Read the statement by Michael Teeuw here.
Help with calendar
-
-
@gerbenz i do not understand
-
// for the position line was the solution.
Thank u so much.
Now only need the calendar what bigger and every schedule my wife kids and me different colors and bigger text.
Only need to fins out how this works
-
@gerbenz all the size and style for Ext3 family of modules is done with css. there is lots of control, and lots to learn
-
yes a lot to learn.
i have in the calendar conifg: useSymbol: false,
butt then i gett a dott at the beginning of the event.
is it possible to remove it?and i have six calendars with different collors and that works.
but hole day events don’t color.
They have black text with white border around it.i want the color that is corrosponding with the right calendar.

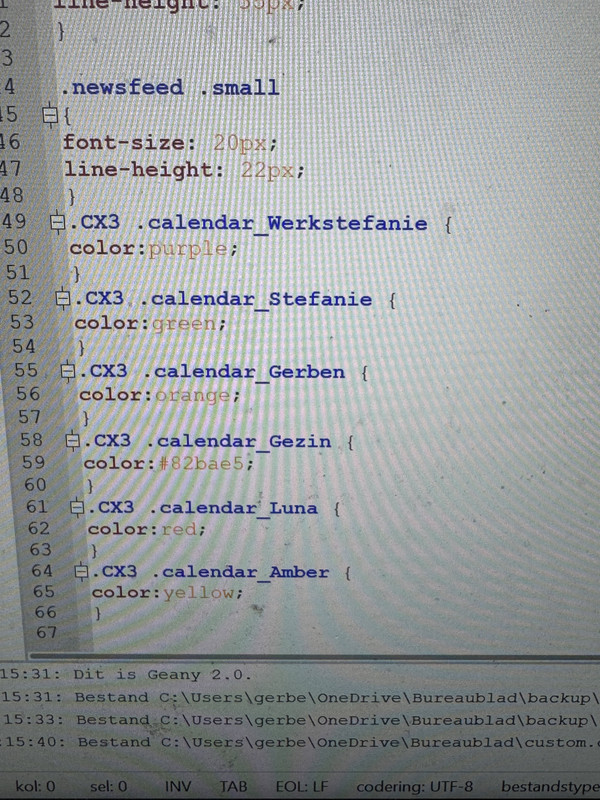
and this is my custom.css

-
@gerbenz said in Help with calendar:
i have in the calendar conifg: useSymbol: false,
butt then i gett a dott at the beginning of the event.
is it possible to remove it?yes, some css setting
and i have six calendars with different collors and that works.
but hole day events don’t color.css setting
They have black text with white border around it.
i want the color that is corrosponding with the right calendar.
css setting
I don’t know all the possible css settings for this module. the author has made it quite flexible via css… but like all decent manuals/readme, he provides a reference (this module has these things) , “application” of the things takes critical thinking and exploration.
one thing to help learn/make progress is to use the browser developer window, elements tab to userstand/test css changes on the live page
see the second link in my signature below
