Read the statement by Michael Teeuw here.
MMM-Navigate I have a question about the module
-
https://github.com/Ax-LED/MMM-Navigate here is a link
Das Module ist implementiert, und funktioniert auch mit dem Zubehör dazu. So jetzt meine Frage:
was muss ich umändern damit, ich auf die nächste Seite ein anderes Modul anzeigen lassen kann. Gerne auch nur 20sekunden und dann wieder zurück oder auswählbar und manuel zurückThe module is implemented, and also works with the accessories. So now my question:
what do i need to change so that i can display another module on the next page. Also like only 20 seconds and then back again or selectable and manual backsorry for my english and keep smile

{
module: “MMM-Navigate”,
header: “Navigation”,
position: “top_left”,
config: {
Alias: [
‘Seiten blättern’,
‘News (mehr/weniger Details)’,
‘Test notification’,
‘News - mehr Details’,
‘News - weniger Details’,
‘Neustart MagicMirror (PM2)’,
‘Neustart’,
‘Herunterfahren’
],
Action: [
[{notification:‘PAGE_INCREMENT’,payload:‘’},{notification:‘PAGE_DECREMENT’,payload:‘’}],//action array, first press locks menu, after this rotation CW/CCW executes, second press release lock mode
[{notification:‘ARTICLE_MORE_DETAILS’,payload:‘’},{notification:‘ARTICLE_LESS_DETAILS’,payload:‘’}],
{notification: “SHOW_ALERT”, payload: {type:“notification”,message:“Dies ist eine Testnachricht”}},//single action, execute on press
{notification:‘ARTICLE_MORE_DETAILS’,payload:‘’},
{notification:‘ARTICLE_LESS_DETAILS’,payload:‘’},
{notification: “REMOTE_ACTION”, payload: {action: “RESTART”}},
{notification: “REMOTE_ACTION”, payload: {action: “REBOOT”}},
{notification: “REMOTE_ACTION”, payload: {action: “SHUTDOWN”}}
],
GPIOPins: [26,20,19]//rotary cw, rotary ccw, rotary press (BCM Numbering)
},
}, -
English Text see below
Hi,
welches Modul benutzt du um verschiedene Seiten anzuzeigen?
Ich habe MMM-Pages im Einsatz, damit geht auch mein Mustercode im Modul MMM-Navigate.Gruß
AxLED
…
Hi,
which module do you use to display different pages?
I use MMM-Pages, so my sample code in the module MMM-Navigate works.Greets
AxLED
-
guten morgen,
danke für die schnelle antwort. Habe nur dein Modul MMM-Navigate installiert, und dachte mit dort kann ich einen Verlinkung zu den HTMLs dann machen aber leider hat dies nicht so funktioniert wie ich es mir vorgestellt habe. Wenn ich dich richtig verstanden habe, hast du MMM Pages und MMM Navigate zusammengemischt ? Damit es über den externen Controller geht.

-
@TheDuDiop
See english text below
Hallo,
ja MMM-Navigate überwacht “nur” die GPIO Pins deines Raspberry auf EIngaben eines Rotary Encoders und kann dann über das Notification System des Magic Mirror Befehle absetzen. Die Befehle funktionieren aber nur, wenn das zugehörige Modul diese erhält und verarbeitet.
Bsp. (Befehl / empfangendes Modul)
{notification:‘PAGE_INCREMENT’,payload:’’}/MMM-Pages
Test es mal mitNews - mehr Details, sollte funktionieren, da News ein Standardmodul des MM ist.Gruß
AxLED
english:
Hi,
yes MMM-Navigate “only” monitors the GPIO pins of your Raspberry for inputs of a Rotary Encoder and can then send commands via the Magic Mirror Notification System. However, the commands only work if the associated module receives and processes them.
** Example (Command / receiving module) **
{notification: 'PAGE_INCREMENT', payload: ''}/MMM-Pages
Test it withNews - more details, should work, because news is a standard module of MM.AxLED
-
guten abend,
ich habe es fast hinbekommen, das Problem sitzt vor dem PC.
Jetzt habe ich das Problem, dass das Modul es nicht ansteuert und keine 4Pages hinbekomme.
Kannst du dir evtl mein Programmiercode ansehen und dies verbessern. Vielen dankgood evening,
I almost managed it, the problem is in front of the PC.
Now I have the problem that the module does not control it and does not get 4Pages.
Can you possibly look at my programming code and improve this. Many Thankshere a my config.
/* Magic Mirror Config Sample
*- By Michael Teeuw http://michaelteeuw.nl
- MIT Licensed.
- For more information how you can configurate this file
- See https://github.com/MichMich/MagicMirror#configuration
*/
var config = {
address: “localhost”, // Address to listen on, can be:
// - “localhost”, “127.0.0.1”, “::1” to listen on loopback interface
// - another specific IPv4/6 to listen on a specific interface
// - “”, “0.0.0.0”, “::” to listen on any interface
// Default, when address config is left out, is “localhost”
port: 8080,
ipWhitelist: [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”], // Set [] to allow all IP addresses
// or add a specific IPv4 of 192.168.1.5 :
// [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”, “::ffff:192.168.1.5”],
// or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format :
// [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”, “::ffff:192.168.3.0/28”],language: "de", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: 'MMM-pages', config: { modules: [[ "weatherforecast", "newsfeed"], [ "calendar", "MMM-EventHorizon" ]], fixed: ["clock", "currentweather", "MMM-page-indicator"], } }, { module: 'MMM-page-indicator', position: 'bottom_bar', config: { pages: 2, } }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "MMM-Navigate", header: "Navigation", position: "top_left", config: { // Alias: [ // 'Wetter anzeigen', // 'Webcam Vogelnest', // 'Türstation', // 'Fritzbox', // 'News - weniger Details', // 'Neustart MagicMirror (PM2)', // 'Neustart', // 'Herunterfahren' // ], // Action: [ // [{notification:'PAGE_INCREMENT',payload:''},{notification:'PAGE_DECREMENT',payload:''}],//action array, first press locks menu, after this rotation CW/CCW executes, second press release lock mode // [{notification:'ARTICLE_MORE_DETAILS',payload:''},{notification:'ARTICLE_LESS_DETAILS',payload:''}], // {notification: "SHOW_ALERT", payload: {type:"notification",message:"http://192.168.xx.xx:8080/remote.html"}},//single action, execute on press // {notification:'ARTICLE_MORE_DETAILS',payload:''}, // {notification:'ARTICLE_LESS_DETAILS',payload:''}, // {notification: "REMOTE_ACTION", payload: {action: "RESTART"}}, // {notification: "REMOTE_ACTION", payload: {action: "REBOOT"}}, // {notification: "REMOTE_ACTION", payload: {action: "SHUTDOWN"}} // ], GPIOPins: [26,20,19]//rotary cw, rotary ccw, rotary press (BCM Numbering) }, }, { module: "calendar", header: "Johannes&Jennifer Kalender", position: "top_left", config: { maximumEntries: 3, // Total Maximum Entries calendars: [ { symbol: "calendar-check", url: "webcal://www.kreis-alzey-worms.eu/verwaltung-wGlobal/wGlobal/scripts/php/anwendungen/abfallwirtschaft/termine_icalendar.php?Location=Saulheim&Type=Next" } ] } },{
module: ‘MMM-DWD-WarnWeather’,
position: ‘top_left’,
config: {
region: ‘Saulheim’,
changeColor: true,
minutes: false,
displayRegionName: true,
interval: 10 * 60 * 1000, // every 10 minutes
loadingText: ‘Warnungen werden geladen…’,
noWarningText: ‘Keine Warnungen’,
severityThreshold: 1
}
},
{
module: “currentweather”,
position: “top_right”,
header: “Aktuelles Wetter”,
config: {
location: “Saulheim”,
locationID: “2874225”, //ID from http://bulk.openweathermap.org/sample/; unzip the gz file and find your city
appid: " xxxxxx "
}
},
{
module: “weatherforecast”,
position: “top_right”,
header: “Wetterprognose”,
config: {
maxNumberOfDays: 3,
location: “Saulheim”,
locationID: “2874225”, //ID from https://openweathermap.org/city
appid: " xxxxxx "
}
},
{
module: “MMM-Fuel”,
position: “top_right”,
config: {
provider: “tankerkoenig”,
api_key: " xxxxxx ",
lat: 49.86376,
lng: 8.13526,
types: [“e5”,“diesel”],
sortBy: “diesel”,
open: true,
updateInterval: 900000,
radius: 8,
max: 3,
}
},
{
module: “MMM-NetworkScanner”,
position: “top_right”,
header: “Wer ist zu Hause online?”,
config: {
devices: [
{ macAddress: “xxxxxx”, name: “Jennifer”, icon: “female”},
{ macAddress: " xxxxxx ", name: “Johannes”, icon: “male”},
{ macAddress: " xxxxxx ", name: “Ma”, icon: “female”},
{ macAddress: " xxxxxx ", name: “Pa”, icon: “male”},
{ ipAddress: “192.168.2.101”, name: “Pi-Hole”, icon: “server”},
{ ipAddress: “192.168.2.180”, name: “K1”, icon: “globe”},
{ ipAddress: “192.168.2.181”, name: “K2”, icon: “globe”},
],
showUnknown: true,
showOffline: true,
keepAlive: 10,
updateInterval: 5
}
},
{
module: ‘MMM-pihole-stats’,
position: ‘top_left’, // Or any valid MagicMirror position.
header: “Pihole-Statstik”,
config: {
// See ‘Configuration options’ for more information.
apiURL: ‘http://192.168.2.101/admin/api.php’,
}
},
{
disabled: false,
module: ‘MMM-EventHorizon’,
position: ‘top_center’,
config: {
timezone: “n37”, // See Timezone chart at bottom
units: “1”, // 1=no units, 2=units initial only, 3=units abbr singular, 4= units abbr plural, 5= units full name
size: “large”, // small, medium or large
countUp: “yes”, // Count up after timer ends
date: “2019-08-24”, // YYYY-MM-DD format ONLY
time: “00:00:01”, // (HH:MM:SS) Exact time you want timer to end
text1: “Hochzeit”, // 2 lines of text during timer
text2: “Jennifer&Johannes”, // 2 lines of text during timer
text1Color: “FF0000”, // Hex color codes
text2Color: “62FF00”, // Hex color codes
timerColor: “CCEEFF”, // Hex color codes
endText1: “When timer ends”, // 2 lines of text when timer ends
endText2: “Say something here”, // 2 lines of text when timer ends
endText1Color: “FFFFFF”, // Hex color codes
endText2Color: “62FF00”, // Hex color codes
timerUpColor: “CCEEFF”, // Hex color codes
colorpc: “000”, // color of the background 000 = black, t = transparent
}
},]};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== “undefined”) {module.exports = config;} -
See english tex below.
Was genau geht mit MMM-pages nicht?
Was ich auf die schnelle sehe ist dass 4 Seiten mit deiner config für 2 Seiten nicht geht. Gruß AxLEDWhat part of MMM-pages isnt working?
On a quick check i see that 4 pages doesnt match to your config for 2 sites.
AxLED -
@AxLed
*@TheDuDiop @AxLed sorry I’m reporting so late. It works perfektli, the problem was before the pc. but i have a question, when i / if i I would like to click on the Weather (Wetter) button to open the “Weather module”. what do I have to change?
entschuldigung dass ich mich nicht so lange drauf gemeldet habe, alles geht soweit super. Das problem was vor dem pc. jetzt eine letzte Frage. Wenn ich den Button Wetter klicke würde ich gerne das Modul Wetter aufgeht was muss ich dazu machen, dass das geht ?
{
disabled: false,
module: “MMM-Navigate”,
header: “Navigation”,
position: “top_left”,
config: {
Alias: [
‘Seiten blättern’,
‘Wetter’,
‘Einkaufsliste’,
‘News - mehr Details’,
‘News - weniger Details’,
‘Neustart MagicMirror (PM2)’,
‘Neustart’,
‘Herunterfahren’
],
Action: [
[{notification:‘PAGE_INCREMENT’,payload:‘’},{notification:‘PAGE_DECREMENT’,payload:‘’}],//action array, first press locks menu, after this rotation CW/CCW executes, second press release lock mode
[{notification:‘ARTICLE_MORE_DETAILS’,payload:‘’},{notification:‘ARTICLE_LESS_DETAILS’,payload:‘’}],
{notification: “SHOW_ALERT”, payload: {type:“notification”,message:“Dies ist eine Testnachricht”}},//single action, execute on press
{notification:‘ARTICLE_MORE_DETAILS’,payload:‘’},
{notification:‘ARTICLE_LESS_DETAILS’,payload:‘’},
{notification: “REMOTE_ACTION”, payload: {action: “RESTART”}},
{notification: “REMOTE_ACTION”, payload: {action: “REBOOT”}},
{notification: “REMOTE_ACTION”, payload: {action: “SHUTDOWN”}}
],
GPIOPins: [26,20,19]//rotary cw, rotary ccw, rotary press (BCM Numbering)
},
},
{
module: ‘MMM-pages’,
config: {
modules:
[[ “weatherforecast”, “MMM-Fuel”],
[ “calendar”, “mmm-udr” ],
[ “MMM-DWD-WarnWeather” ]],
fixed: [“clock”, “MMM-page-indicator”, “MMM-Fuel”],
}
}, -
-
@TheDuDiop
see english text below
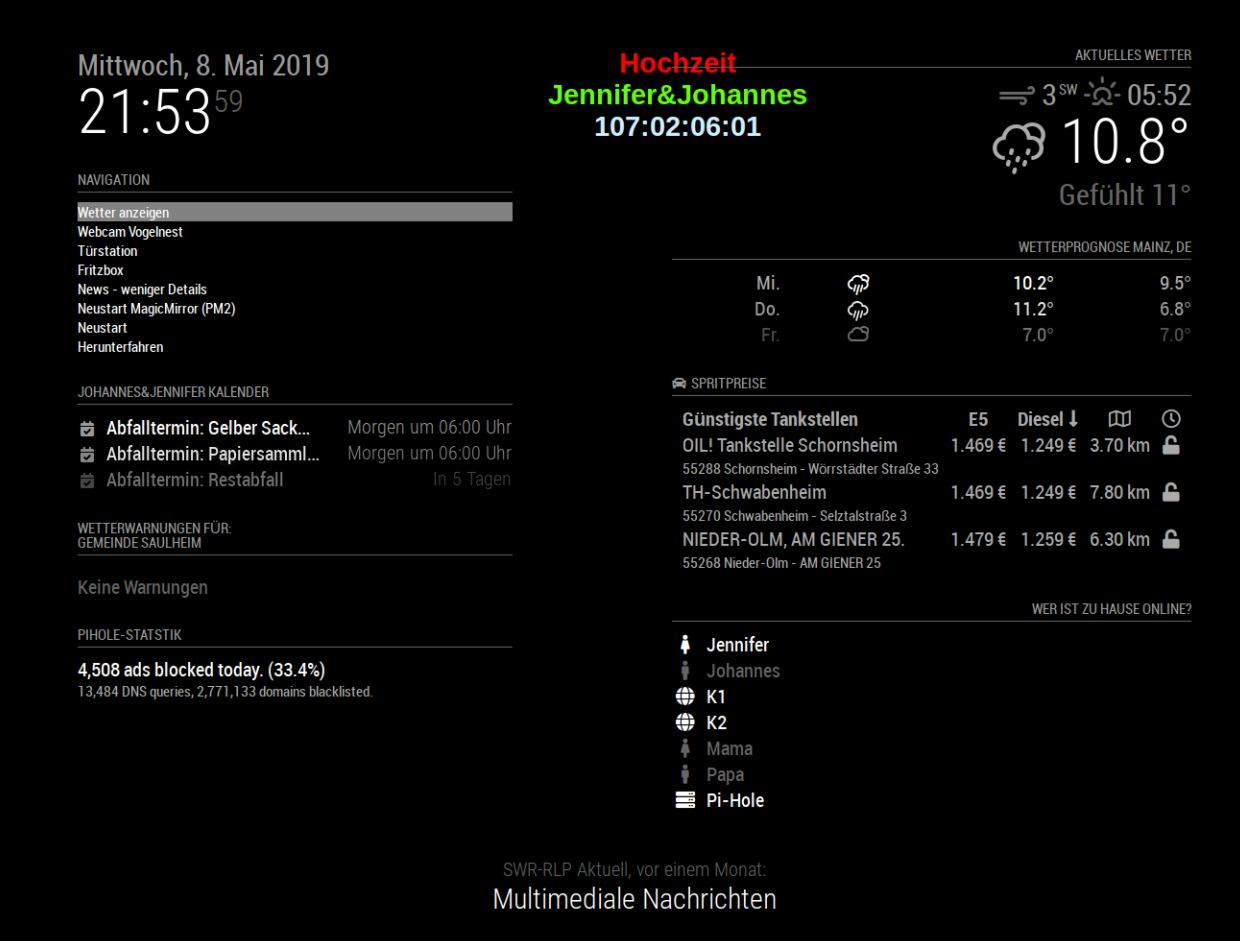
Ich verstehe deine Frage nicht, das Modul “weatherforecast” wird angezeigt, wenn die die entsprechende Seite anwählst, in deinem Fall die erste Seite von “MMM-pages”.I don’t understand your question, the module “weatherforecast” is displayed when you select the corresponding page, in your case the first page of “MMM-pages”.
AxLED
