Read the statement by Michael Teeuw here.
First module I'm developing, HTML won't render
-
I installed Magic Mirror for the first time today and was looking for a way to show a webpage. I couldn’t really find anything and having installed a few modules and being a web developer I thought I’d give it a crack.
I’ve used another simple module as reference and after double checking with the documentation it seems like everything should be correct. However the container for the module is created, but there’s no content. Maybe there’s some restriction that I’m not aware of?
My file structure is:
/Modules /MMM-WebView - MMM-Webview.js /css - MMM-WebView.cssMMM-WebView.js:
Module.register("MMM-WebView", { defaults: { url: "https://www.duckduckgo.com" }, start: function() { var self = this; }, getStyles: function() { return ["modules/MMM-WebView/css/MMM-WebView.css"]; }, getDom: function() { var wrapper = document.createElement("div"); wrapper.classList.add("wv-wrapper"); var iframe = document.createElement("iframe"); iframe.setAttribute("src", url); iframe.innerHTML = " "; wrapper.appendChild(iframe); return wrapper; }, });And in my config:
{ disabled: false, module: 'MMM-WebView', position: "middle_center", config: { url: "https://open.spotify.com" } },Is there something I’m missing?
-
In the document structure the filename is actually “MMM-WebView.js” with a capital V but when trying to edit my post the website is saying that Aksimet suddenly picked it up as spam so I can’t fix that.
I’ve created a github with all files: https://github.com/s1h4d0w/MMM-WebView
-
iframe.setAttribute("src", this.config.url);Anyway, your url
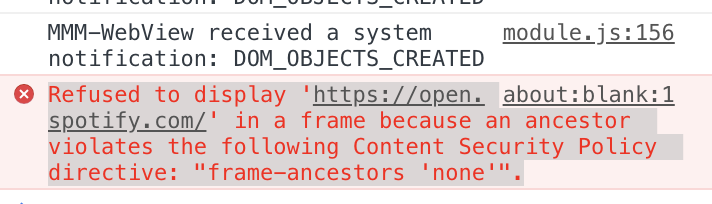
"https://open.spotify.com"will not be opened.
-
Also don’t need the path for the CSS file. It will be searched first in the module folder
-
@Sean said in First module I'm developing, HTML won't render:
iframe.setAttribute("src", this.config.url);Anyway, your url
"https://open.spotify.com"will not be opened.Ah thank you! At least now I know what I was doing wrong, will be tinkering some more. Seems like I need to include /embed/ in the spotify url to get it to be accessible.
And thank you @sdetweil, also a handy tip!
