Read the statement by Michael Teeuw here.
MMM-Spotify
-
@Sean sorry where shoud I look for that? :smiling_face_with_open_mouth_cold_sweat:
In the generated link or?
-
There’s more now I notice a following error message in the terminal
[SPOTIFY_AUTH] Error: null { error: 'invalid_request', error_description: 'code must be supplied' } -
@Cr4z33
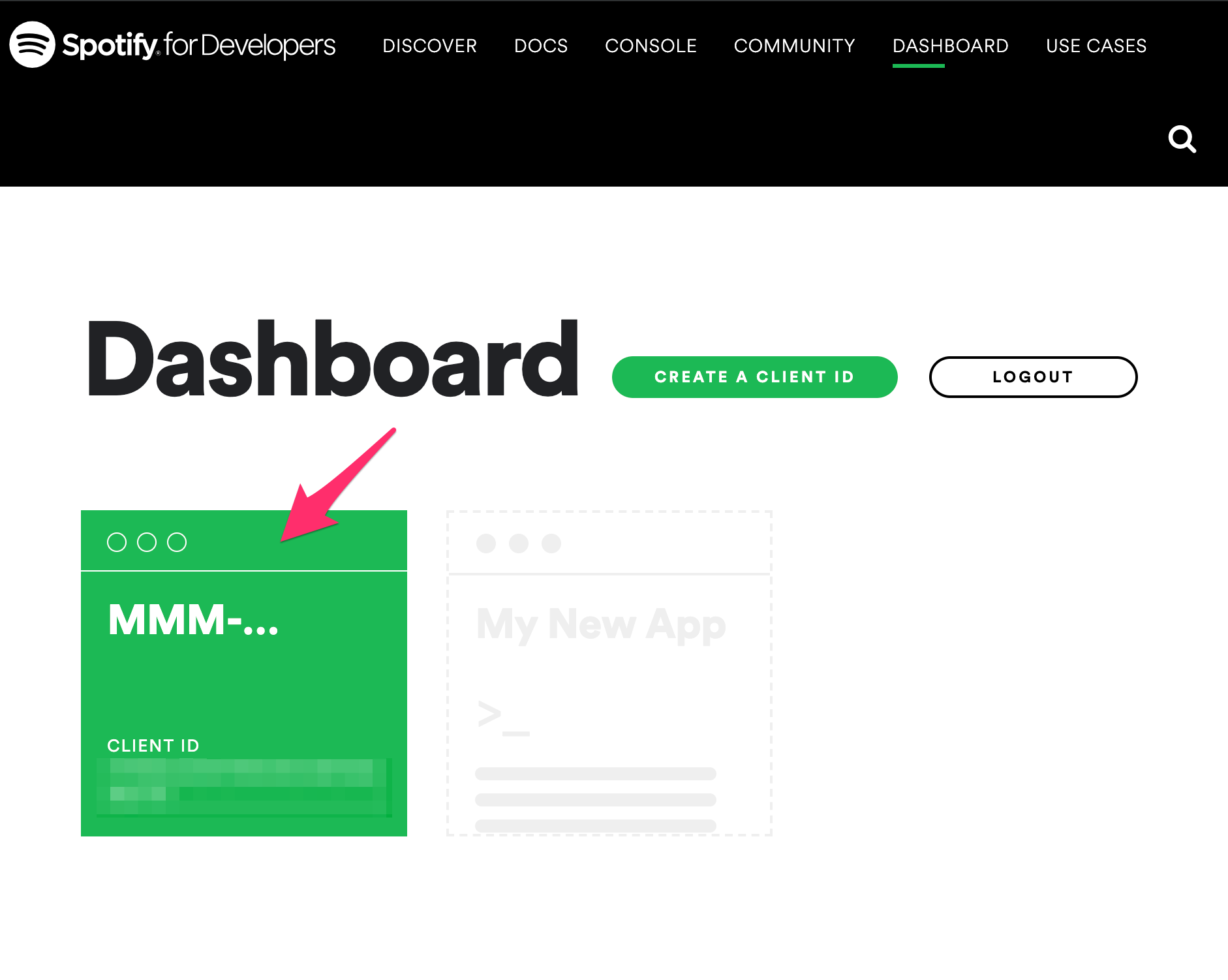
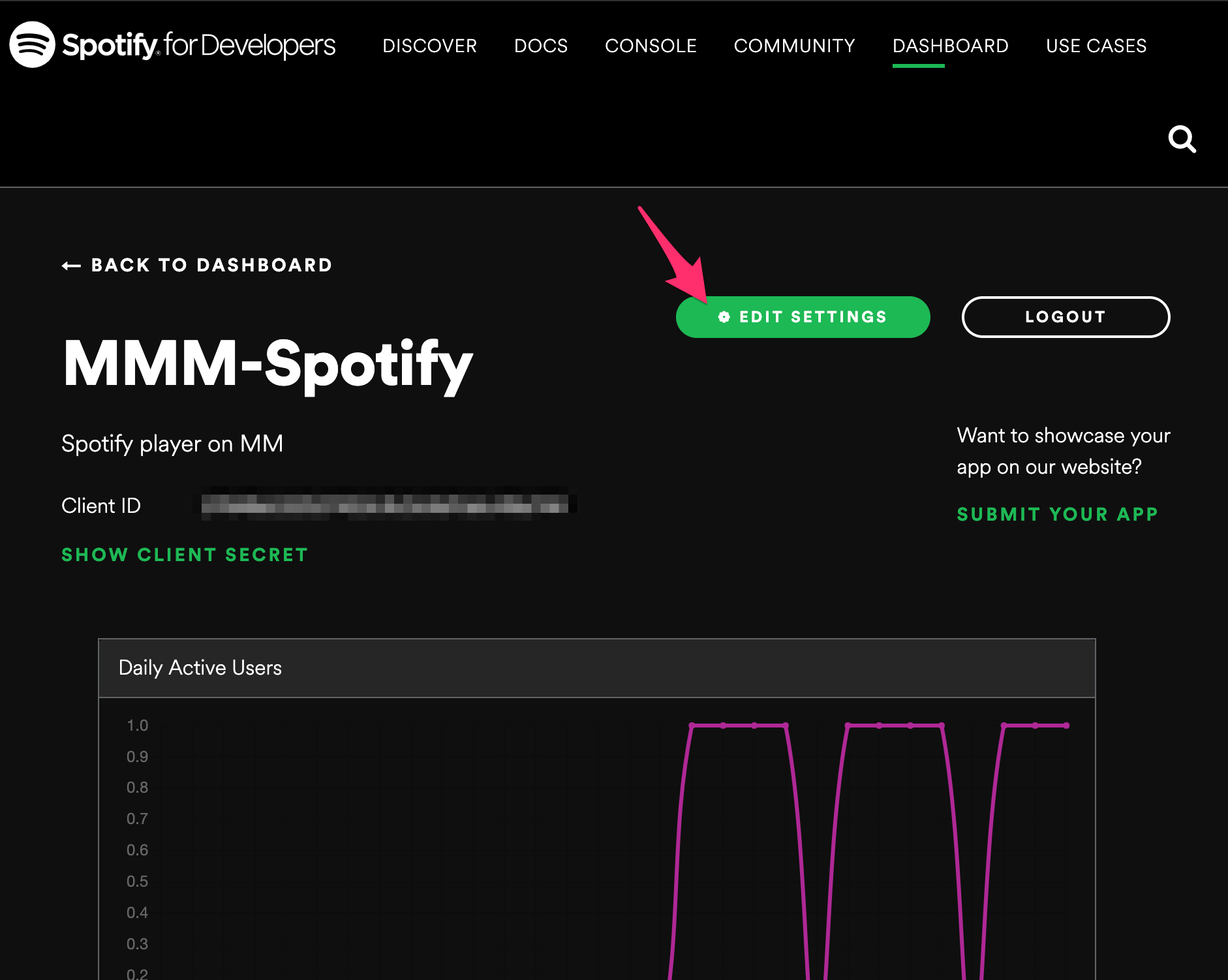
Go to https://developer.spotify.com/dashboard/applications (login)
Then select your spotify app for this module. (You might have created one if you followed instruction)

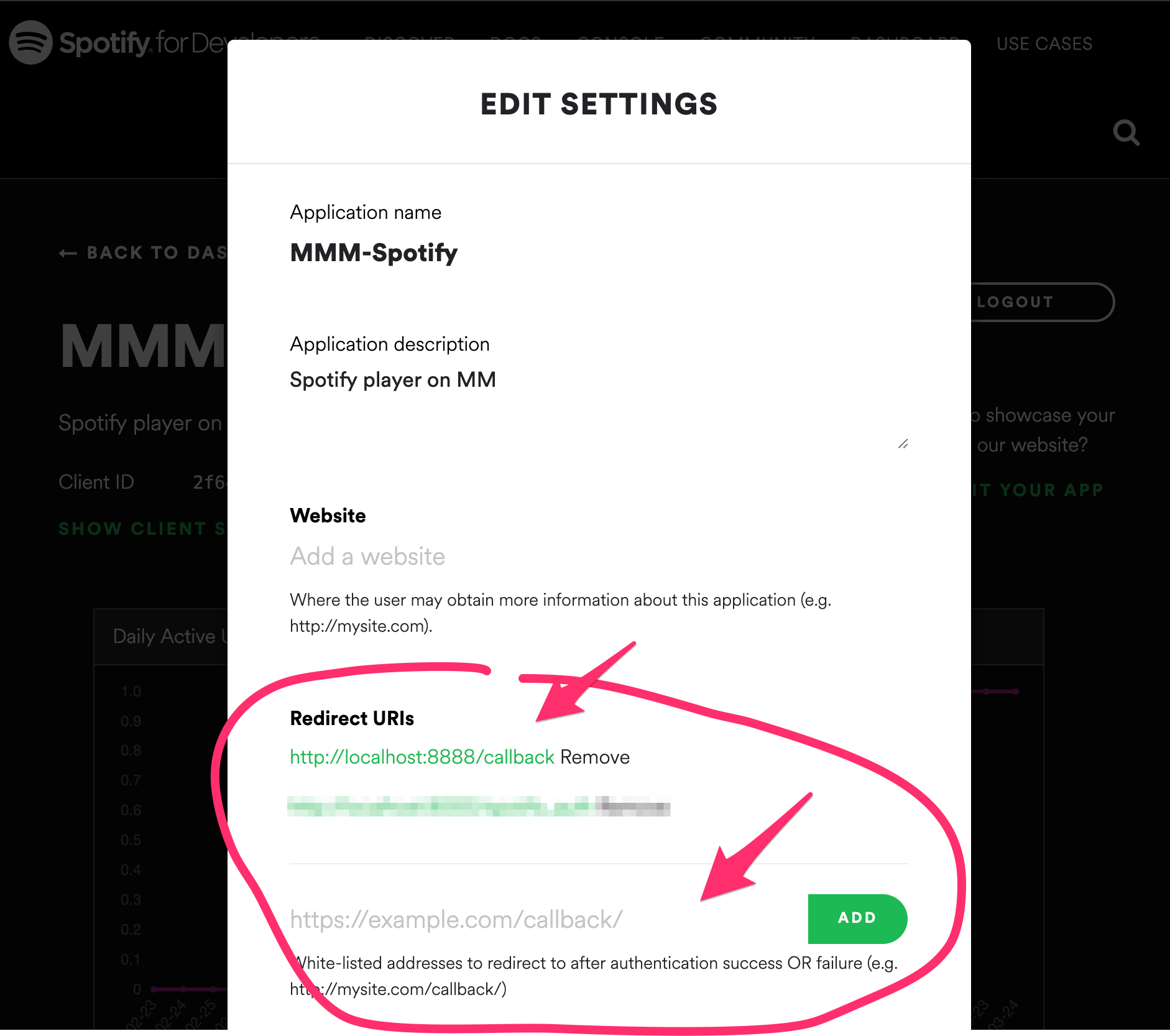
Then check your redirect_uri with your
spotify.config.json.

-
@Sean that was the solution. :D
The redirect URI for some reason was empty.As soon as I added it manually re-running step #4 worked like a charm. :thumbs_up_medium_skin_tone:
-
@Sean OK now a different issue.
I added the MMM-AssistantMk2 needed lines, but when I say ie.
Michael Jackson on Spotifynothing happens…Isn’t it supposed to play then straight on MagicMirror? :thinking_face:
-
@Cr4z33
If you didn’t make a propercommandabout it (withtransciptionHookorgAction- I recommendgActionbecausespotifywould be a reserved feature of real Google Assistant but not supported on this SDK level.), you can’t. -
@Sean well I followed your instructions so… :grimacing_face:
gActionyou say?
Ouch that’s all new to me and I guess it will take a while then… OK… :confounded_face: -
@Sean OK maybe it is my fault, but it was my understanding that this Spotify module can be also a stand-alone player?
For some reason a second try at
Michael Jackson on Spotifymade start the web player I was previously running on my computer…Does this mean that if I have Raspotify (how to set it up then?) I can actually run everything from the Pi?
-
@Cr4z33
This is not a standalone player. you need “RASPOTIFY” to play songs directly on MM.
There is some API about standalone player, but unfortunately, RPI doesn’t support that feature.
Your trial was not about this module on RPI. It was an original features of Google Assistant. -
@Sean I want them both. ;)
Voice commands to play Spotify songs STRAIGHT in MM.Thanks for confirming I am going to have some Raspotify reading now.
