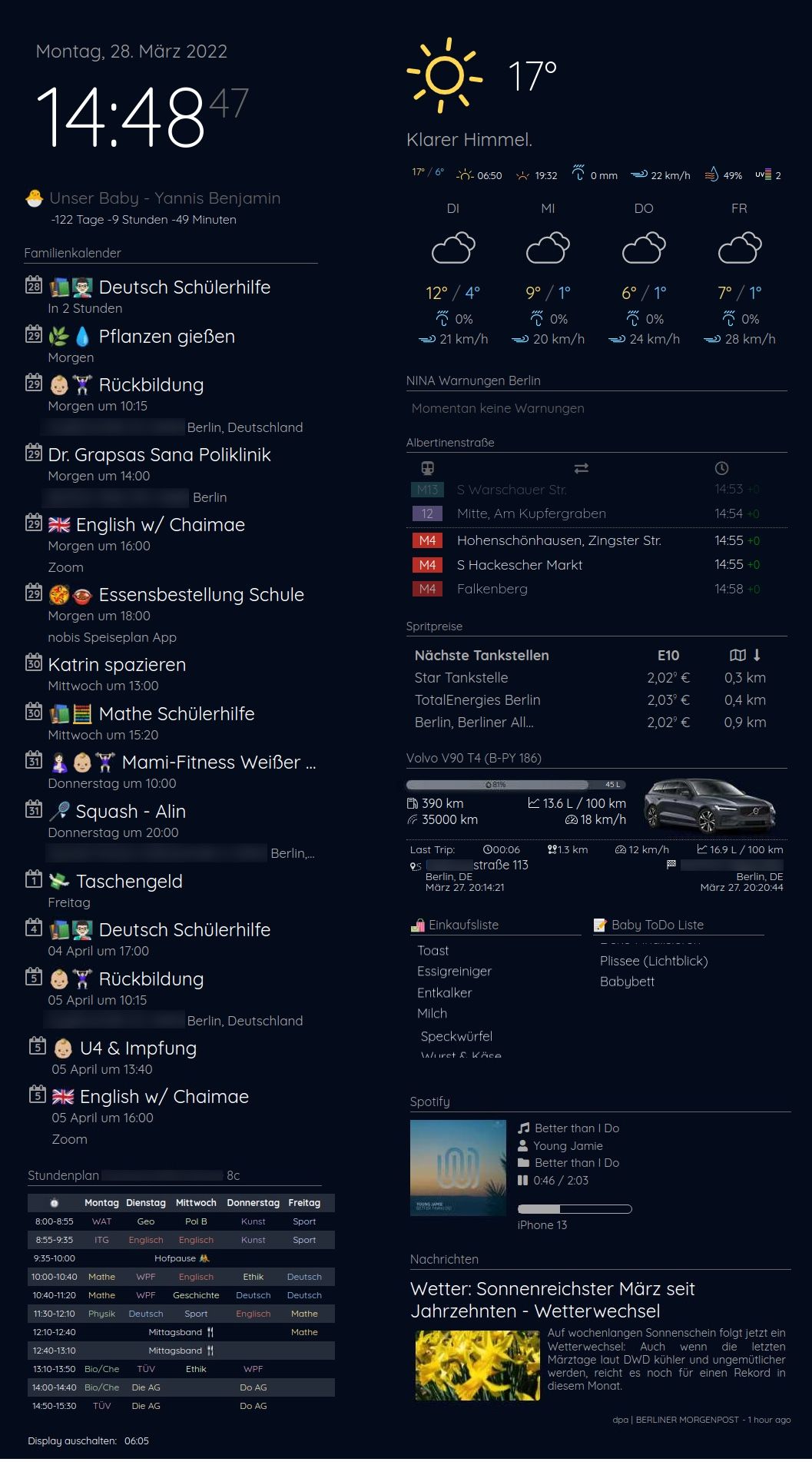
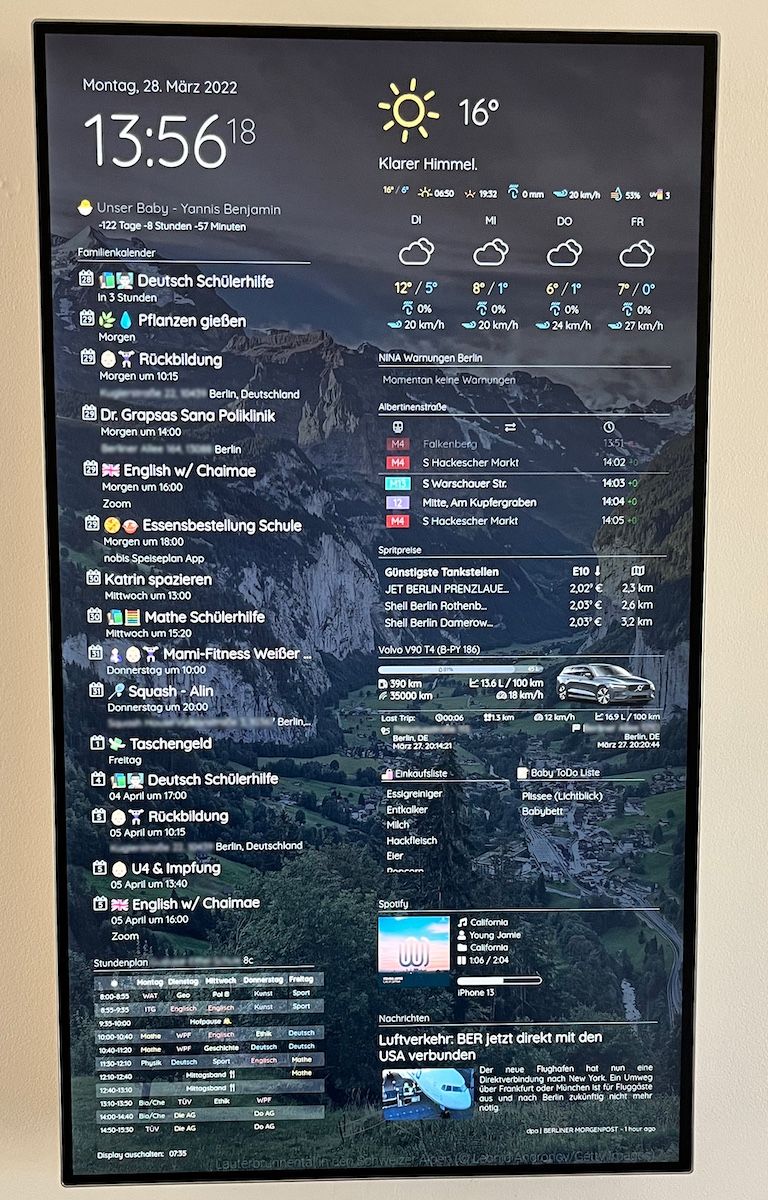
Heyhey! I also like to present my Magic(Dashboard)Mirror.
Here are some details:
Hardware:
- I used an 27" LG Screen because of the clean optic.
- To mount the screen as close as possible to the wall I ordered a Vogel’s WALL 3105
- Raspberry Pi 4 8GB w/ a 64 GB SD Card
Modules:
- Default Clock
- MMM-Wallpaper
- MMM-DarkSkyForecast
- MMM-MyCalendar
- MMM-PublicTransportBerlin
- MMM-Todoist (Connected with IFTTT Alexa Shopping List
- MMM-Fuel
- MMM-Remote-Control
- MMM-GoogleSheets (Stundenplan)
- MMM-NowPlayingOnSpotify
Styling Custom CSS:
- I used the custom layout from @earlman
- Next to that I spent a lot of time adjusting my custom CSS
Picture: