Read the statement by Michael Teeuw here.
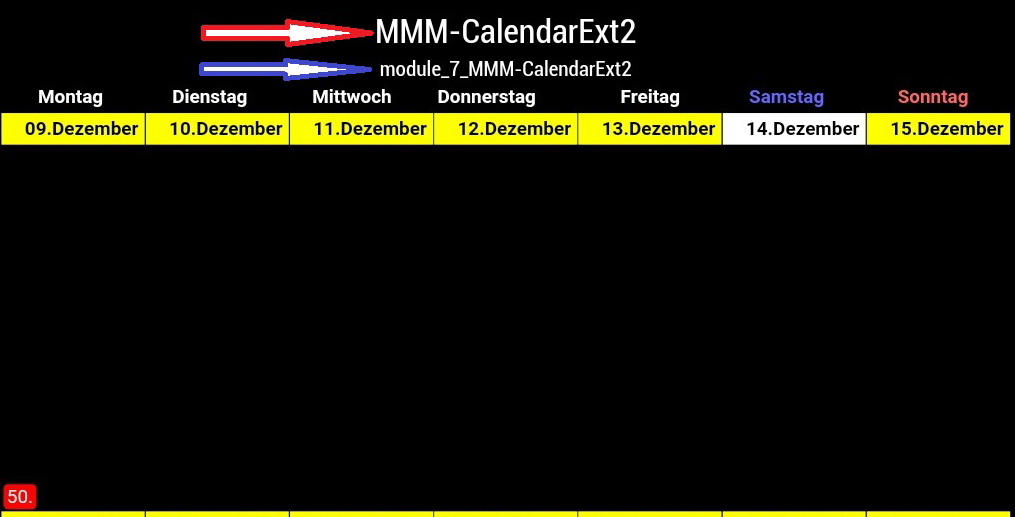
MMM-CalendarExt2
-

The two things were only added after the installation of “MMM-Page-Selector”.
Do you know how I remove the “module name (red)” and the “module counter blue”?
It is somehow related to the module.
I hope Sean, can you help me? -
@Lordy
Removepostionof module. This module doesn’t need it. -
@Sean said in MMM-CalendarExt2:
Remove postion of module. This module doesn’t need it.
I tried it, unfortunately without success. Or what exactly do you mean? Here is my config.
{
module:“MMM-CalendarExtMinimonth”,
disabled: false,
position: “bottom_bar”,
pages: {main: ‘bottom_bar’},
calendars: [ ],
},
{
module: ‘MMM-CalendarExt2’,
disabled: false,
pages: {main: “bottom_bar”},
config: {
rotateInterval: 5601000,
scenes:[
{
name: “”,
views: [“”],
},
],
views:[
{
position: “bottom_bar”,
name: “”,
title: “”,
mode: “week”,
colored: true,
type: “row”,
slotCount: 2,
slotSubTitleFormat: “dddd”,
slotTitleFormat: “DD.MMMM”,
slotAltTitleFormat: “DD.MMMM”,
slotMaxHeight:“325px”,
calendars: [“xxx”],
locale: “de”,
maxItems:2000,
hideOverflow: false,
},
],
calendars: [ -
@Lordy
Hmmm. this module would manage its hiding/revealing by itself. So there is no need setpostionof this module itself. But you set the position bypages: {main: “bottom_bar”},throughMMM-Page-Selectorby force.
Unfortunately, MM would show the module name and id even when the module has nothing to draw at that position.Hmmm…
I think the easiest way is to hide it by CSS.
#module_7_MMM-CalendarExt2 { display:none; }The only problem is, if you change the order of modules(adding a new module or removing) in configuration, the module Id will be changed. In that case, you should modify again.
-
@Sean said in MMM-CalendarExt2:
The only problem is, if you change the order of modules(adding a new module or removing) in configuration, the module Id will be changed. In that case, you should modify again.
Thank you for your prompt reply. And always, you were right about that. :thumbs_up_medium-light_skin_tone:
-
This post is deleted! -
Sean:
Looks like we’re getting screwed over here:
Starting February 15, 2021, G Suite accounts will only allow access to apps using OAuth. Password-based access will no longer be supported.
Calendar
If you use CalDAV to give an app or device access to your calendar, switch to a method that supports OAuth. We recommend the Google Calendar app [Web/iOS/Android] as the most secure app to use with your G Suite account. -
@nmeldre
i’ve been asked this already countless times, however still the answer is same.
i regard week/month view as a kind of brief overview or summary of long periods. so have no idea to provide details on these both views.Because;
- wrapping usually looks ugly anyhow.
- the more title means the less events to show at a same time in same area.
- can use transforming for abbreviation or using icon or assigning styles for better distinguishing than long text
- additional better views exist to show detailed info of more important and close future events. like upcoming or daily.
- real web or desktop application - google calendar and apple calendar - also don’t provide title wrapping in month style views.
So, sorry.
-
@BKeyport
hmm i don’t use G suit, so at this moment, have no idea how things going. I’ll research.
(maybe 3rd party converter module could be possible to solve that issue without modification of this module directly) -
@Sean I figure Google’s gonna do that to main accounts sooner or later. GSuite is usually the test bed.
I’m likely going to be moving my
calendaragenda system, depends on what my appointment manager supports.
