A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
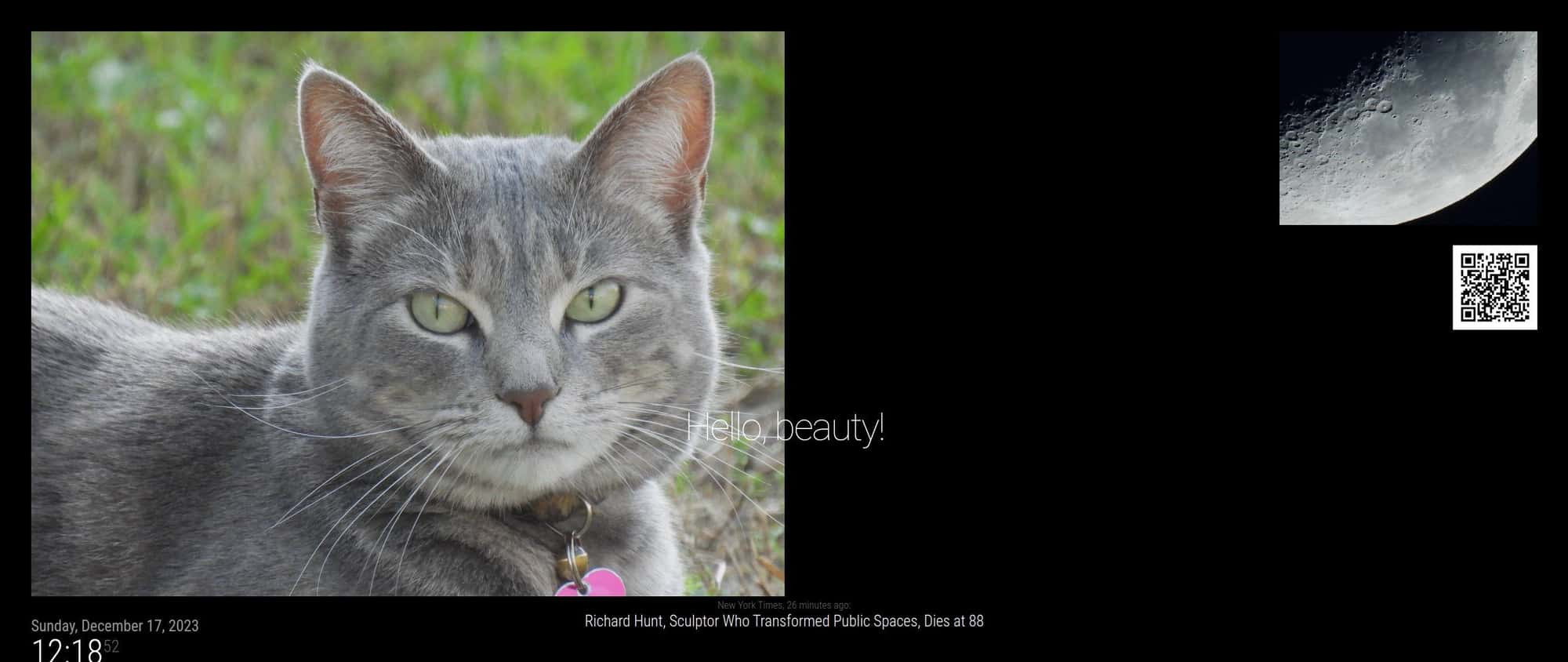
Multiple instances of ImagesPhotos module
-
-
you did. Maybe I can simply rescale my images, but if you have a work around that would be great. Just curious if it were my ignorance, or something else.
-
@Nneuland all my fault
-
@Nneuland ok, update
git pull in the module folder
make sure to set the maxHeight and width in the config
{ { module: "MMM-ImagesPhotos", disabled: false, position:"top_left", config: { backgroundColor: "grey", fill: true, blur: 10, sequential: true, path:"foo", debug:true, maxWidth:"50%", maxHeight:"50%" }, order: "*", bad_position: "fullscreen" }, { module: "MMM-ImagesPhotos", disabled: false, position:"top_right", config: { backgroundColor: "blue", fill: true, blur: 10, sequential: true, path:"test1", debug:true, maxWidth:"500px", maxHeight:"500px" }, order: "*", bad_position: "fullscreen" },note 50% vs 500px produces different sizes

there are two different image css classes… one when full screen, one not
-
@sdetweil
This is amazing! Thank you for all of your hard work. Works perfectly
