A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Change the regions positions
-
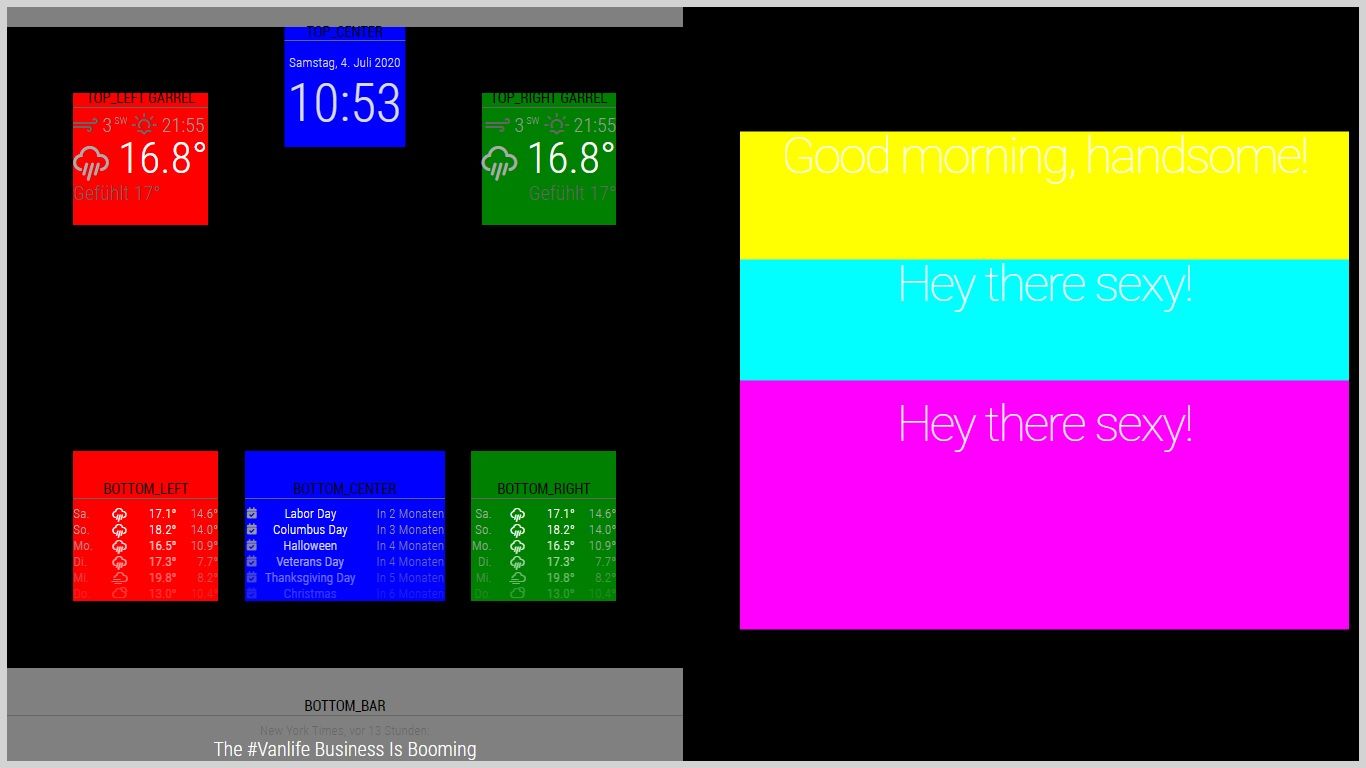
Here is an example .css to change the regions positions. You can move and position the regions freely.

/** * Region Definitions. */ .region.bottom.bar { background : gray; position: absolute; width: 50%; } .region.top.bar { background : gray; position: absolute; width: 50%; } .region.top.right { background : green; margin-right: 100px; margin-top: 100px; } .region.top.left{ background : red; margin-left: 100px; margin-top: 100px; } .region.top.center { background : blue; *margin-left: 100px; *margin-top: 100px; } .region.bottom.right { background : green; margin-right: 100px; margin-bottom: 100px; } .region.bottom.center { background : blue; margin-bottom: 100px; } .region.bottom.left { background : red; margin-left: 100px; margin-bottom: 100px; } .region.third { background : cyan; } .region.middle.center { background : cyan; margin-bottom: 100px; text-align: center; position: absolute; width: 45%; height: 33%; left: 1100px; } .region.upper.third { background : yellow; margin-bottom: 100px; text-align: center; position: absolute; width: 45%; height: 33%; left: 1100px; } .region.lower.third { background : magenta; text-align: center; position: absolute; width: 45%; height: 33%; left: 1100px; } -
G gonzonia referenced this topic on
-
G gonzonia referenced this topic on
