Read the statement by Michael Teeuw here.
Module Border Removal Issue
-
@matt216 its
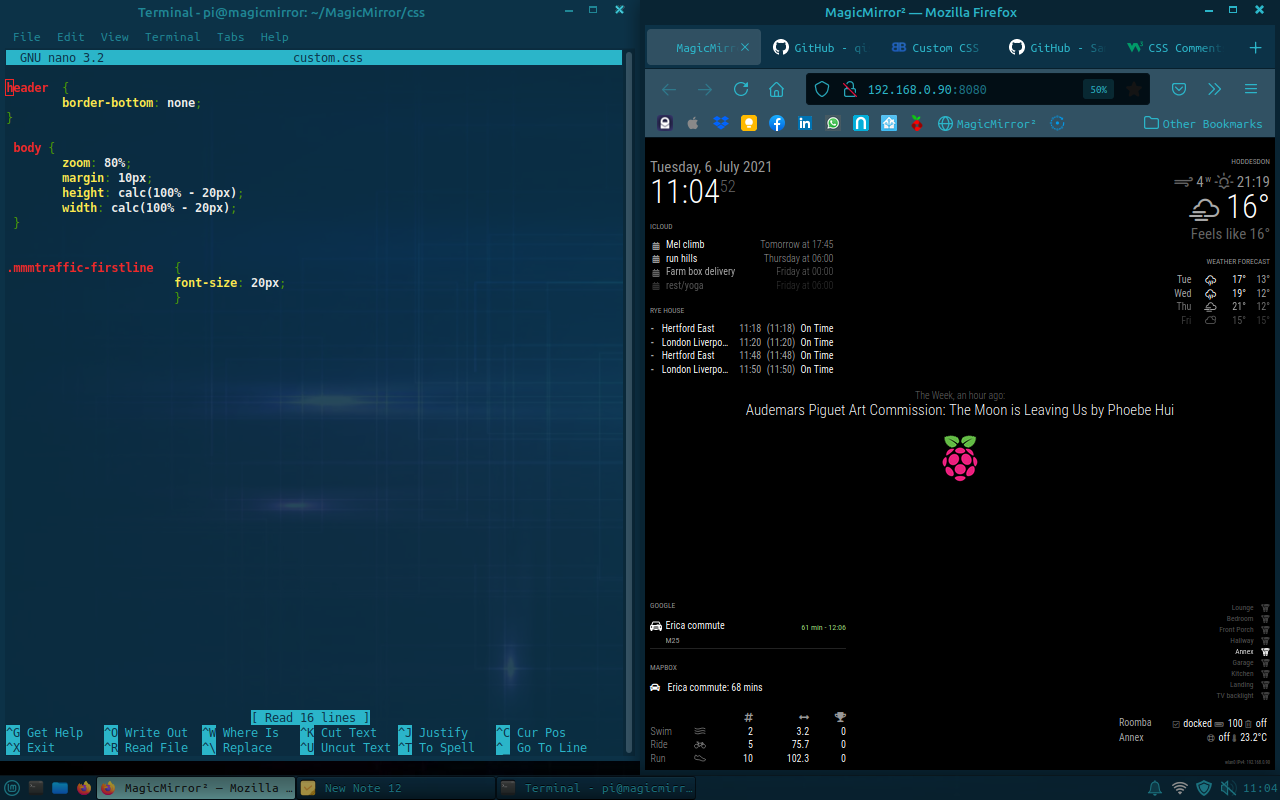
none Specifies no border. This is defaultborder-bottom:none;
you should be able to provide that in the dev window,
top right window type border-bottom and none
hit enter -
Got it!
I had border_bottom in the custom.css whereas I need border-bottom … classic typo.
Interesting I need the line specifically calling out that class. The header address which sorts the rest of the page doesn’t seem to apply to the MMM-MyCommute module.
Thanks for recommending browser dev tools - helped me identify the class.
Matt
-
@matt216 said in Module Border Removal Issue:
Thanks for recommending browser dev tools - helped me identify the class.
yes, and it really eliminates the ‘try this, nope, try this, nope… loop’
AND if u set the style in that upper right window that does what you want,
you can swipe select them all and copy /paste them into your css entry(whose name would be listed at the bottom of the middle panel)
-
@sdetweil said in Module Border Removal Issue:
yes, and it really eliminates the ‘try this, nope, try this, nope… loop’
Doesn’t it! Waiting for pm2 restart mm each time was driving me nuts!
-
@matt216 said in Module Border Removal Issue:
Waiting for pm2 restart mm each time was driving me nuts
you don’t have to do a full restart,
change custom.css and hit f5 in the dev window, or ctrl-r on the MM side
so the cycle
start MM, npm start dev
or ctrl-shift-i if already runninguse the elements tab to locate the html entry, which will expand the css class tree on the right
select the element u want to change (select pointer to left of elements pageedit the styles, upper right to get the effect u want
select/copy
alt-spacebar, n to minimise MM windowuse your editor to add/change entry custom.css
using class name found in dev window
pastesave
click on taskbar mm entry to resurface page
ctrl-r or f5 to refresh page, reloading custom.csscheck results…
-
@sdetweil This a follow-on question regarding developer tools while MM running. If you have a module that is updating at a rapid pace it gets to be a real challenge trying to drill down to the lines you want to look at because at each cycle it will close all the expanded subsections. Is there a way to stop that other than setting a large update value?
Seems like it was either stock ticker or news ticker were culprits as rest of modules like calendar you can update every 12 hours or so. -
@ankonaskiff17 no, they recreate the output every time, so you have to slow them down…