Read the statement by Michael Teeuw here.
Even a simple node_help.js example does not run.
-
MMM-Testpython
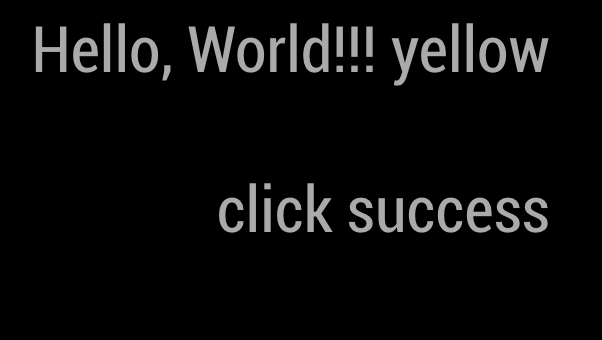
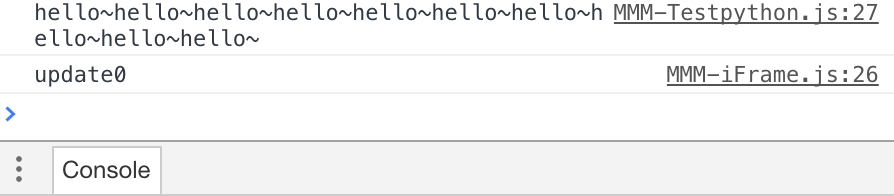
var Testpythons; Module.register("MMM-Testpython", { defaults: {}, start: function (){ Testpythons = this; }, getDom: function() { var element = document.createElement("div") element.className = "myContent" element.id="divid" element.innerHTML = "Hello, World!!! " + this.config.foo var subElement = document.createElement("p") subElement.innerHTML = "Click" subElement.id = "clickid" element.appendChild(subElement) return element }, notificationReceived: function(notification, payload, sender) { switch(notification) { case "DOM_OBJECTS_CREATED": var elem = document.getElementById("clickid") elem.addEventListener("click", () => { Testpythons.sendSocketNotification("TEST") console.log("hello~hello~hello~hello~hello~hello~hello~hello~hello~hello~") elem.innerHTML = "click success" }) break } }, })node_helper.js
var NodeHelper = require("node_helper"); var {PythonShell} = require('python-shell'); module.exports = NodeHelper.create({ start: function() {}, socketNotificationReceived: function(notification, payload) { switch(notification) { case "TEST": console.log("notification : " + notification) this.sendSocketNotification("I_DID") break } }, })

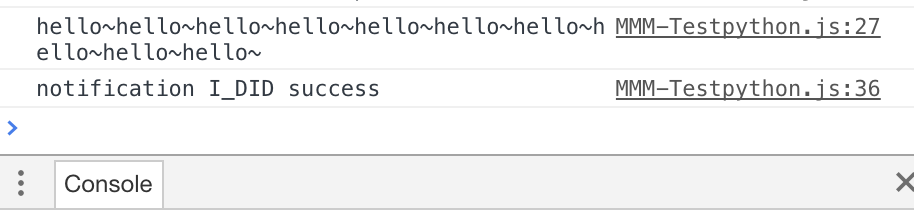
The notification I_DID in node_helper.js was well communicated and executed. However, the console in node_helper.js is not output…
What is the problem?var NodeHelper = require("node_helper"); var {PythonShell} = require('python-shell'); module.exports = NodeHelper.create({ start: function() {}, socketNotificationReceived: function(notification, payload) { Log.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload); }, })

Even a simple node_help.js example does not run.
-
@emrhssla said in Even a simple node_help.js example does not run.:
Log.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload);
as I posted in the other topic, the node_helper content would be displayed in the terminal window
where u started MM…also
Log.log will not work in node helper. that is only available in the module.js
-
@emrhssla said in Even a simple node_help.js example does not run.:
also, you need to install the python-shell component…
need a package.json file
{ "name": "MMM-Testpython", "description": "sample", "version": "0.0.1", "dependencies": { "python-shell": "latest" } }and then run
npm installin the module folder
the updated node_helper.js is
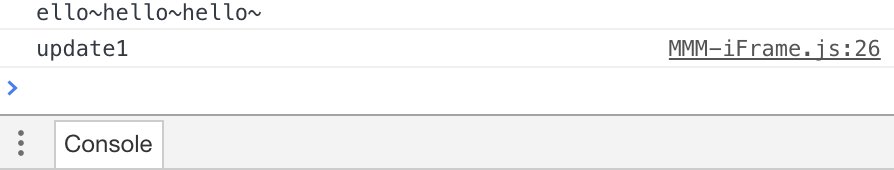
var NodeHelper = require("node_helper"); var {PythonShell} = require('python-shell'); module.exports = NodeHelper.create({ start: function() {}, socketNotificationReceived: function(notification, payload) { console.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload); }, })and produces this message in the terminal window, when the UI component is clicked
MMM-Testpython received a socket notification: TEST - Payload: [object Object] -
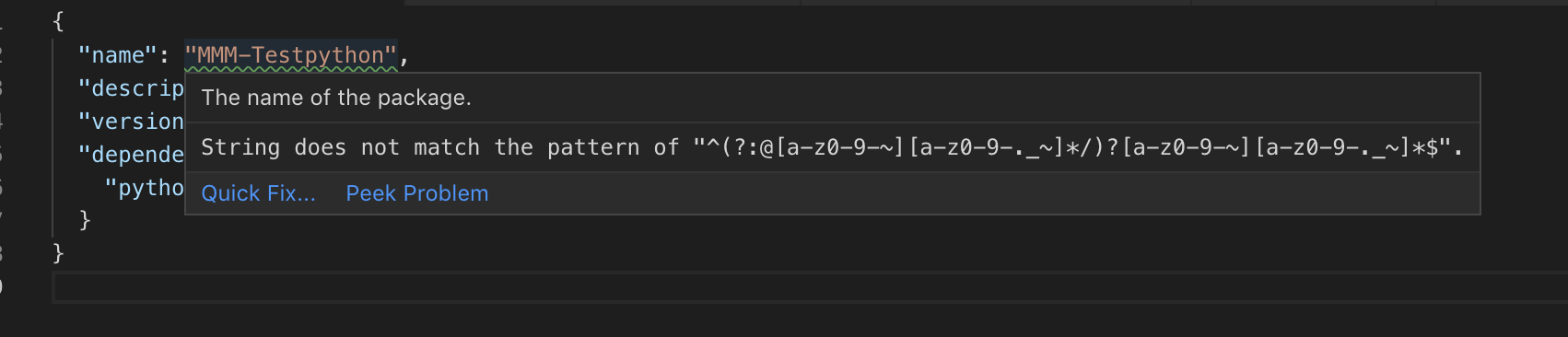
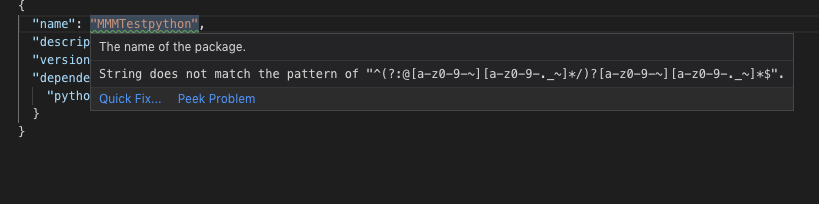
Is it normal for these errors to occur?
/modules/MMM-Testpython/package.json -
@sdetweil said in Even a simple node_help.js example does not run.:
console.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload);
var NodeHelper = require("node_helper"); //var {PythonShell} = require('python-shell'); module.exports = NodeHelper.create({ start: function() {}, socketNotificationReceived: function(notification, payload) { console.log(this.name + " received a socket notification: " + notification + " - Payload: " + payload); }, })
omg… -
@emrhssla sorry, I had a name of “sample” when I did it. I guess the - is not allowed
-
@emrhssla that log is only from the module file. Not node_helper
-
{ "name": "MMMTestpython", "description": "samples", "version": "0.0.1", "dependencies": { "python-shell": "latest" } }Do I have to change it like this and install it again? npm install

-
@emrhssla I don’t understand… mine worked perfectly
package.json
{ "name": "MMM-Testpython", "description": "sample", "keywords": [ " none" ], "version": "0.0.1", "dependencies": { "python-shell": "latest" } }/MagicMirror/modules/MMM-Testpython$ npm install npm WARN MMM-Testpython@0.0.1 No repository field. npm WARN MMM-Testpython@0.0.1 No license field. added 1 package from 1 contributor and audited 1 package in 0.821s found 0 vulnerabilities odroid@odroid:~/MagicMirror/modules/MMM-Testpython$what version of npm do you have
npm -v
-
This post is deleted!