Read the statement by Michael Teeuw here.
[MMM-Remote-Control] Modules Controls disapear
-
I installed this module and first time everything works ok. After add and remove some modules,
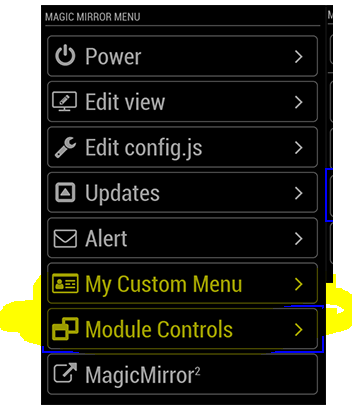
I don’t have these entries anymore:

reinstalled twice the module without luck.
when i first installed this module the entries was there .
my config.js
{ module: 'MMM-Remote-Control', position: 'bottom_left', config: { customCommand: {}, customMenu: 'custom_menu.json', showModuleApiMenu: true, apiKey: '' } }, -
@Lowis said in [MMM-Remote-Control] Modules Controls disapear:
custom_menu.json’
what does this file look like
custom_menu.json -
This is the custom_menu_example.json. I never edit this file. custom_menu.json does not exsist in this folder
{ "id": "custom", "type": "menu", "icon": "id-card-o", "text": "%%TRANSLATE:CUSTOM_MENU%%", "items": [{ "id": "custom-item-1", "type": "item", "icon": "dot-circle-o", "text": "Menu Item 1", "action": "NOTIFICATION", "content": { "notification": "NOTIFCATION_TEXT_1", "payload": "This notification requires a string payload" } }, { "id": "custom-item-2", "type": "item", "icon": "dot-circle-o", "text": "Menu Item 2", "action": "NOTIFICATION", "content": { "notification": "NOTIFCATION_TEXT_2", "payload": { "title": "Payload Object", "message": "This notification requires a payload object" } } }, { "id": "custom-item-3", "type": "item", "icon": "dot-circle-o", "text": "Menu Item 3", "action": "NOTIFICATION", "content": { "notification": "NOTIFCATION_TEXT_3", "payload": null } }, { "id": "level2", "type": "menu", "menu": "custom", "icon": "bars", "text": "Sub-Menu", "items": [{ "id": "custom-item-4", "type": "item", "icon": "dot-circle-o", "text": "Sub-Menu Item 1", "action": "NOTIFICATION", "content": { "notification": "NOTIFCATION_TEXT_4", "payload": "This notification requires a string payload" } }, { "id": "custom-item-2", "type": "item", "icon": "dot-circle-o", "text": "Sub-Menu Item 2", "action": "NOTIFICATION", "content": { "notification": "NOTIFCATION_TEXT_5", "payload": { "title": "Payload Object", "message": "This notification requires a payload object" } } } ] } ] } -
your config says it needs to —> customMenu: ‘custom_menu.json’,
maybe u need to copy the example over to the custom_menu.json file
instructions
Custom Menu Items You can create your own customized menu items by providing creating a JSON file for the menu and providing a customMenu: "custom_menu.json" directive in your config. The file may be called whatever you want, but the name must be provided in the config section, and it must be stored in the Mirror's config/ directory (same place as your config.js file). An example menu is provided in this module's folder, titled custom_menu.example.json. You can copy this to the /config folder and modify as you need.and it must be stored in the Mirror’s config/ directory (same place as your config.js file).
-
yes i tryed this. But nothing changes on the remote after restarting MM
-
@Lowis and it must be stored in the Mirror’s config/ directory (same place as your config.js file).
-
i tryed this, but still no entrys in the remote .
where is the modules control option ? ( 2nd marked in my screenshot ) -
@Lowis i know nothing about the module, just looking at its readme and what you showed…
so, in the mm/config folder there is a file called ‘custom_menu.json’, right?
along with config.js and config.js.sample -
sorry my fault … moved the file in the mm folder . That does’t work.
Now moved in mm/config and the custom menu is on the remote. > solvedBut still missing the next entry " Modules Controls
-
@Lowis no idea… open the developers window. ctrl-shift-i,
then select the console tab
and scroll up for any errors…
this is from the doc,showModuleApiMenu: true, // Optional, Enable the Module Controls menubut seems to match yours.
