Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@wegz15 Hey!! your layout is the exact one I have been trying to do for many hours over the last months. May you please paste the code you used to make it looks like that? thx ( the doc’s are confusing and do not show where the part of the codes go to make it work. i liked the first Ext docs better.)
-
Did anybody else’s MMM-CalendarExt2 module break after daylight savings? (Sunday November 3rd). Both my “MMM-MyCalendar” AND “MMM-CalendarExt2” modules are showing events on the wrong days now. The problem seems to only occur with reoccurring events; they usually show up one day earlier. Rebooting does not correct the issue. I hope someone can figure this out soon 😞
-
Hi All,
So I have been trying to figure out how to make the calendar smaller. It is over lapping other modules. I have read the docs but I am unclear on how it all comes together to work. Please help.
-
@code999 I guess no one knows how to do this? Everything I try it does not change what I want.
-
@code999
Too ambiguous. What you tried and what you expected as a result? It would be nice to understand with an image about where is an issue and how to change it.
You can customize CSS to adjust the size of almost every element, and you can adjust some height-related values on the configuration. And, there be some brief information about the HTML structure and CSS selectors on docs. e.g) https://github.com/eouia/MMM-CalendarExt2/wiki/4.-Styling
So, what is your issue? -
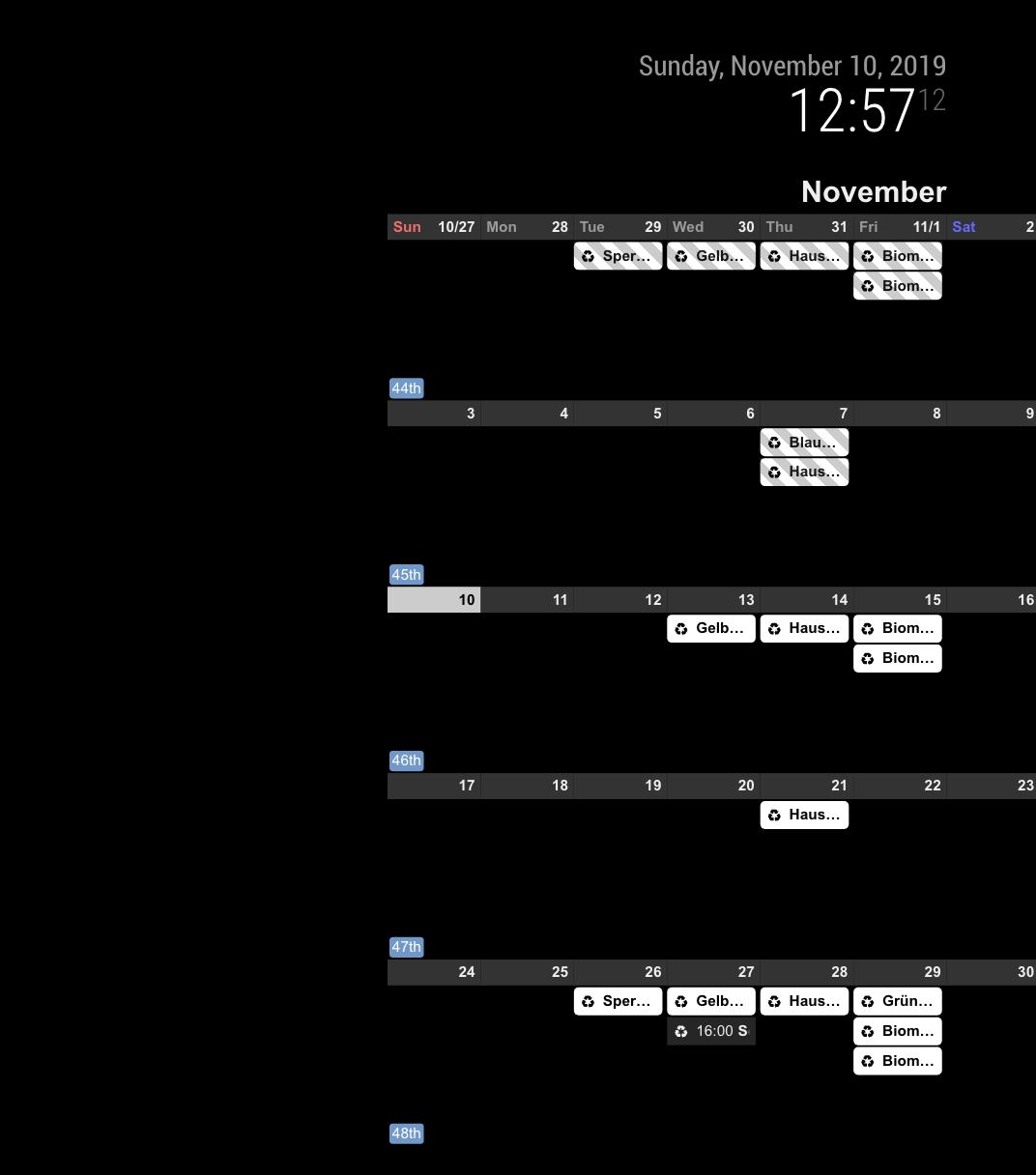
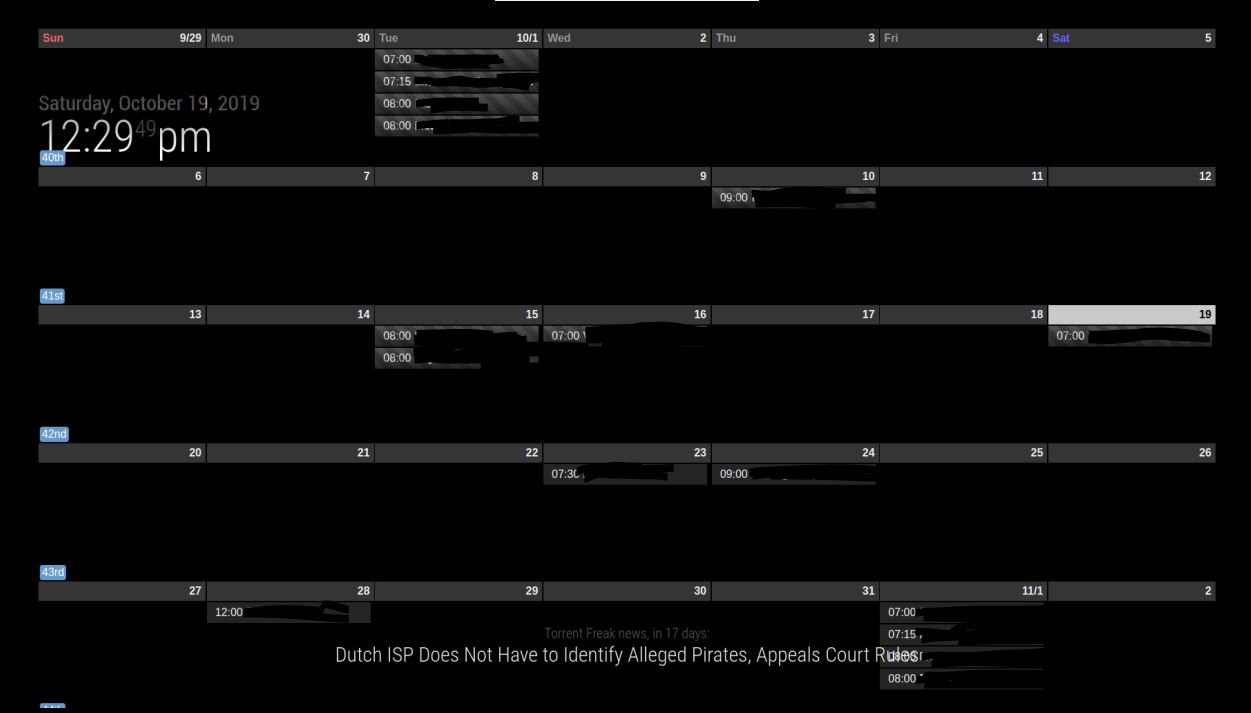
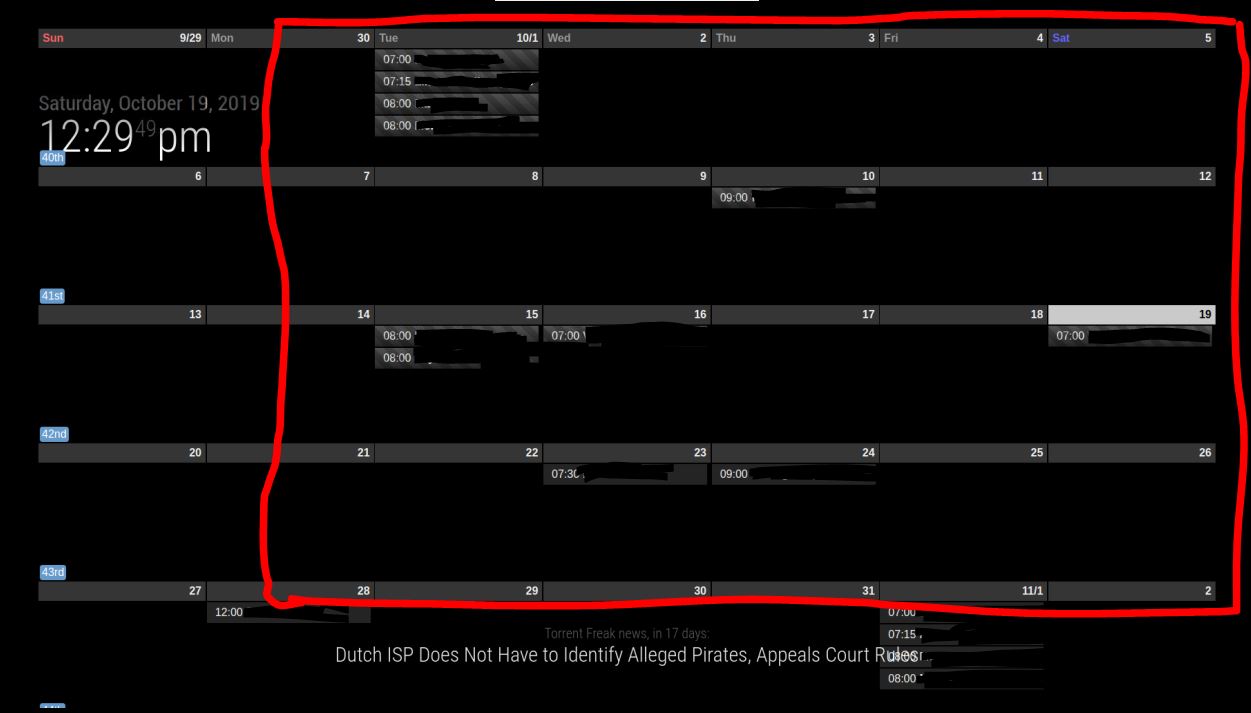
@Sean sorry about me not able to explain what I am trying to do. this is how it looks now.
 I want to move it to the right and shrink it so it does not overlap the other modules.
I want to move it to the right and shrink it so it does not overlap the other modules. 
Thanks for your help. -
This post is deleted! -
@code999
try position top_right instead of full_screen and see how that looks, you can then have a dig around the files and see if you can alter the size by specifying the size % or pixels -
@Sean ,
can this module work with mmm-keybindings?i’d like to use the spacebar or similar to cycle through scenes -
@code999
Which position did you set for the view? put the view in a proper position, then, add this into yourcss/custom.css.CX2 { width: 800px; }Or any size you want.