A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
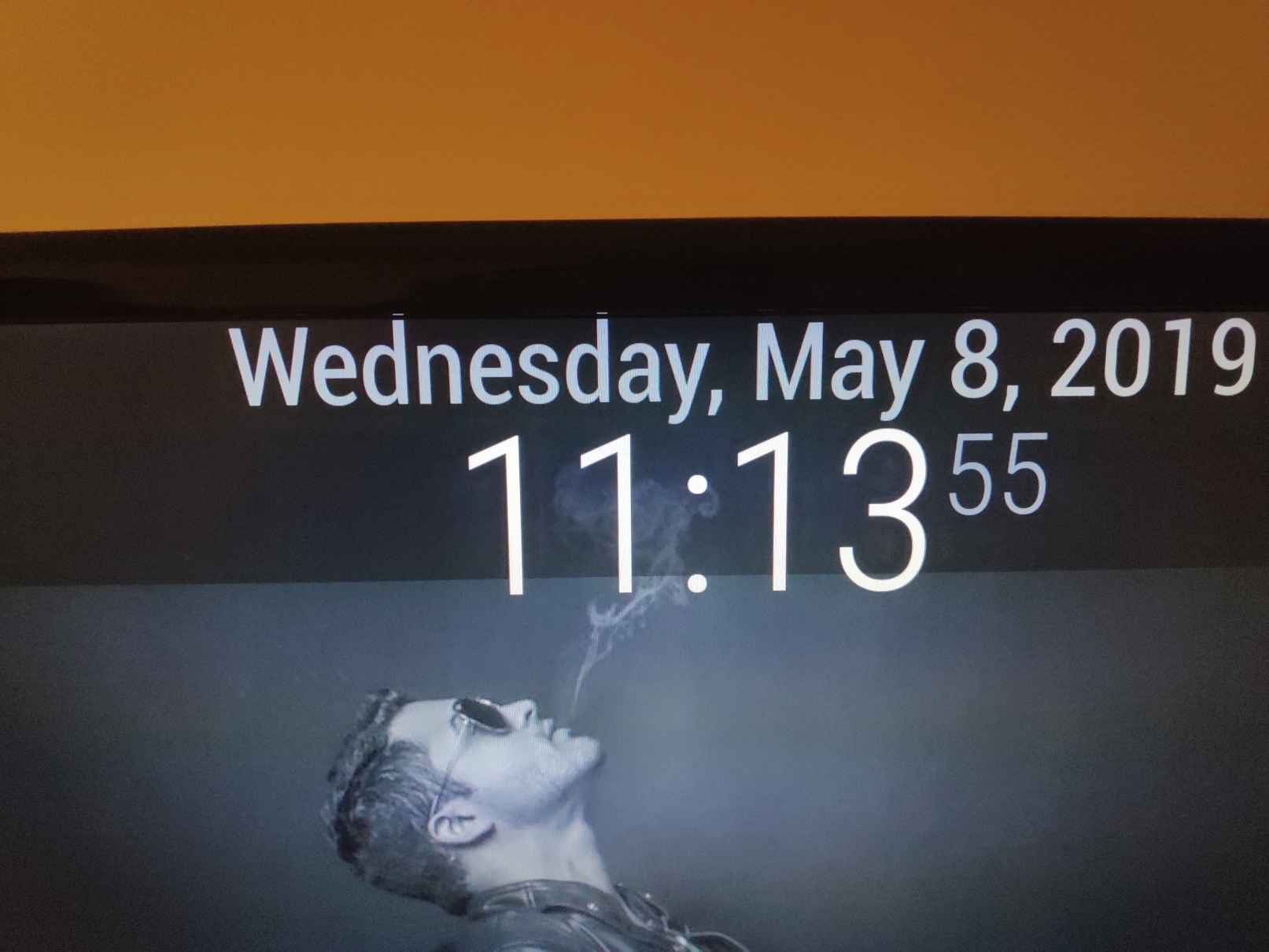
shade don't align with clock
-

body { margin: 0px; position: absolute; height: 100%; width: 100%; background-color: #cccccc; } .clock .bright { font-size: 120px; } .clock .date { font-size: 55px; padding-bottom: 30px; padding-top: 5px; } .wi.dimmed.wi-sunset { color: orange; } .wi.dimmed.wi-sunrise { color: yellow; } .module { background-color:rgba(0,0,0,0.6); zoom: 185%; }As you could see “11:13” leg seems not covered by shade; Only top bar module having this issue, everything else is fine, how could I fix it?
-
.clock .bright {
font-size: 120px;
padding-bottom: 20px;
}fixed!
