Read the statement by Michael Teeuw here.
Weather vs Weather forecast font
-
Because the weather module encompasses both current and forecast, is there a way to change the font on one but not the other?
-
@louise you would use the module identifier to set the classes in custom.css
identifiers are assigned top down in config.js
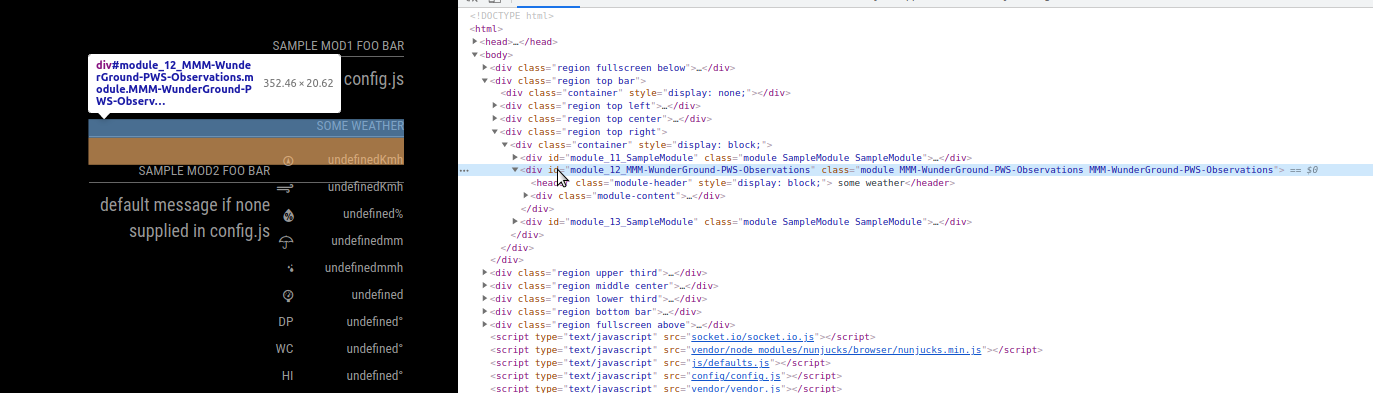
opening the developers window ctrl-shift-i on the keyboard, and select the elements tab
select the pointer in the top left of the dev window, and move it over the content of one of the weather things. clickit will open the html tree on the right, where u can see the identifier.
then copy all the weather.css info to custom.css and change the leading selector class from .weather to .identifier, whatever it was
-
@sdetweil What do you mean by identifier?
When I click on the element with the arrow, it takes me to
code_text ```<span class=“bright”> 34.7” </span> == $0``` code_text -
@louise look up the tree to the module content element

module_12_MMM… here is the identifier for this module
and oh, because its id=
you need # instead of . in the custom.css
(selector cheat sheet)… the thing before the { in a css class is the ‘selector’
