Read the statement by Michael Teeuw here.
Position and size of module
-
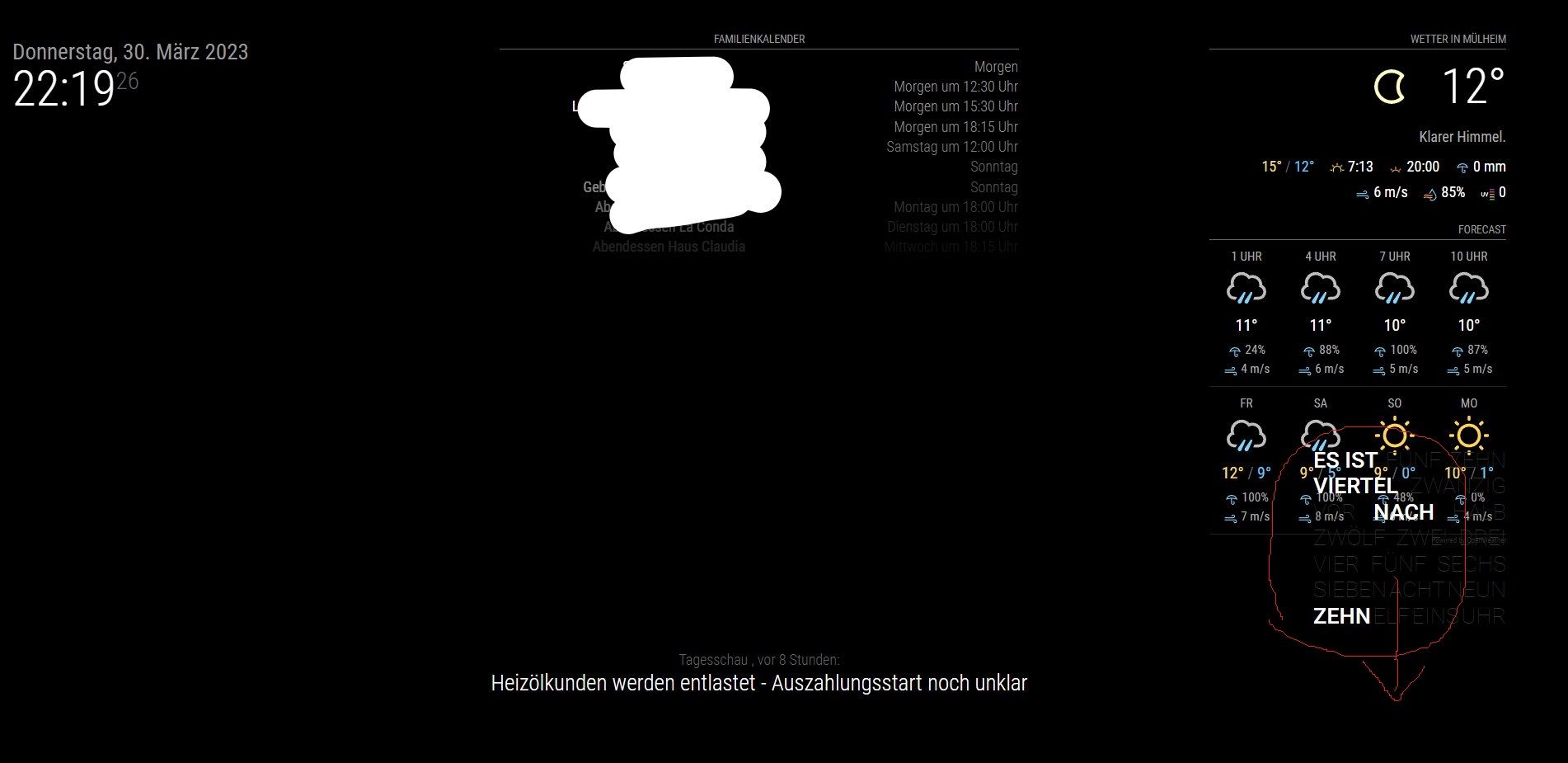
I try to adjust the position and size of the text clock, that it fits below the weather module. Any idea?

-
@BKeyport I had to adjust some numbers in main.css to lower the clock module. Now is fits perfectly.
-
@chris1971 Position is easy. change the position in the config.js to match the Weather module, and move it’s config to after the weather module.
As for size, that’s CSS, and I don’t use the standard module, so I don’t know how to do it.
-
thx - the position is top right for the weather and bottom right for the clock. I fixed the position now in the main css and weater css with trail and error with several adjustments in regards to position, font size and icon size.
Now I’m looking for an overall solution to resize the modules … -
@chris1971 Please tell me you didn’t edit main.css!
In that same directory, please establish “custom.css” and move your css there.
You won’t be able to upgrade and keep main.css if you edit main.css directly.
-
@BKeyport I had to adjust some numbers in main.css to lower the clock module. Now is fits perfectly.
