Read the statement by Michael Teeuw here.
[Guide] Control MM via Google Home
-
@Sean If possible could you give an example of how our config file should look like if we wanted to use the google home to turn on and off the monitor?
-
Also if i were using MMM-Remote-Control besides MMM-OnScreenMenu, how would it work?
-
@Sean So i followed all the steps and looked at the conversation you had with smackenzie, but i still cant get my monitor to turn off, here my
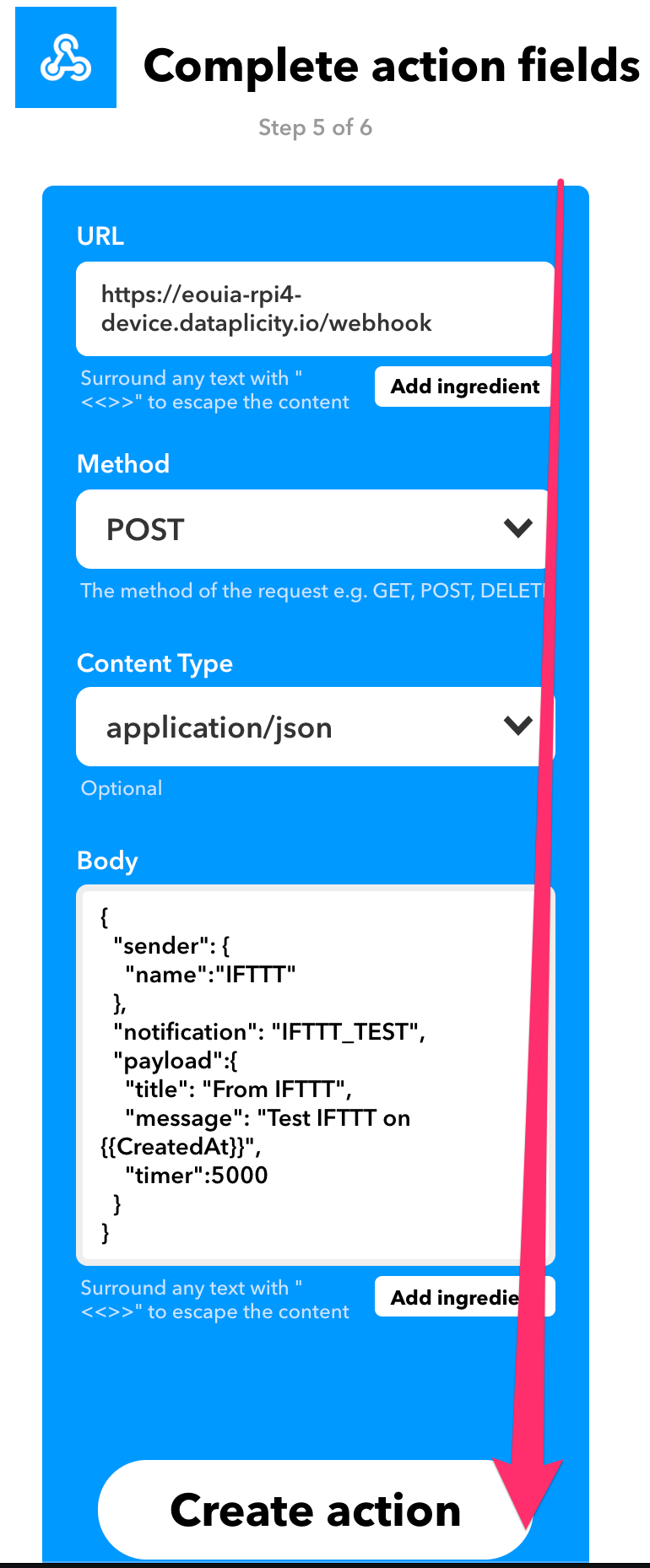
config.js{ module: 'MMM-OnScreenMenu', position: 'bottom_right', }, { module: "MMM-NotificationTrigger", config: { useWebhook: true, triggers: [ { trigger: "MONITOR_OFF_FROM_IFTTT", fires: [ { fire: "ONSCREENMENU_PROCESS_ACTION", payload: {"actionName": "monitorOff"} } ] } ] } },IFTTT request
{ "notification": "MONITOR_OFF_FROM_IFTTT", "payload": null }and here the log when i say Magic (the keyword)
reqpost? { notification: 'MONITOR_OFF_FROM_IFTTT', payload: null } -
@sgarg15 if you open the developers window console, you should see the notifications being sent
-
@sdetweil the notification is being but it isnt doing anything to the monitor
-
@sgarg15 so, the onscreen module should be configured to receive and process this, right?
ONSCREENMENU_PROCESS_ACTION -
@sdetweil these control modules are just so complex to setup.
-
@sdetweil Idk some people got this too work, and i have been looking for something like this for a long time,
@Sean When you get time please do have a lookThanks and sorry for multiple pings
-
Any ideas anyone?
-
its not the this module its MMM-OnScreenMenu, because when i click the turn the monitor off button on the menu, nothing happens
Any ideas how to fix this ?