Read the statement by Michael Teeuw here.
MMM-CalendarExt3 color formatting
-
I’m new to Magic Mirror, but am running into an issue getting MMM-CalendarExt3 to format colors properly. I have been able to pass multiple calendars and the events are displaying the correct information, but the color formatting for each calendar is not working, they are all just showing white text or white background with black text. I know some color is working as the weekends were showing up red and “dodgerblue” before I commented those out (Go Padres!). I’m running module version 1.8.0 and have the following calendar snippet in my config.js file:
{ module: 'calendar', header: 'Upcoming Events', position: 'top_left', config: { coloredText: true, coloredSymbol: true, customEvents: [{keyword: "Birthday", symbol: "birthday-cake", color: "#FFFF00"}], calendars: [ { fetchInterval: 1000*60*60*24*7, //Holiday Calendar name: "holidays", color: "#385723", symbol: 'umbrella-beach', broadcastPastEvents: true, url: 'https://calendar.google.com/calendar/.../basic.ics', }, { fetchInterval: 1000*60*5, //Family Calendar name: "Family", color: "#7030A0", symbol: 'calendar-check', broadcastPastEvents: true, url: "https://calendar.google.com/.../basic.ics", }, ] } //close config }, //close moduleThe keyword for birthdays is working within the default calendar, but that does not transfer over to the CalendarExt3 Module.
Additionally, in looking at the .css file, I see the following snippet:.CX3 .event.fullday, .CX3 .event.multiday { background-color: var(--calendarColor); mix-blend-mode: difference; border-radius: 4px; color: var(--oppositeColor); } .CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { content: "⬤"; color: var(--calendarColor); display: inline-block; padding-right: 2px; font-size: 75%; }It appears the CalendarExt3 module should be pulling the color from the basic calendar module in the config file, but I’m not seeing it.
I do see in the.CX3 .event {}block above this that usescolor:--defaultcolor. Is this overriding something? Any guidance would be appreciated. -
@jlward73
Unfortunately, default calendar module doesn’t broadcast custom color of events, only transfer original color assigned in calendar. Shamed.
Instead you can transform events in CX3 itself. -
@MMRIZE I’m not concerned about the keyword transformation custom color going through. What I am really trying to figure out is why the original colors that I assign (#385723 for ‘holidays’, and #7030A0 for ‘Family’) are not showing up on the CalendarExt3 Module. The symbols are passing properly, even the keyword transform for “birthday-cake”, but none of the colors are passing.
-
@jlward73 as the data is broadcast to all modules, you could install one of the notification modules and look at the event data to see what is there
also try “red” or “green” as the color, altho that shouldn’t matter
-
@jlward73
About the style of event;
The default styles are like these;
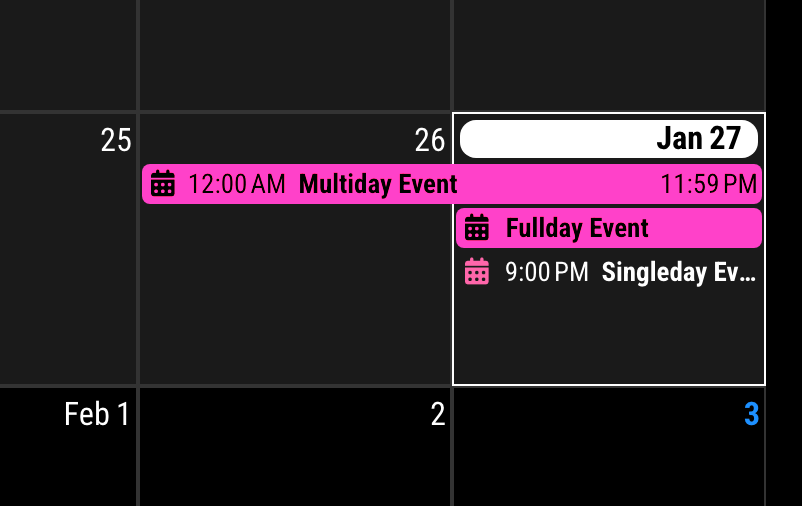
- Singleday Event (start and end in one day)
- symbol :
calendarColor - text : white (
defaultColor) - background : none
- symbol :
- Fullday Event & Multiday Event
- background :
calendarColor - symbol & text : white or black (
oppositeColor) /oppositeColoris calculated bycalendarColorto get more visibility by contrast.
- background :
So, I think you are asking
text of singleday event. To be honest, I don’t like the colorful text, so it is not considered in the default style.However, of course, you can override it.
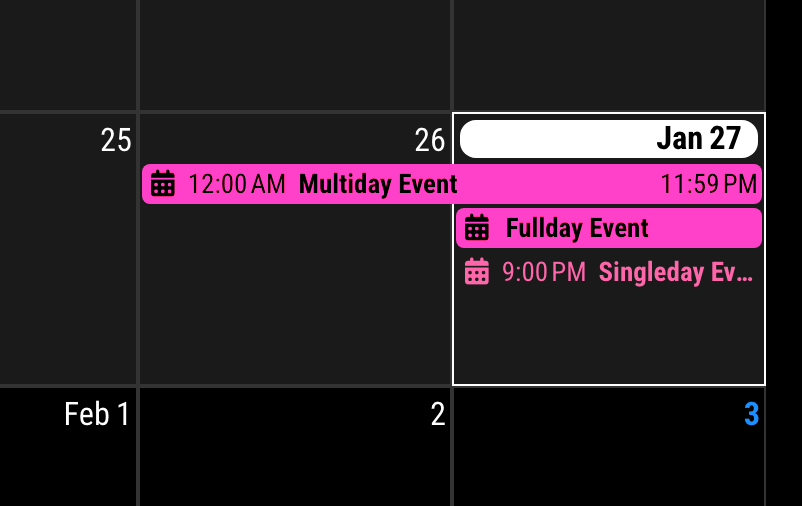
/* In your custom.css */ .CX3 .event.singleday .headline .title, .CX3 .event.singleday .headline .time { color: var(--calendarColor); }Then you can get this.

- Singleday Event (start and end in one day)
-
@sdetweil How do I do that? As I’m reading the posts from you and MMRIZE, I feel like the code is right in my default calendar and in the css file for CalendarExt3, but maybe the color property is not being broadcast, so I would like to check that.
-
@jlward73 look in the 3rd party modules list for one that shows the notifications in the developers window (ctrl-shift-i, select the console tab)
-
@jlward73
https://github.com/MMRIZE/MMM-LogExt
You can track Frontend logs and notifications in the backend log with ease. -
Why aren’t you guys using the transformer?
eventTransformer: (ev) => { if (ev.title.search("🏠") > -1) { ev.title = ev.title.replace("🏠 Personal Commitment", "🏠 Personal Event"); ev.color = 'yellow'; } if (ev.title.search("✈ Flight") > -1) { ev.title = ev.title.replace("✈ Flight", "🏠 Personal Event"); ev.color = 'yellow'; } if (ev.title.search("busy") > -1) { ev.title = ev.title.replace("busy", "🏠 Mom Event"); ev.color = 'yellow'; } if (ev.title.search("Weekley") > -1) { ev.title = ev.title.replace("Weekley", "Weekly"); } return ev } -
I understand 100% what you are saying, I had this same issue. What you are experiencing is the DEFAULT of CX3, that is how it looks if you don’t edit anything. By default the ICON next to the event will be the color you configured, but the event text will all be white. To change this you will need to edit your CUSTOM css file, DO NOT edit the css file inside of the module. I started off making that same mistake. The trouble in doing that, is that when a module gets updated, you lose anything you did. The customizations should be done in that custom.css file and should be backed up. Copy the code below into your ~MagicMirror/css/custom.css file, save, then refresh the browser window (I use the MMM-Remote-Control to refresh mine remotely), and you should see it load with the colors you configured in the default calendar module.
* CalendarExtende3 */ /* Sets event titles to configured color */ .CX3A .event .description { display: none; } .CX3A .event .location { display: none; }I have 10 different calendars which my default calendar loads, all of which are displayed in CX3 with no issues.
