Read the statement by Michael Teeuw here.
MMM-ImageSlideshow Showing images from a USB drive
-
Starting to remeber all my html stuff

.MMM-ImageSlideshow .module-content img { border-radius: 15px; -moz-box-shadow: 2px 2px 2px #ccc; -webkit-box-shadow: 2px 2px 2px #ccc; -khtml-box-shadow: 2px 2px 2px #ccc; }will add a 3d white frame around the images
-
Hi,
I’ve configured ImageSlideshow accordingly however I do not get any photos to display, I get a box the correct size and a little icon in the upper left of the box.
These are photos I have been using for months in Google Photos, the example photos do not display either.
I have the width and height both set to 600
Any Ideas
Thanks
MM -
@MwMagicMirror open the developers window, ctrl-shift-i, select the console tab, and then scroll up to see any errors. Usually red text
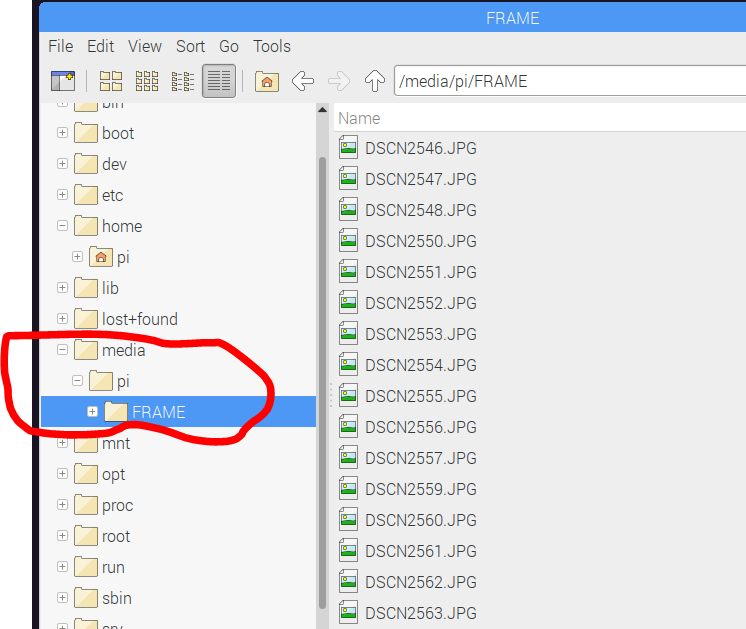
what is the exact config path for the images?
-
Hmm
Failed to load resource: The server responded with a status of 404 Not Found
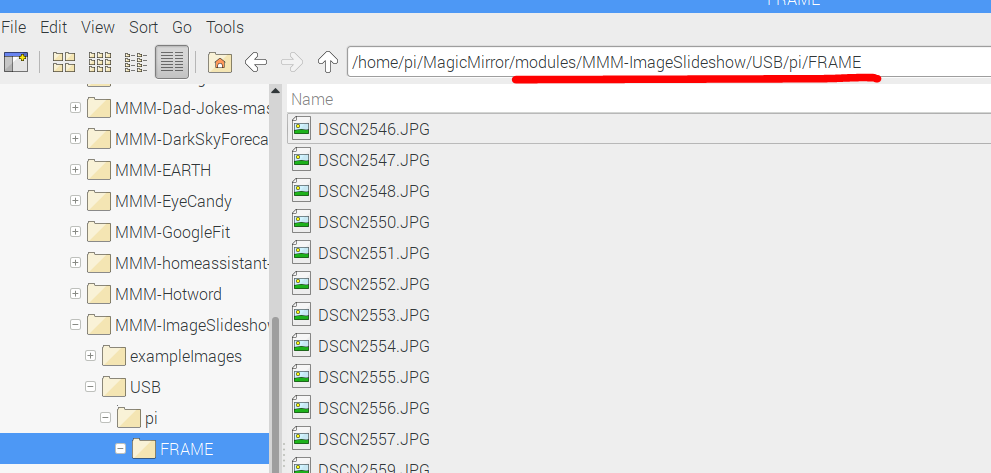
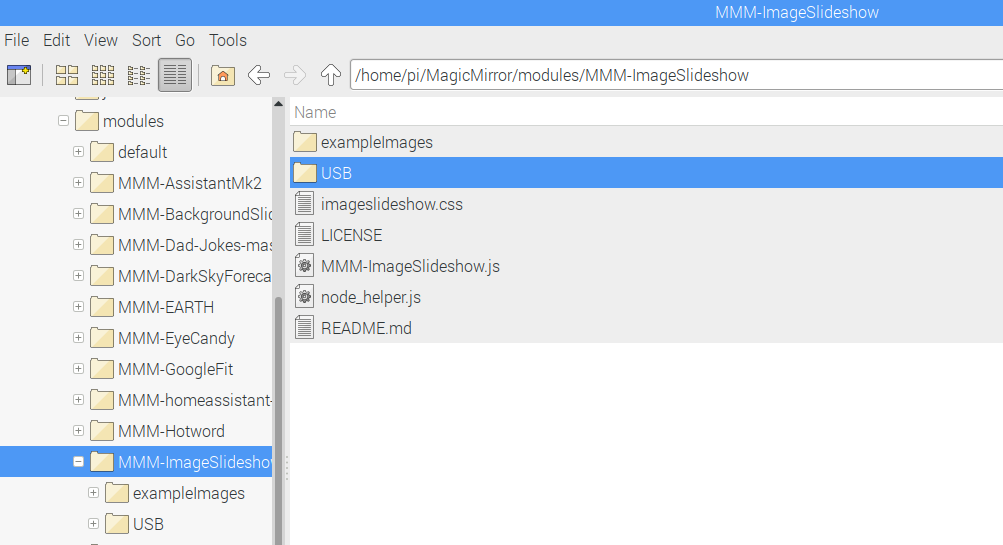
I tried giving it the full path, that didnt work either.{ module: 'MMM-ImageSlideshow', position: 'top_center', config: { fixedImageWidth: 600, fixedImageHeight: 600, //imagePaths: ['modules/MMM-ImageSlideshow/example1'] imagePaths: ['/home/pi/MagicMirror/modules/MMM-ImageSlideshow/exampleImages'] -
@MwMagicMirror if u leave out the imagePaths config entry it defaults to
imagePaths: [ 'modules/MMM-ImageSlideshow/exampleImages' ],the web server is already using /home/pi/MagicMirror as its root, so no explicit full path will work.
and u are specifying a folder in all cases…
the path is case sensitive
-
Perfect
I’m following now, working as advertised.
tyvm
-
I do have one question.
All of my pictures have the proper orientation when viewed on my windows PC, however when copied over to my MM some of them are not oriented correctly.
Anyone know the reason or if there is a fix?
I really like the ImageSlideShow, I feel like it gives me more control over the Google Photo version.
Thanks
MM -
@MwMagicMirror sadly the browser doesn’t honor the orientation setting in the images…
i had a few like that and had to edit the image to force the correct orientation
there are a couple of libraries that could be used, but they are really pretty big.I use MMM-ImagesPhotos
-
Hey Sam,
Hows the weather down there in TX, We are originally from the Dallas area. Miss TX alot.Yea the picture orientation is a show stoppper for me, I have a hard time convincing my wife that she likes the mirror in the bathroom…lol
What is MMM-ImagesPhotos? I dont see it on the Builders site.
-
@MwMagicMirror Texas is hot this time of year. 104 for next 2 weeks they say.
I am near Austin.I find modules on GitHub.
It’s another image display tool