Read the statement by Michael Teeuw here.
MMM-CalendarExt3 color formatting
-
@jlward73
About the style of event;
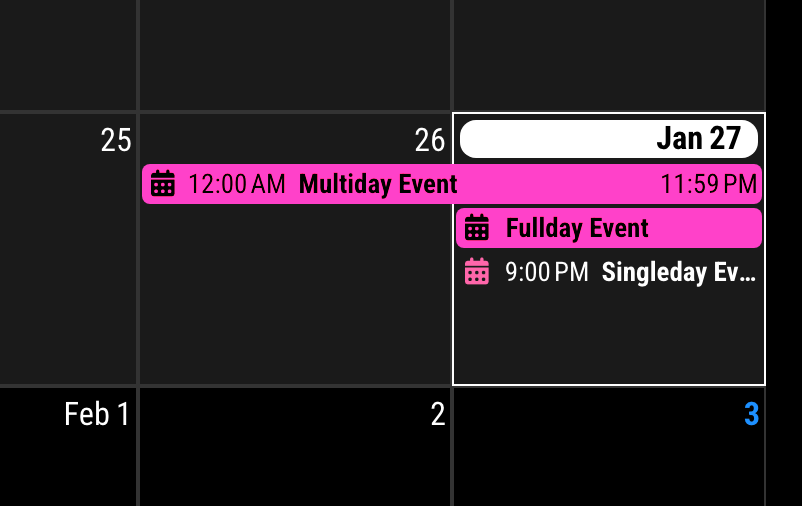
The default styles are like these;
- Singleday Event (start and end in one day)
- symbol :
calendarColor - text : white (
defaultColor) - background : none
- symbol :
- Fullday Event & Multiday Event
- background :
calendarColor - symbol & text : white or black (
oppositeColor) /oppositeColoris calculated bycalendarColorto get more visibility by contrast.
- background :
So, I think you are asking
text of singleday event. To be honest, I don’t like the colorful text, so it is not considered in the default style.However, of course, you can override it.
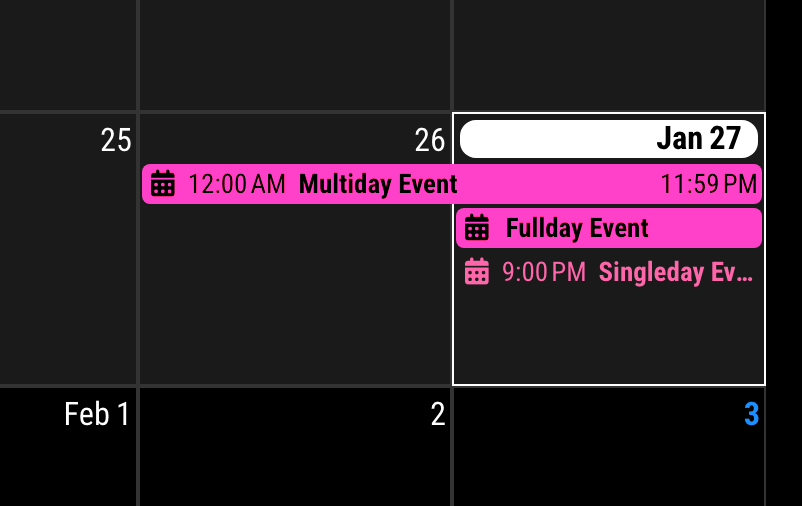
/* In your custom.css */ .CX3 .event.singleday .headline .title, .CX3 .event.singleday .headline .time { color: var(--calendarColor); }Then you can get this.

- Singleday Event (start and end in one day)
-
@sdetweil How do I do that? As I’m reading the posts from you and MMRIZE, I feel like the code is right in my default calendar and in the css file for CalendarExt3, but maybe the color property is not being broadcast, so I would like to check that.
-
@jlward73 look in the 3rd party modules list for one that shows the notifications in the developers window (ctrl-shift-i, select the console tab)
-
@jlward73
https://github.com/MMRIZE/MMM-LogExt
You can track Frontend logs and notifications in the backend log with ease. -
Why aren’t you guys using the transformer?
eventTransformer: (ev) => { if (ev.title.search("🏠") > -1) { ev.title = ev.title.replace("🏠 Personal Commitment", "🏠 Personal Event"); ev.color = 'yellow'; } if (ev.title.search("✈ Flight") > -1) { ev.title = ev.title.replace("✈ Flight", "🏠 Personal Event"); ev.color = 'yellow'; } if (ev.title.search("busy") > -1) { ev.title = ev.title.replace("busy", "🏠 Mom Event"); ev.color = 'yellow'; } if (ev.title.search("Weekley") > -1) { ev.title = ev.title.replace("Weekley", "Weekly"); } return ev } -
I understand 100% what you are saying, I had this same issue. What you are experiencing is the DEFAULT of CX3, that is how it looks if you don’t edit anything. By default the ICON next to the event will be the color you configured, but the event text will all be white. To change this you will need to edit your CUSTOM css file, DO NOT edit the css file inside of the module. I started off making that same mistake. The trouble in doing that, is that when a module gets updated, you lose anything you did. The customizations should be done in that custom.css file and should be backed up. Copy the code below into your ~MagicMirror/css/custom.css file, save, then refresh the browser window (I use the MMM-Remote-Control to refresh mine remotely), and you should see it load with the colors you configured in the default calendar module.
* CalendarExtende3 */ /* Sets event titles to configured color */ .CX3A .event .description { display: none; } .CX3A .event .location { display: none; }I have 10 different calendars which my default calendar loads, all of which are displayed in CX3 with no issues.
-
So I figured out what the problem was, and it was much simpler than I suspected. For some reason, in my default calendar module, I used
module: 'calendar'instead ofmodule: "calendar"in the config file. When I rannpm run config:check, it made me change many of my quotation marks to “correct” the syntax. When I went through and changed everything to the double quotes, the color coding passed through to CalendarExt3 just as expected/designed. Now, I think I can go through and tweak the single day events as MMRIZE was suggesting to match my background pictures so they stand out appropriately for my set up. Thank you for all the guidance. -
@jlward73 said in MMM-CalendarExt3 color formatting:
So I figured out what the problem was, and it was much simpler than I suspected. When I ran
npm run config:check, it made me change many of my quotation marks to “correct” the syntax.whenever I run con fig check, it just says syntax error and I gotta figure what the issue is and it’s usually a missing comma.
What do I have to do to get config check to diagnose the exact issue?
-
@greedyvegan said in MMM-CalendarExt3 color formatting:
What do I have to do to get config check to diagnose the exact issue?
config check cannot get any closer…
it ‘compiles’ the source, and dies when it discovers something incorrect.
it cannot tell WHY it is incorrect… that is a human thingall it can say is ‘here’ is bad. and this is the logical error I encountered. (‘unexpected token’ for example)
-
ok, thank you.
I may have misread what he wrote.
