Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda - Can I Make it show more events?
-
@Kelemvor Yes. It’s CSS. Here’s my version - I have it going 850px down the screen.
/* CalendarExt3Agenda */ .CX3A { font-size: 20px; min-width: 440px; max-width: 440px; overflow-y: unset; text-align: left; position: relative; color: var(--color-text); --todayColor: BurlyWood; padding: 5px 5px; max-height: 850px; }If you want it to truely just drop off the bottom of the screen, you can also change fade:
/* Fade adjustments */ .CX3A .agenda::after { height: 0%; content: ''; }Remember, place changes in MagicMirror/css/custom.css – Do not change files installed by the system.
-
@Kelemvor it may be the number of events sent from the default calendar
maximumEntries:xxxx -
@BKeyport said in MMM-CalendarExt3Agenda - Can I Make it show more events?:
max-height: 850px;
Well, I tried setting min-height to a really high number. This made the box go down off the screen, but the data still stopped where it did before. When I watch the text as MM is loading, I can see it’s loading 100+ entries for each calendar. I’m pretty sure the events are there, it’s just not displaying them.
Here’s what I see currently. My modules have shading behind them to make them easier to read…

-
@Kelemvor forgot, gotta increase the max entries in the default calendar module
maximumEntries: 99, -
Sorry I haven’t had time to work on this until now. I pasted in your CSS info, and changed the maximumEntries to 99 in the default calendar area, but it didn’t change the events. I used the CSS from up above, and even changed the max-height to 1850, just to use a really big number.
These are the various CSS entries I have for this module:
.CX3A { font-size: 20px; /* default was 16px */ min-width: 440px; max-width: 440px; overflow-y: unset; text-align: left; position: relative; color: var(--color-text); --todayColor: BurlyWood; padding: 5px 5px; max-height: 1850px; } .CX3A .event .description, .CX3A .event .location { display: none; } .CX3A .cw { display: none; } .CX3A .relativeDay { display:none; } .CX3A .relativeDay.relativeDay_0 { display: inline-block; }The only thing I have for the Config for the default calendar module is:
config: { maximumEntries: 99, calendars: [...And here’s the config section for this module:
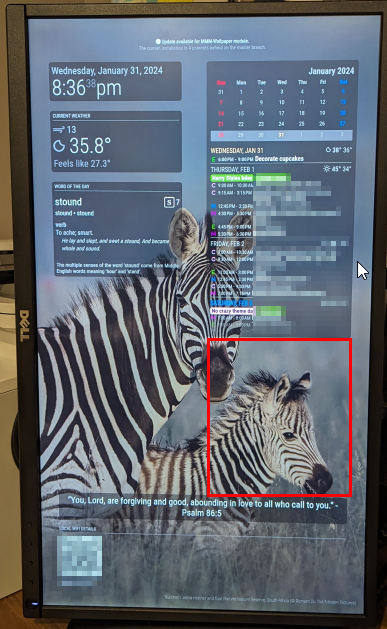
{ module: "MMM-CalendarExt3Agenda", position: "top_right", title: "My Agenda", config: { weatherPayload: (payload) => { if (Array.isArray(payload?.forecastArray)) { payload.forecastArray = payload.forecastArray.map((f) => { f.maxTemperature = Math.round(f.maxTemperature * 9 / 5 + 32) f.minTemperature = Math.round(f.minTemperature * 9 / 5 + 32) return f }) } return payload }, waitFetch: 180000, instanceId: "basicCalendar", locale: 'en-US', firstDayOfWeek: 0, startDayIndex: 0, miniMonthWeekdayOptions: { weekday: 'short' }, endDayIndex: 10, skipDuplicated: true, calendarSet: ['m', 'c', 'e', 'n', 'packers', 'volleyball'], } },I still only have the events going about halfway down the screen. I’m trying ot get it to go down and fill in the area in the red box.

-
@Kelemvor I don’t use it that long anymore, but I went back in my backups and found this config:
{ module: "MMM-CalendarExt3Agenda", // https://github.com/MMRIZE/MMM-CalendarExt3Agenda position: "top_left", config: { showMiniMonthCalendar: false, instanceId: "basicCalendar", firstDayOfWeek: 0, startDayIndex: 0, endDayIndex: 99, minimalDaysOfNewYear: 1, animationSpeed: 0, useSymbol: false, useWeather: false, waitFetch: 5000, eventTransformer: (ev) => { if (ev.title.search("⚾") > -1) { ev.title = ev.title.replace("⚾️ ",""); } if (ev.title.search("Bowling") > -1) { ev.color = 'yellow'; } return ev }, }, },{ module: "calendar", // Built in //position: "top_right", config: { broadcastEvents: true, broadcastPastEvents: true, fetchInterval: 30000, maximumEntries: 99, calendars: [ ``` -
@Kelemvor
Maybe your event provider (default calendar) may broadcast limited number of events.- Check
maximumEntries,maximumNumberOfDaysof default Calendar module.
And also, To get enough range of days for events;
- Check
endDayIndexof CX3A module.
To extend physical height of area;
- override
.CX3A .agenda { max-height : 600px; }to what you want. (If you setnone, It might be extended automatically, I think, not tested…)
- Check
-
@Kelemvor can you look at the messages from where you do npm start…
if using pm2 to autostart mm, then use the command
pm2 logs --lines=50
50 can be any number bigger than 15
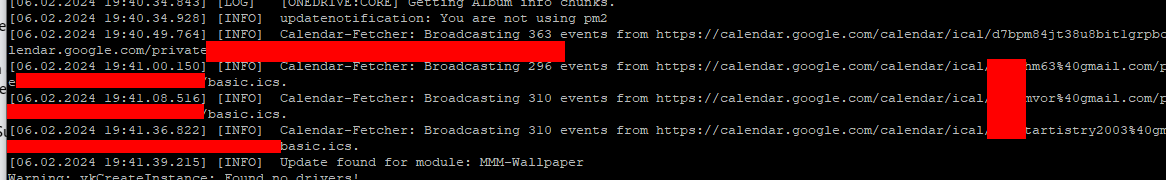
you are looking for the calendar module to say broadcast xxx events
-
@sdetweil Hi,
I ran it via npm start and got this. There are always hundreds of events since it’s my, my wife’s, my daughter’s, etc calendars.

It still looks like it did in my above pictures where it only goes partway own the screen.
-
@Kelemvor
To make things simpler, Let’s clear the condition;- What is your expectation?
- Are there
missingevents which have to be shown but not? For example, there had to be 3 events on today but only 2 events shown?- on which day it happens? everyday? or some specific day?
- on which calendar does it happen? randomly? or some specific calendar?
- Or any suspicious symptoms or evidence of those missed events?
- Are you suspecting
hidden(not missing) events or days at the end(bottom) of the module’s view?- You expect 10 days but only 7 days are shown…?
- Are there
- What is your expectation?
