Read the statement by Michael Teeuw here.
MMM-CalendarExt3 possible to round the corners?
-
Hello all, so I’m looking at making some small customization’s now on my Calendar. I would like to round the corners (the black line) so it matches the rounded corner of the translucent background. Also, how can I add spacing between the name of the weekday and the top edge of the calendar below, not sure if you can see in the screenshot but the Y in each day of the week is touching the bar. I assume this is all done in the custom.css, just would like some guidance on what field to add/change to accomplish this? Thanks in advance.

-
@bobbylx
Hello,for the radius update the css and add a border-radius in .CX3 .cell:
.CX3 .cell { border: 1px solid var(--celllinecolor); background-color: var(--cellbgcolor); height: calc( var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines)) ); position: relative; border-radius: 25px; /*adjust as you like it*/ }But it might look strange if it is too big. This radius is valid for every calendar cell of course. I use it, too with 3px only.
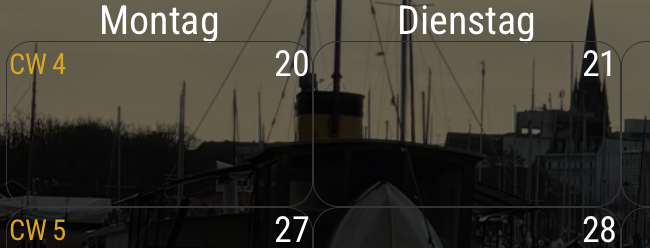
Result with 25px:

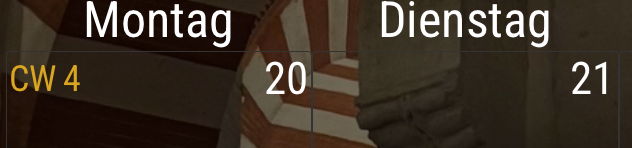
For the other issue I’m also searching for a solution. You can see it my picture :)
I had this idea:
CX3 .week { width: 100%; padding: 0 5px; margin-top: 5px; /*this helps but is stupid in the next week*/ height: calc( var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines)) ); position: relative; } -
I’ve found it!
.CX3 .weekGrid { display: grid; width: 100%; grid-template-columns: repeat(7, [cell-start] 1fr [cell-end]); grid-auto-columns: 0fr; margin-top: 5px; /* ADD THIS*/ }
-
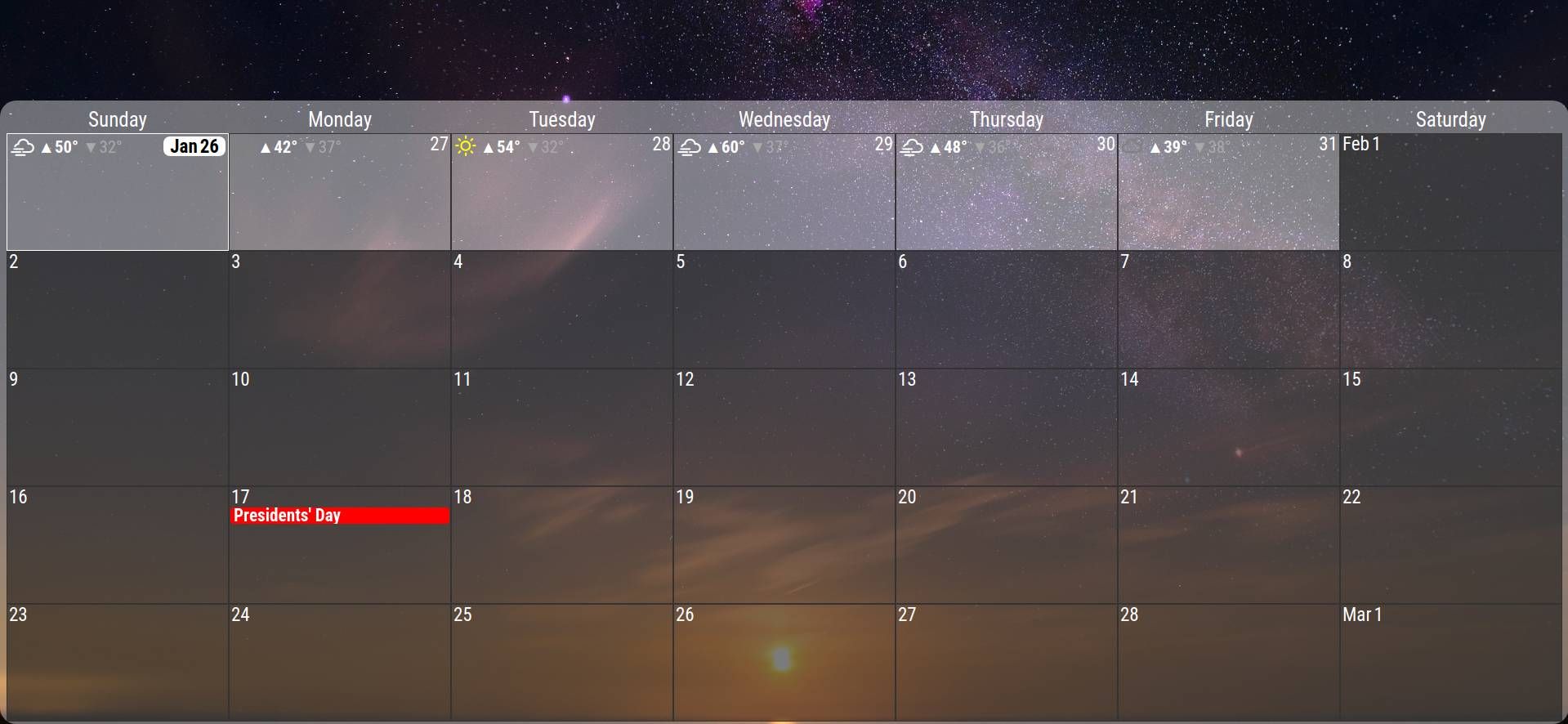
@chrisfr1976 Thanks for that. It definitely increased the space between the day name and top of the cells, but the rounded corner didn’t work for me. I’ll keep tweaking that. It probably wouldn’t look like I want, if that applies to each cell. I’m hoping round to just corners of the overall calendar, not each cell, so it matches the background.

-
And if this helps, here is my custom.css.
custom.css body { background-Image: url("background01.jpg"); background-size: cover; position: absolute; margin: 0px; height: 100%; width: 100%; } header { border-bottom: none; } .wi.dimmed.wi-sunset { color: orange; } .wi.dimmed.wi-sunrise { color: yellow; } .wi-day-sunny { color: yellow; } .wi-day-cloudy { color: yellow; } .wi-rain { color: grey; } .wi-thunderstorm { color: grey; } .wi-snow { color: white; } .wi-fog { color: white; } .wi-night-clear { color: white; } .wi-night-cloudy { color: grey; } .wi-night-showers { color: blue; } .wi-night-rain { color: blue; } .wi-thunderstorm { color: yelow; } .wi-night-snow { color: white; } .wi-night-alt-cloudy-windy { color: grey; } .clock, .weather, .MMM-MoonPhase, .MMM-WeeklySchedule { display: inline-flex; margin-right: 25px; margin-left: 25px; } .lessontime { text-align: right; white-space: nowrap; padding-right: 2em; width: 1ex; font-size: 27px; color: white; } .lesson{ text-align: left; font-size: 27px; color: white; } .MMM-CalendarExt3 { background-color:rgba(255, 255, 255,0.4); border-radius:20px; padding: 8px; } CX3 .cell { border: 1px solid var(--celllinecolor); background-color: var(--cellbgcolor); height: calc( var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines)) ); position: relative; border-radius: 25px; /*adjust as you like it*/ } .CX3 .weekGrid { display: grid; width: 100%; grid-template-columns: repeat(7, [cell-start] 1fr [cell-end]); grid-auto-columns: 0fr; margin-top: 5px; /* ADD THIS*/ } .CX3 .cw { display:none; } .CX3 .cellContainer .cell:nth-child(1) .cw { display: none; } .CX3 .cw::before { display: none; } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } .CX3 .event.singleday .headline:not(.useSymbol)::before { display: none; .CX3 .cell.today { border: 2px solid #fff; /* default was 1px, so you can change to 2px or whatever */ } .CX3 .thisMonth { background-color: rgb(255 255 255 / 10%); } -
@bobbylx
Have you tried to add a border-radius to .CX3 .weekGrid? I don‘t know if that works, but maybe… :) -
@chrisfr1976 said in MMM-CalendarExt3 possible to round the corners?:
@bobbylx
Have you tried to add a border-radius to .CX3 .weekGrid? I don‘t know if that works, but maybe… :)Worth a shot, but that didn’t do it. Now that I know what wording creates that rounded corner, I’ll just experiment and see what happens. Hah, I’ll get it eventually!
-
@bobbylx use the developers window to experiment with the style changes.
see the second link in my signature below for an explanation on how to use it
-
@bobbylx and a good google search ,
how do i round the corners of a box w csswill hive you the style names
